标签:
”已阻止跨源请求:同源策略禁止读取位于 ***** 的远程资源。(原因:CORS 头缺少 ‘Access-Control-Allow-Origin‘)。“
”已阻止跨源请求:同源策略禁止读取位于 ******的远程资源。(原因:CORS 请求失败)。“
在项目中或者练习中经常遇到ajax请求跨域的问题,除了可以用jsonp的请求模式,并且在后台支持回调的方式以外,还可以通过简单的配置webconfig文件或者IIS,解决该问题。
在配置文件中的webserver节点中添加如下代码:

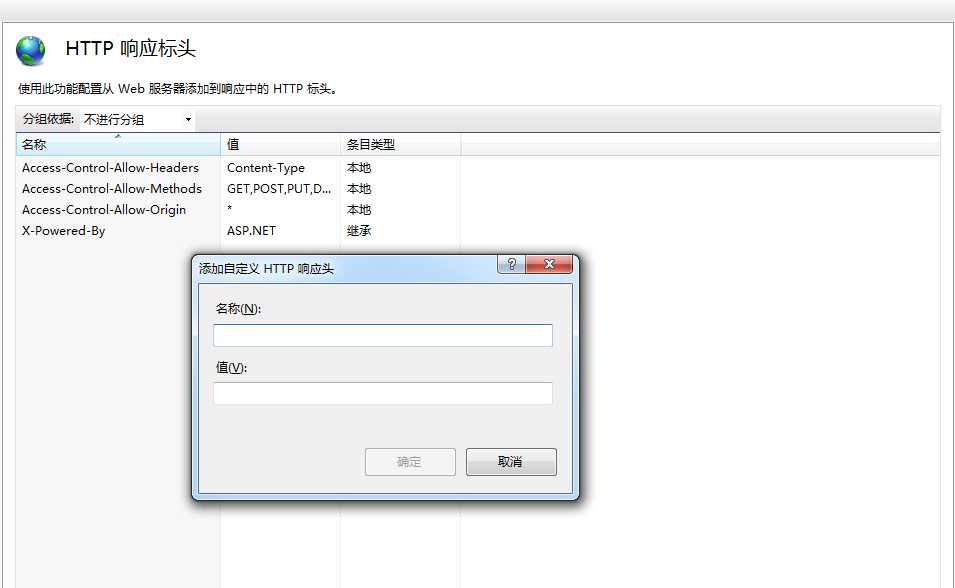
1 <?xml version="1.0" encoding="utf-8"?> 2 <!-- 3 有关如何配置 ASP.NET 应用程序的详细信息,请访问 4 http://go.microsoft.com/fwlink/?LinkId=169433 5 --> 6 7 <configuration> 8 <system.web> 9 <compilation debug="true" targetFramework="4.5" /> 10 <httpRuntime targetFramework="4.5" /> 11 </system.web> 12 <system.webServer> 13 <httpProtocol> 14 <customHeaders> 15 <add name="Access-Control-Allow-Origin" value="*"/> 16 <add name="Access-Control-Allow-Headers" value="Content-Type"/> 17 <add name="Access-Control-Allow-Methods" value="GET,POST,PUT,DELETE,OPTIONS"/> 18 </customHeaders> 19 </httpProtocol> 20 </system.webServer> 21 </configuration>

其中的value值设置为*则表示运行任何地址的跨域请求,也可以设置指定的请求地址。
标签:
原文地址:http://www.cnblogs.com/litianci/p/4909843.html