标签:
这篇主要讲部署下ExtJS开发环境,以及搭建项目。我们使用ExtJs官方提供的Sencha Cmd来搭建
1.搭建项目
1.下载官方的Sencha Cmd工具,安装。
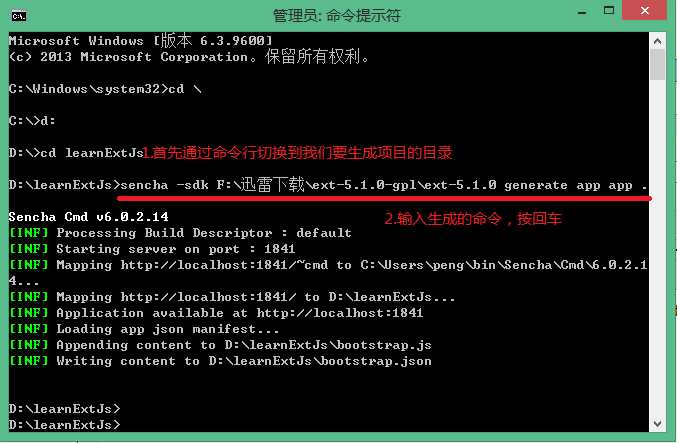
2..Window用户进入到命令提示符。
输入命令 sencha -sdk F:\迅雷下载\ext-5.1.0-gpl\ext-5.1.0(替换成你的ExtJS Sdk路径) generate app app .

至此项目文件已经生成好了,在D:\learnExtJs目录。
其实sencha cmd 自带了一个服务器, 在命令行状态下继续输入命令:sencha web start就可以启动一个服务。当然你也可以用IIS或者tomcat之类的把这个目录发布。
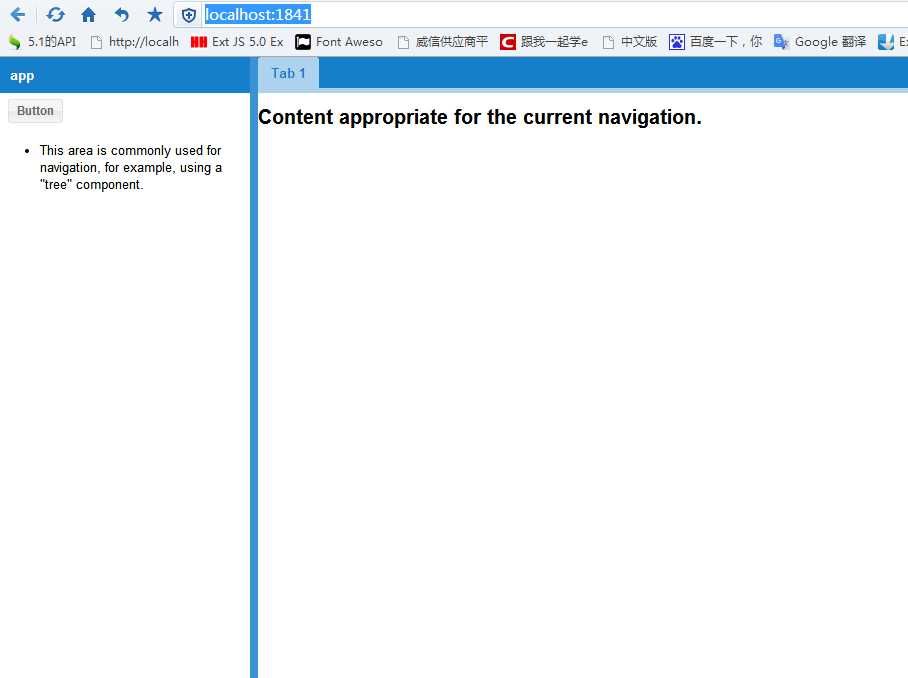
启动完服务,在浏览器输入http://localhost:1841/,我们可以看到下面的界面效果:

好了,说明环境已经搭好了。 我们把它拷贝到我们的项目的文件夹。
这里我用的Visual Stidio 2013来开发,我们首先建立一个空的MVC4的项目。
标签:
原文地址:http://www.cnblogs.com/duyao/p/4908298.html