标签:
欢迎回来,上节课的话我们做了一个导航
总体来说还能看,但是也有一些小问题
首先,当我们把鼠标移上去的时候不变成小手
这个看起来最不舒服了
所以先从这里开刀
说到这里了,想和大家沟通一个问题
我们平时上网的时候鼠标放到什么地方才变成小手呢?
是不是可以点的地方呢?
可以点的话意味着什么?
意味着是一个链接对不对
链接的话在我们的html里面毫无疑问就是a标签了
好的,说到这里脾气着急的马上就会说,那就用a标签包裹文字不就完事儿了?
话一说完,代码就会被改成这样
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>xxx</title> <style type="text/css"> *{margin:0; padding:0;} li{list-style: none;} .clear:after{content:""; display: block; clear:both;} .navWrap{ margin:100px; border:1px solid black;} .navWrap li{ float:left; padding:30px; background: #333; color:#FFF;} .navWrap li:hover{ background: #777;} </style> </head> <body> <ul class="clear navWrap"> <li><a>课程</a></li> <li><a>计划</a></li> <li><a>分享</a></li> <li><a>社区</a></li> </ul> </body> </html>
但是预览之后一定会让你很失望
该是什么样还是什么样,结果没有一丁点变化
所以在这里要注意一个细节,那就是写了a标签,如果想让它起到移入变成手的效果,必须加上href属性
href代表什么呢?就是链接的地址呗
但是我们平时写页面的时候写到一个a标签,并不见得就知道或者确定它链到哪里
所以在不知道给href赋什么值的时候通常会有一个默认值给它
至于这个默认值是什么,我在这里先写出来
如果知道为什么是这个值,那最好
不知道也没关系
暂时先记住
我们在后面的课程当中会介绍到
这样一来,当我们把鼠标移动到文字上的时候,就会出现一个小手

在此顺便一提,a链接文字都变成蓝色了,而且还有一个难看的下划线
这些也都是浏览器的默认样式
所以,为了干掉这些默认的样式,我们同时也在css的最前面加上
a{ text-decoration:none; color:#fff;}
好了,回到正题上,现在移到文字上是可以变成小手了
但是很别扭的一点是移动到文字周围的灰色背景时就变不成小手了
说白了就是我们的a标签的大小只是那两个文字所占据的大小
那么想要移动到文字周边的灰色背景的时候也变成小手该怎么做呢?
我们不妨思考一个问题
为什么a标签只有两个文字所占据的大小呢?
因为a标签是内联元素,所以是没有宽高属性的
那既然这样,我们多少也可以猜出来该怎么做了
改变a的display属性,让它变成block不就可以了么
好的,行还是不行,试试就知道了
先把代码给大家
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>xxx</title> <style type="text/css"> *{margin:0; padding:0;} li{list-style: none;} a{text-decoration: none; color:#fff;} .clear:after{content:""; display: block; clear:both;} .navWrap{ margin:100px; border:1px solid black;} .navWrap li{ float:left; padding:30px; background: #333; color:#FFF;} .navWrap li:hover{ background: #777;} .navWrap li a{ display:block;} </style> </head> <body> <ul class="clear navWrap"> <li><a href="javascript:;">课程</a></li> <li><a href="javascript:;">计划</a></li> <li><a href="javascript:;">分享</a></li> <li><a href="javascript:;">社区</a></li> </ul> </body> </html>
经过检验,发现是不可以的
原因也很简单
我们的确是把a变成了块元素,让它的宽和高起作用了
但是我们还没有给它加宽和高
当然没有效果了
所以接下来我们要给a标签加上width:80px; height:50px;
预览之后第一眼看上去发现模样变化有点大

更严重的问题是,我们把鼠标移到上面之后感觉挺凌乱的
一会儿变成小手,一会儿又不变
好的,为了不混淆视听
我们给a标签加一个背景
这样看起来就会更明显
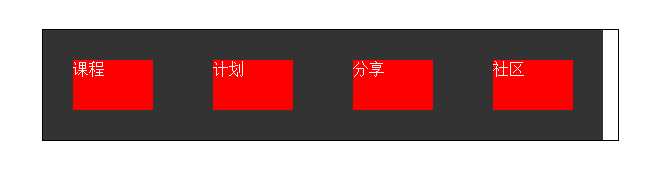
.navWrap li a{ display:block; width:80px; height:50px; background:#f00;}

这次再移上去的时候,通过仔细观察我们发现
鼠标移动到红色区域的时候就会变成手
而移动到旁边的灰色区域就不变
那红色区域毋庸置疑肯定是a标签的范围
但是灰色区域是什么呢?
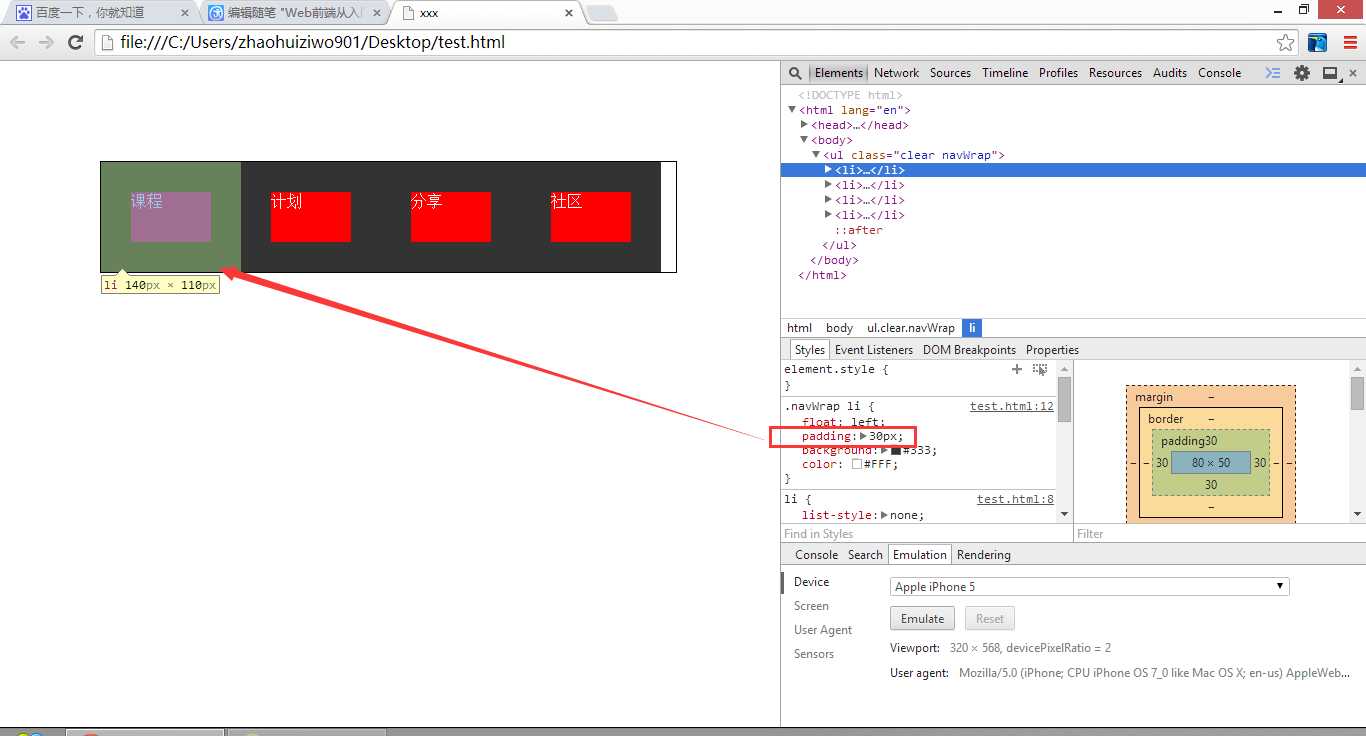
我们可以按下F12打开开发者工具看一下

我们可以看到旁边的灰色部分是我们之前给li加的padding
现在看来这个padding就有点碍事儿了
所以我们直接去掉

现在我们把鼠标移到上面去,就会发现不管是移动到文字上还是文字旁边的红色区域
都会变成小手
好了,为了解决这个问题,我们费了这么大的劲儿
但是大家也发现了,解决了这个问题之后
感觉还不如原来的效果好看呢
首先文字都挤到了左上角
而且我们鼠标移入的时候背景颜色也没有任何变化
首先我们来解决第二个问题
因为第二个问题相对来讲较为容易
大家思考一下鼠标移入背景变化这件事情我们在哪里控制的呢?
很明显是在这里:
.navWrap li:hover{ background: #777;}
但注意,目前我们是给li加的hover
所以移入li的时候会有变化
而现在,我们移入的时候
其实最直接移入的元素是a链接
a链接的父元素是li
所以我们也相当于移到了li上
那既然移动到了li上但是仍然没有变化呢?
这时要注意,我们现在将a链接变成了块元素
而且给它加了宽和高
但是对于li,我们给它加宽或者高了吗?
没有
既然这样,li的宽和高是多少呢?
它的子元素把它撑成了多少它就是多少
所以li的宽和高和a的宽和高是一样的
但是a链接是在li里面的
所以相当于a链接会吧li给盖住
那这样一来,虽然我们给li加了hover的时候背景颜色变化
但是由于被a链接挡着,什么都看不见
所以现在给li加的background是体现不出任何效果的
我们先把li的background和li:hover的background删掉
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>xxx</title> <style type="text/css"> *{margin:0; padding:0;} li{list-style: none;} a{text-decoration: none; color:#fff;} .clear:after{content:""; display: block; clear:both;} .navWrap{ margin:100px; border:1px solid black;} .navWrap li{ float:left; color:#FFF;} .navWrap li a{ display:block; width:80px; height:50px; background:#f00;} </style> </head> <body> <ul class="clear navWrap"> <li><a href="javascript:;">课程</a></li> <li><a href="javascript:;">计划</a></li> <li><a href="javascript:;">分享</a></li> <li><a href="javascript:;">社区</a></li> </ul> </body> </html>
再给a链接加hover
.navWrap li a:hover{ background: #ca0;}
这样,移入a链接之后背景颜色就会变化了
好的,第一个问题解决了之后再来看第二个问题
那就是居中的问题
首先我们解决水平居中
水平居中的话很简单
只需要给a链接加上text-align:center;就可以解决
text-align这个属性就是专门用来设置水平对齐方式的
不过我还是要多说一句,text-align一定要在加了width的情况下使用
否则是不起作用的
原因很简单
不加宽度的话没办法计算出文字到两边的距离是多少

至于垂直方向上对齐的设置
需要稍微动一下脑子
我们先来介绍一个概念——行高
在我们用Word的时候不知道大家有没有注意到
当我们选中一段文字时除了选中文字本身
还选中了文字的上面一小截儿和下面一小截儿

其实在Word里面我们一行文字实际的高度就是文字的高度再加上这两小段距离
那我们把这一行文字实际所占的高度就叫做这行文字的行高
相信大家也看到了,一行文字有了一个行高之后是不是就变的垂直居中了
所以我们让文字垂直居中的原理就在此
好的,那所谓行高就是一行的高度,在我们这里一行的高度是多少呢?
我们可以做一个测试
把第一个a链接里面的内容增加一些

我们会发现每行文字之间很挤
所以,由此可以得出:当不设置行高时,行高默认就是文字的高度
而对于我们中国的汉字来说,每个都是方方正正的正方形
因此行高默认就是文字的大小,即font-size
而这个行高我们是可以手动设置的
例如如果我们设置a标签的行高是25px
那就意味着每行所占据的实际高度是25px
这25px包括文字高度和文字上面的一段和下面一段的高度
通过哪个属性设置行高呢?
通过line-height
即我们可以给a链接的css加上line-height:25px;

由于a链接本身的高度是50px
所以a链接里面正好可以盛下2行
好的,按照这个推理
如果我们给a链接设置line-height:50px;的话
是不是就正好盛下一行了?
而且这行文字一定是居中的

好的,到现在为止的话
我们的导航终于算是比较漂亮了
但是还是有些小问题
第一个a链接我们刚才为了做测试多加了些内容
当我们的鼠标移到第一个a链接的时候问题出现了

我们发现我们所加的内容并没有显示完全
而是直接被截断了
为什么会这样呢?
因为我们给a链接加了一个宽度,将它固定死了
所以即使内容再多,直到多到超出a链接宽了
多出的那部分直接就被截断了
好的,分析到这里
我们也知道是由于加了宽度引起的
很自然的,解决方案就是把加上去的宽给去了
将宽度去了之后,a链接里面的文字不会自动去折行
从而有多少显示多少一直往后显示
一预览,大吃一惊

刚才的问题的确解决了,但是心的问题又来了
全都挤到一块儿了
还记得我们之前处理水平居中的时候加text-align的时候说的一句话吗?
text-align要配合width一起使用
刚才我们把width删了
效果就是这样,不配合width就用text-align的效果就是这样
那现在我们既想水平居中,还想让宽度自适应
只能换一个角度——给a链接加一个水平方向的padding

这样一来,就好了
而现在,由于没有width了,text-align加上也起不到任何作用,可以把它删掉了
最终的代码给大家粘出来
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>xxx</title> <style type="text/css"> *{margin:0; padding:0;} li{list-style: none;} a{text-decoration: none; color:#fff;} .clear:after{content:""; display: block; clear:both;} .navWrap{ margin:100px; border:1px solid black;} .navWrap li{ float:left; color:#FFF;} .navWrap li a{ display:block; height:50px; background:#f00; line-height: 50px; padding:0 10px;} .navWrap li a:hover{ background: #ca0;} </style> </head> <body> <ul class="clear navWrap"> <li><a href="javascript:;">课程课程课程课程课</a></li> <li><a href="javascript:;">计划</a></li> <li><a href="javascript:;">分享</a></li> <li><a href="javascript:;">社区</a></li> </ul> </body> </html>
好的,我们用了两节课来写了一个导航,综合运用了之前学的一些东西
同时也用了一些以前没有用到过的知识
或许大家认为我很啰嗦
但是我们写代码的时候要本着一种不多写一个字母、不写废话的原则来写
这样才能写出高质量的代码
好的,这节课我们到这里
谢谢大家
标签:
原文地址:http://www.cnblogs.com/zhaohuiziwo901/p/4890589.html