标签:
对于javascript这样一种前端语言,个人觉得,要真正的理解其oop, 就必须要彻底搞清楚javascript的对象,原型链,作用域,闭包,以及this所引用的对象等概念。这些对弄明白了,应该就可以比较自信的驾驭这种语言了。
大家都知道,javascript中的继承不是使用的类继承的机制,而是使用的另一种方式 – 原型继承。在原型继承方式中,本质上是javascript语言加入原型链这种机制,从而实现了面向对象的重要特性之一 – 继承。在这篇博文中,基于个人的理解,来说说javascript之原型链。
首先,我觉得有必要先总结一下以下一些概念:
Javascript中的对象实例本质上是由一系列的属性组成的,在这些属性中,有一个内部的不可见的特殊属性-__proto__,该属性的值指向该对象实例的原型,一个对象实例只拥有一个唯一的原型。
函数可以用来作为构造函数来使用。另外只有函数才有prototype属性并且可以访问到,但是对象实例不具有该属性,只有一个内部的不可访问的__proto__属性。
原型对象本质是也是一个对象实例,并且也拥有自己的属性以及方法。Object.prototype是所有对象的最顶层的原型。
对象实例的原型,默认的是Object构造函数的一个实例,除非该对象实例是由一个自定义构造函数的实例,并且给改自定义构造函数设置了一个自定义的原型。
原型链是一条由一系列原型对象组成的自底而上的访问链,主要目的是用来实现对象属性的共享以及继承,然而这个原型链顶端的原型对象的原型是null,也就是说整个原型链结束与此。
读取一个对象的属性时,如果该对象不具有这个属性,那么就会通过原型链往上查找。首先查找该对象的原型对象是否包含所要读取的属性,假如还是没有查找到,进而会查找原型对象的原型对象,直到原型链的顶端。最终没有查到的话,会返回的值为undefined。
写一个属性到对象时,即使该对象的原型对象中拥有该属性,系统也会给所操作的对象添加一个独立的属性,并且写入对应的值。换句话说,在这 种情况下,对象与它的原型对象都具有了属于自身的相同的属性,但是其值是独立的。改变原型对象中对应属性的值,不会影响到对象中的值,因为当读取该属性 时,首先访问到的是对象中的对应属性。
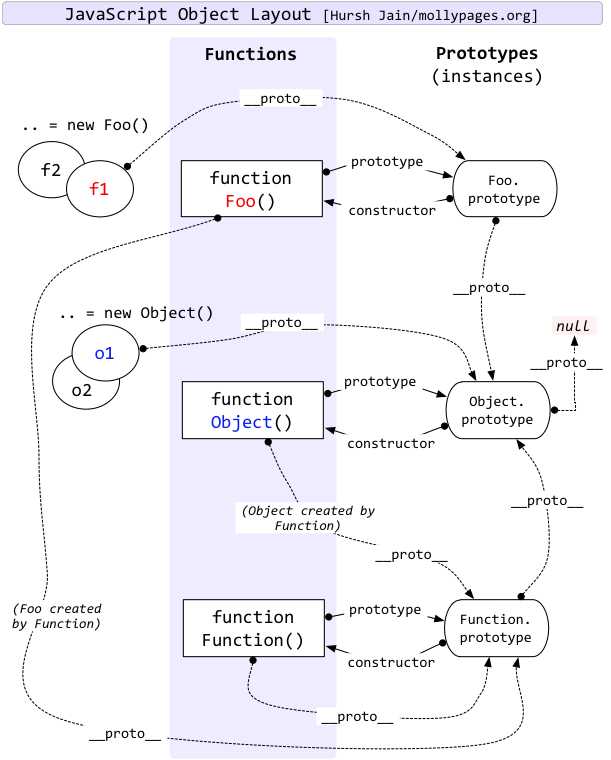
本质上,javascript语言中,维护着两条原型链,一条是用于链接对象实例的,该条原型链是系统内部的,不可见的。另外一条,就是用于维护构造器之间的关系,可以通过prototype属性访问到。
上述概念很重要,务必仔细思考。下面将逐步对以上各个概念加以证明
从一个object讲起,大家都知道,我们在javascript创建一个不带任何自定义属性的对象的话,可以使用下面的代码实现:
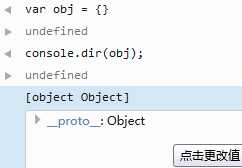
var obj = {}; console.dir(obj);
上面的代码中,初始化一个空对象,并且在firefox控制台中,通过console.dir来打印下, 输出如下结果:

可见,该对象下没有任何属性。是不是真的没有任何属性可访问呢?我们来在firefox控制台中尝试下如下代码:
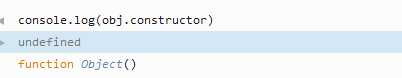
console.log(obj.constructor);

正如在控制台中输出的,新建的obj对象实例的属性constructor的值为Object。既然obj对象实例是个空对象,哪里来的这个 constructor属性呢?事实上,该属性存在于该对象的原型中,当我们访问obj.constructor的时候,js引擎先查找obj对象是否包 含constructor属性,如果没有找到该属性,就会查找obj的原型对象是否包含此属性,以此类推,直到Object.prototype,最后如 果查找失败的话,返回undefined。在这个示例中,obj对象的原型就是Object.prototype,因为constructor指向的就是 构建obj示例的构造函数,也就是Object构造函数,该构造函数的原型可以通过Object.prototype访问到(只有构造函数才拥有 prototype属性,并且该属性值指向构造函数的原型。),所以js引擎在obj中找不到constructor属性后,就直接查找 Object.prototype了,然后不管找到了还是没找到,就不再查找下去,因为这个已经是原型链的顶端了。
这里有个疑问,既然obj对象实例没有保存任何属性,那js引擎内部是怎么知道obj对象实例的原型对象的呢? 答案是obj虽然没有可见的属性,但是内部还保存着一个不可见的__proto__属性,该属性的值指向Object.prototype。这个属性是不可访问的,但是在firefox的控制台中可以输出来,我们通过以下代码来对其进行输出:
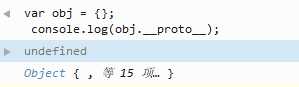
var obj = {}; console.log(obj.__proto__);

由此可见,obj对象实例内部具有__proto__属性,它指向的是一个由Object构造的对象,也就是Object.prototype指向 的对象。那么我们来验证下这个该对象是否具有constructor这个属性,并且指向的是Object构造函数。在控制台中输入以下代码:
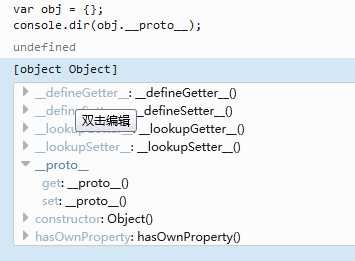
var obj = {}; console.dir(obj.__proto__);

正如我们预计的,obj.__proto__具有constructor这个属性,并且指向的是Object构造函数。那么既然 obj.__proto__和Object.prototype指向的是同一个Object构造的原型对象,我们应该也可以通过以下代码来打印出obj对 象的原型的属性:
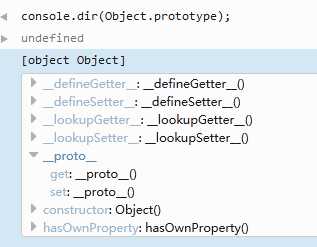
console.dir(Object.prototype);

两者输出的结果相同,所以在执行var obj = {};这代代码的时候,实际过程应该如下:
1.通过Object构造函数实例化一个对象
2.给实例化对象设置一个__proto__属性,其值指向Object.prototype
原型链
下面,我们来看下在javascript中,如果通过原型继承来实现代码的重用。我创建了三个对象,a, b, c。对象a具有对象b,c共有的属性和方法,对象b,c又拥有各自的属性。
var a = { x: 10, calculate: function (z) { return this.x + this.y + z } }; var b = { y: 20, __proto__: a }; var c = { y: 30, __proto__: a }; // 执行原型中的calculate方法 b.calculate(30); // 60 c.calculate(40); // 80
在以上代码中,我们执行对象b,c上的calculate方法。显然,b,c对象不具有这个属性,所以系统通过b,c对象的__proto__属 性,沿原型链向上追朔,获得calculate方法。注意,虽然calculate方法存在于原型上面,但是当在b,c对象上执行该方法时,其中的 this指向的是对象b或者c,而不是a。
类似以上的a,b,c对象,都是通过new Object来实例化出来的,所以,三者的__proto__都指向object.prototype。object.prototype也具有__proto__属性,只不过指向的是null,也即原型链的顶端。
但是在实际开发中,我们往往需要的对象 – 是具有相似的对象结构,也就是具有相同的属性,但是属性值是不同的。那么,这种对象只能通过自定义构造器(函数)来进行实例化,在javascipt中,构造器本身也就是个函数,下面来看看javascript中的构造器。
构造器
事实上,javascript的构造器就是一个函数,并且函数本质上也是一个对象实例,该对象实例中的不可见属性__proto__指向该实例的原 型,也就是Function.prototype。我们前面的概念中已经讲过,构造器是具有prototype属性(默认指向的是一个Object的对象 实例,该对象实例的属性__proto__指向原型Object.prototype)的,并且可以访问到。所以,假如声明一个函数的话,其下就会拥有两 个属性,一个是__proto__,另一个是prototype。下面我们声明一个函数来验证下:
var Foo = function() {}; //输出true console.log(Foo instanceof Function); //输出true console.log(Foo.prototype instanceof Object); //输出true console.log(Foo.prototype.__proto__ == Object.prototype); //输出true console.log(Foo.__proto__ == Function.prototype); //输出true console.log(Foo.__proto__ instanceof Object); //输出true console.log(Function.prototype.__proto__ == Object.prototype); //输出null console.log(Foo.prototype.__proto__.__proto__); //输出null console.log(Foo.__proto__.__proto__.__proto__); //输出null console.log(Object.prototype.__proto__)
javascript中的instanceof操作符是用来判断某个对象实例是否是由某个指定的构造器实例化出来的,操作符左边为对象实例,右边为 构造器。那么在上述的第四行代码输出为true,说明声明的Foo函数,本身也是个对象实例,并且是由内置构造器Function构造而来。
第七行代码输出为true,说明Foo函数具有prototype可见属性,并且指向一个有Object构造器构造的对象,换句话说,Foo函数的原型就是一个Object构造的对象。
第十行代码输出为true,说明Foo函数的原型对象具有一个不可见属性__proto__,并且该属性指向Object.prototype,换句话说,Foo函数的原型对象的原型就是Obejct构造器的原型对象。
第十三行代码输出为true,说明Foo函数是个对象实例,具有一个不可见属性__proto__,并且该属性指向 Function.prototype,因为Foo对象实例是由Function构造函数实例化所得,所以Foo对象的__proto__指向 Function.prototype。
第十六行输出为true,说明Foo对象实例实例的原型为一个Object构造的对象实例,也就是说Function.prototype为一个Object构造的对象实例。
第十九行输出为true,说明Function构造器的原型对象的原型指向的是Object.prototype。
第二十二行,输出为null,说明Foo构造函数的原型对象的原型的原型为null。前面已经讲过Foo构造函数的prototype属性指向的是 一个Object实例,该实例的__proto__指向Object.prototype,那么 Foo.prototype.__proto__.__proto__就是Object.prototype.__proto__。因为 Object.prototype是原型链的顶端了,所以该对象的__proto__的值为null,也即是原型链的终点。
第二十五行,输出为null,说明Foo对象实例的原型对象的原型的原型为null。前面已经讲过Foo对象实例的__proto__指向 Function.prototype,那么Foo.__proto_.__proto__指向的就是 Funciton.prototype.__proto__,而Function.prototype.__proto__指向的是 Object.prototype,所以Foo.__proto__.__proto__.__proto__指向的就是 Object.prototype.__proto__,跟上面结果一样,也是null,意即原型链的终点。
第二十八行,输出为null,说明Object.prototype的原型为null。
由此可见,当声明一个函数后,它具有了prototype以及__proto__属性,这两个属性分别构成两条原型链,如果不改变函数的默认的prototype的指向,那么这两天原型链最终都是达到原型链的顶端。
注意,通过以上代码的验证,我们确定了,函数具有prototype以及__proto__属性,对象实例具有__proto__属性
好了,接下来,我们使用构造器来重写一下上一节原型链中列举的关于a,b,c三个对象的示例。
// 构造器Foo function Foo(y) { //建立属性y this.y = y; } // "Foo.prototype" 指向它的原型对象 // Foo构造的对象实例从Foo.prototype继承属性或者方法, // 将属性x添加到原型对象上,新建的对象实例可以继承这个属性 Foo.prototype.x = 10; // 添加共有方法calculate到原型对象上 Foo.prototype.calculate = function (z) { return this.x + this.y + z; }; // 构造对象b以及c var b = new Foo(20); var c = new Foo(30); // 在b,c上调用从原型对象中继承的方法calculate b.calculate(30); // 60 c.calculate(40); // 80 // 验证一下对象实例b以及c的不可见属性__proto__是否和构造器的prototype属性指向同一个原型对象 console.log( b.__proto__ === Foo.prototype, // true c.__proto__ === Foo.prototype, // true // 验证下对象b以及c的"constructor"属性, 当调用new操作符建立对象实例时 // 会自动将构造器的原型对象的constructor属性指向构造器本身,这里指向的Foo // 因为对象b以及c中拥有内部的__proto__属性,并且指向Foo.prototype // 所以到访问b.constructor以及c.constructor时,都是输出Foo // 事实上两者都是访问的Foo.prototype中的constructor属性 b.constructor === Foo, // true c.constructor === Foo, // true Foo.prototype.constructor === Foo // true // 验证下,当访问对象b的calculate方法时,实际上访问的是Foo.prototype.calculate b.calculate === b.__proto__.calculate, // true b.__proto__.calculate === Foo.prototype.calculate // true );
//实例化一个对象 var foo_obj = new Object(); Foo.prototype = new Object(); foo_obj.__proto__ = Foo.prototype; Foo.prototype.constructor = Foo; //this指向foo_obj,初始化属性 return foo_obj;
也就是说,在new一个Foo的对象实例的时候,系统会自动完成以下几件事情:
通过Object构建一个对象实例。
通过Object初始化一个原型对象,使Foo.prototype指向该对象。
给新建的对象建立一个__proto__属性,该属性指向Foo.prototype。
给Foo.prototype建立一个constructor属性,改属性指向Foo构造行数。
所以,当我们访问b.constructor以及c.constructor的时候,实际上访问的是Foo.prototype中的constructor属性,所谓回返回Foo。
出处:http://www.laruence.com/2010/05/13/1462.html
function Foo() {}; var foo = new Foo(); Foo.prototype.label = "laruence"; alert(foo.label); //output: laruence alert(Foo.label);//output: undefined

也就是说, 函数对象的prototype并不作用于原型链查找过程中,
今天在firefox下发现(因为firefox通过__proto__暴露了[[prototype]]), 真正参与标识符查找的是函数对象的__proto__,
function Foo() {}; var foo = new Foo(); Foo.__proto__.label = "laruence"; alert(Foo.label); //output: laruence alert(foo.label);//output: undefined
而, 显然的:
function Foo() {}; alert(Foo.__proto__ === Foo.prototype); //output: false
另外, 也解释了,
alert(Object.forEach); // undefined Function.prototype.forEach = function(object, block, context) { for (var key in object) { if (typeof this.prototype[key] == "undefined") { block.call(context, object[key], key, object); } } }; alert(Object.forEach); alert(Function.forEach); alert(Object.forEach === Function.forEach); // true
转载:http://www.cnblogs.com/TomXu/archive/2012/01/05/2305453.html
JavaScript 不包含传统的类继承模型,而是使用 prototypal 原型模型。
虽然这经常被当作是 JavaScript 的缺点被提及,其实基于原型的继承模型比传统的类继承还要强大。实现传统的类继承模型是很简单,但是实现 JavaScript 中的原型继承则要困难的多。
由于 JavaScript 是唯一一个被广泛使用的基于原型继承的语言,所以理解两种继承模式的差异是需要一定时间的,今天我们就来了解一下原型和原型链。
10年前,我刚学习JavaScript的时候,一般都是用如下方式来写代码:
var decimalDigits = 2, tax = 5; function add(x, y) { return x + y; } function subtract(x, y) { return x - y; } //alert(add(1, 3));
通过执行各个function来得到结果,学习了原型之后,我们可以使用如下方式来美化一下代码。
在使用原型之前,我们需要先将代码做一下小修改:
var Calculator = function(decimalDigits, tax) { this.decimalDigits = decimalDigits; this.tax = tax; };
然后,通过给Calculator对象的prototype属性赋值对象字面量来设定Calculator对象的原型。
Calculator.prototype = { add : function(x, y) { return x + y; }, subtract : function(x, y) { return x - y; } }; //alert((new Calculator()).add(1, 3));
这样,我们就可以new Calculator对象以后,就可以调用add方法来计算结果了。
原型使用方式2:
第二种方式是,在赋值原型prototype的时候使用function立即执行的表达式来赋值,即如下格式:
Calculator.prototype = function () { } ();
它的好处在前面的帖子里已经知道了,就是可以封装私有的function,通过return的形式暴露出简单的使用名称,以达到public/private的效果,修改后的代码如下:
Calculator.prototype = function() { add = function(x, y) { return x + y; }, subtract = function(x, y) { return x - y; } return { add : add, subtract : subtract } }(); //alert((new Calculator()).add(11, 3));
同样的方式,我们可以new Calculator对象以后调用add方法来计算结果了。
上述使用原型的时候,有一个限制就是一次性设置了原型对象,我们再来说一下如何分来设置原型的每个属性吧。
var BaseCalculator = function () { //为每个实例都声明一个小数位数 this.decimalDigits = 2; }; //使用原型给BaseCalculator扩展2个对象方法 BaseCalculator.prototype.add = function (x, y) { return x + y; }; BaseCalculator.prototype.subtract = function (x, y) { return x - y; };
首先,声明了一个BaseCalculator对象,构造函数里会初始化一个小数位数的属性decimalDigits,然后通过原型属性设置2个function,分别是add(x,y)和subtract(x,y),当然你也可以使用前面提到的2种方式的任何一种,我们的主要目的是看如何将BaseCalculator对象设置到真正的Calculator的原型上。
var BaseCalculator = function() { this.decimalDigits = 2; }; BaseCalculator.prototype = { add : function(x, y) { return x + y; }, subtract : function(x, y) { return x - y; } };
创建完上述代码以后,我们来开始:
var Calculator = function () { //为每个实例都声明一个税收数字 this.tax = 5; }; Calculator.prototype = new BaseCalculator();
我们可以看到Calculator的原型是指向到BaseCalculator的一个实例上,目的是让Calculator集成它的add(x,y)和subtract(x,y)这2个function,还有一点要说的是,由于它的原型是BaseCalculator的一个实例,所以不管你创建多少个Calculator对象实例,他们的原型指向的都是同一个实例。
var calc = new Calculator(); alert(calc.add(1, 1)); //BaseCalculator 里声明的decimalDigits属性,在 Calculator里是可以访问到的 alert(calc.decimalDigits);
上面的代码,运行以后,我们可以看到因为Calculator的原型是指向BaseCalculator的实例上的,所以可以访问他的decimalDigits属性值,那如果我不想让Calculator访问BaseCalculator的构造函数里声明的属性值,那怎么办呢?这么办:
var Calculator = function () { this.tax= 5; }; Calculator.prototype = BaseCalculator.prototype;
通过将BaseCalculator的原型赋给Calculator的原型,这样你在Calculator的实例上就访问不到那个decimalDigits值了,如果你访问如下代码,那将会提升出错。
var calc = new Calculator(); alert(calc.add(1, 1)); alert(calc.decimalDigits);
在使用第三方JS类库的时候,往往有时候他们定义的原型方法是不能满足我们的需要,但是又离不开这个类库,所以这时候我们就需要重写他们的原型中的一个或者多个属性或function,我们可以通过继续声明的同样的add代码的形式来达到覆盖重写前面的add功能,代码如下:
//覆盖前面Calculator的add() function Calculator.prototype.add = function (x, y) { return x + y + this.tax; }; var calc = new Calculator(); alert(calc.add(1, 1));
这样,我们计算得出的结果就比原来多出了一个tax的值,但是有一点需要注意:那就是重写的代码需要放在最后,这样才能覆盖前面的代码。
在将原型链之前,我们先上一段代码:
function Foo() { this.value = 42; } Foo.prototype = { method: function() {} }; function Bar() {} // 设置Bar的prototype属性为Foo的实例对象 Bar.prototype = new Foo(); Bar.prototype.foo = ‘Hello World‘; // 修正Bar.prototype.constructor为Bar本身 Bar.prototype.constructor = Bar; var test = new Bar() // 创建Bar的一个新实例 // 原型链 test [Bar的实例] Bar.prototype [Foo的实例] { foo: ‘Hello World‘ } Foo.prototype {method: ...}; Object.prototype {toString: ... /* etc. */};
上面的例子中,test 对象从 Bar.prototype 和 Foo.prototype 继承下来;因此,它能访问Foo 的原型方法 method。同时,它也能够访问那个定义在原型上的 Foo 实例属性 value。需要注意的是 new Bar() 不会创造出一个新的 Foo 实例,而是重复使用它原型上的那个实例;因此,所有的 Bar 实例都会共享相同的 value 属性。
当查找一个对象的属性时,JavaScript 会向上遍历原型链,直到找到给定名称的属性为止,到查找到达原型链的顶部 - 也就是 Object.prototype - 但是仍然没有找到指定的属性,就会返回 undefined,我们来看一个例子:
function foo() { this.add = function(x, y) { return x + y; } } foo.prototype.add = function(x, y) { return x + y + 10; } Object.prototype.subtract = function(x, y) { return x - y; } var f = new foo(); alert(f.add(1, 2)); //结果是3,而不是13 alert(f.subtract(1, 2)); //结果是-1
通过代码运行,我们发现subtract是安装我们所说的向上查找来得到结果的,但是add方式有点小不同,这也是我想强调的,就是属性在查找的时候是先查找自身的属性,如果没有再查找原型,再没有,再往上走,一直插到Object的原型上,所以在某种层面上说,用 for in语句遍历属性的时候,效率也是个问题。
还有一点我们需要注意的是,我们可以赋值任何类型的对象到原型上,但是不能赋值原子类型的值,比如如下代码是无效的:
function Foo() {} Foo.prototype = 1; // 无效
hasOwnProperty是Object.prototype的一个方法,它可是个好东西,他能判断一个对象是否包含自定义属性而不是原型链上的属性,因为hasOwnProperty 是 JavaScript 中唯一一个处理属性但是不查找原型链的函数。
// 修改Object.prototype Object.prototype.bar = 1; var foo = {goo: undefined}; foo.bar; // 1 ‘bar‘ in foo; // true foo.hasOwnProperty(‘bar‘); // false foo.hasOwnProperty(‘goo‘); // true
只有 hasOwnProperty 可以给出正确和期望的结果,这在遍历对象的属性时会很有用。 没有其它方法可以用来排除原型链上的属性,而不是定义在对象自身上的属性。
但有个恶心的地方是:JavaScript 不会保护 hasOwnProperty 被非法占用,因此如果一个对象碰巧存在这个属性,就需要使用外部的 hasOwnProperty 函数来获取正确的结果。
var foo = { hasOwnProperty: function() { return false; }, bar: ‘Here be dragons‘ }; foo.hasOwnProperty(‘bar‘); // 总是返回 false // 使用{}对象的 hasOwnProperty,并将其上下为设置为foo {}.hasOwnProperty.call(foo, ‘bar‘); // true
当检查对象上某个属性是否存在时,hasOwnProperty 是唯一可用的方法。同时在使用 for in loop 遍历对象时,推荐总是使用 hasOwnProperty 方法,这将会避免原型对象扩展带来的干扰,我们来看一下例子:
// 修改 Object.prototype Object.prototype.bar = 1; var foo = {moo: 2}; for(var i in foo) { console.log(i); // 输出两个属性:bar 和 moo }
我们没办法改变for in语句的行为,所以想过滤结果就只能使用hasOwnProperty 方法,代码如下:
// foo 变量是上例中的 for(var i in foo) { if (foo.hasOwnProperty(i)) { console.log(i); } }
这个版本的代码是唯一正确的写法。由于我们使用了 hasOwnProperty,所以这次只输出 moo。如果不使用 hasOwnProperty,则这段代码在原生对象原型(比如 Object.prototype)被扩展时可能会出错。
总结:推荐使用 hasOwnProperty,不要对代码运行的环境做任何假设,不要假设原生对象是否已经被扩展了。
原型极大地丰富了我们的开发代码,但是在平时使用的过程中一定要注意上述提到的一些注意事项。
参考内容:http://bonsaiden.github.com/JavaScript-Garden/zh/
标签:
原文地址:http://www.cnblogs.com/ytb-wpq/p/4909755.html