标签:
什么是盒子模型?
CSS中, Box Model叫盒子模型(或框模型),Box Model规定了元素框处理元素内容(element content)、内边距(padding)、边框(border) 和 外边距(margin) 的方式。在HTML文档中,每个元素(element)都有盒子模型,所以说在Web世界里(特别是页面布局),Box Model无处不在。
什么是Box Model?

为什么要理解盒子模型?
因为(能够更好的装逼)?
如果你理解了盒子模型,你就能知道这个东西在页面上面的大小,既然知道了这个东西的大小,那么反之你就可以在页面上面随心所欲的控制这个东西进行定位了(砧板上的肉)。
但是一般 我们说的盒子模型其实组要还是针对的是块状元素,非行内元素。
既然这个东西那么好,我应该怎么理解了?头疼?
肯定要先知道应该如何的计算这个盒子。
我们由外而内的来说说盒子,我们先来看看内容?

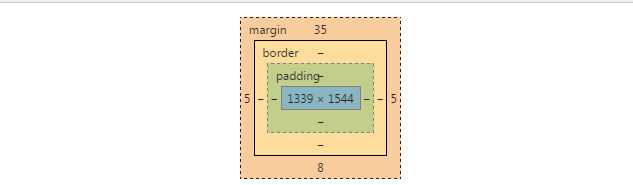
如果我没有设置他的宽度和高度其实他是auto设置。如果我给了具体的高度他是什么样子的?(其实我不想在截图的可是本人今天心情好)

我插?为什么我设置的高度与宽度不是整个盒子的高和宽了,只有内容的了。。。。尼玛原来以前理解的有问题啊。知道这个有什么用啊?(然并卵)
其实这个在你定位的时候就很有用(下次讲有具体的用)说了那么多可是盒子的计算我还是不知道啊?
其实盒子的计算方法是?
盒子的宽度=内容宽度 + border宽度 + padding宽度 + margin宽度
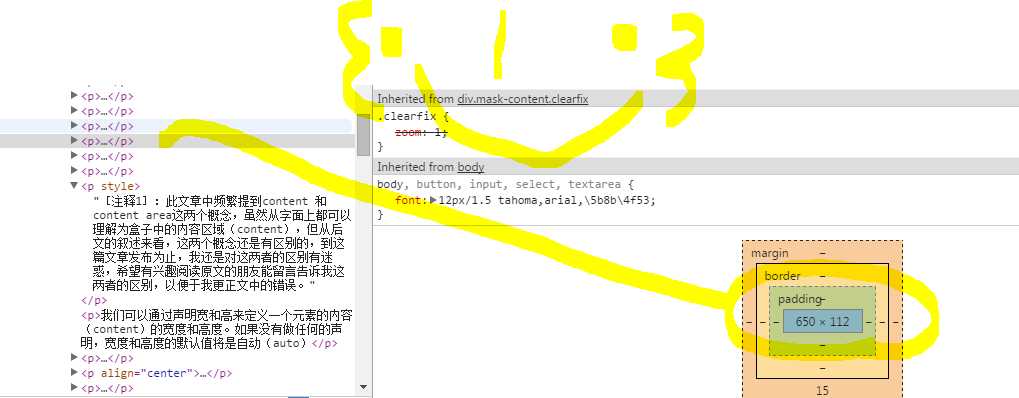
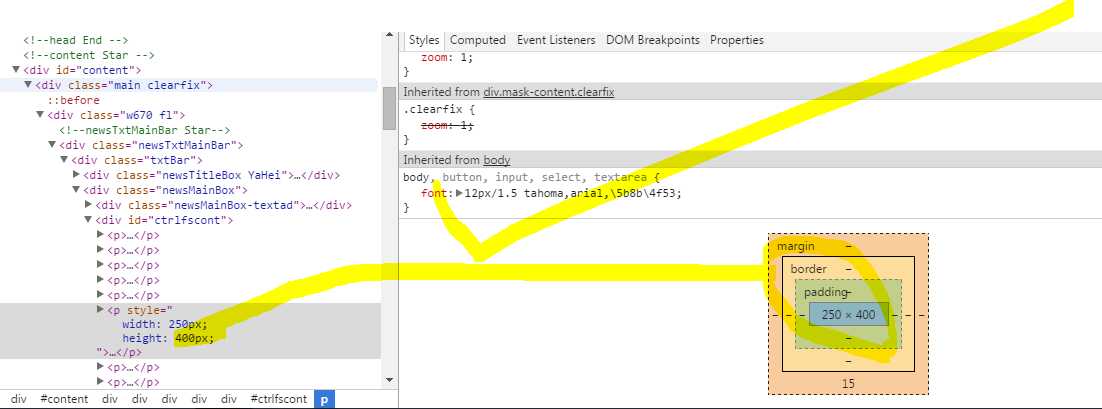
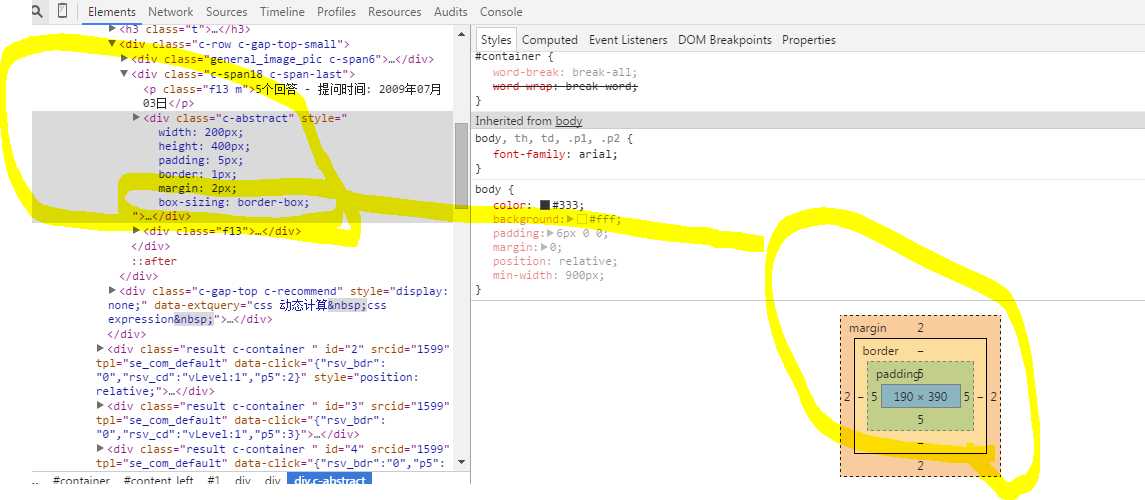
我去这么复杂啊?我笨怎么办啊,完全不会啊?(不好截图去搞了个QQ截图看起来舒服点)

我去这个盒子大小是多少了? 我用谷歌浏览看结果是?210px*410px .什么情况亮瞎了我的眼睛啊,这个到底什么什么情况,为什么会这样啊,后来我仔细一看原来是我看错了,不好意思让大家受惊吓了。
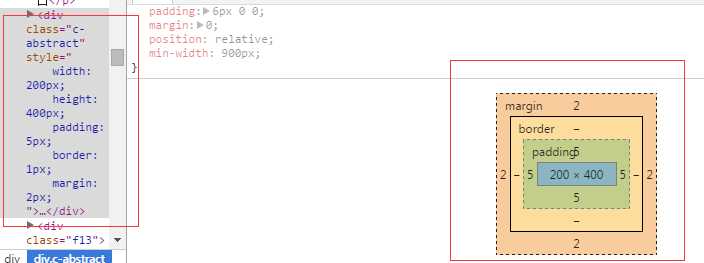
问题又来了,既然是这样的话,那不是很恶心我设置高度和宽度的时候都是内容了,那 我想设置这个盒子的,有什么好办法了,我就不行去调整其他的属性。怎么搞?

看懂了没有?如果没有看懂我也就醉了。
下面一张会专卖讲定位。我是新手欢迎大家吐槽,经常麻烦美工我也不好意思了。现在开始专门学一下这个。欢迎大家拍砖谢谢
参考:http://www.cnblogs.com/wangfupeng1988/p/4287292.html
标签:
原文地址:http://www.cnblogs.com/linfangshuhellowored/p/4909939.html