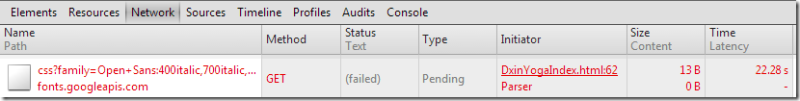
问题描述: Web中引入bootstrap.css中头部有访问Google服务器的请求 @import url("//fonts.googleapis.com/css?family=Open+Sans:400italic,700italic,400,700");
国内访问不稳定,页面反应慢

解决:将请求结果保存下来,放到本地,重新声明请求
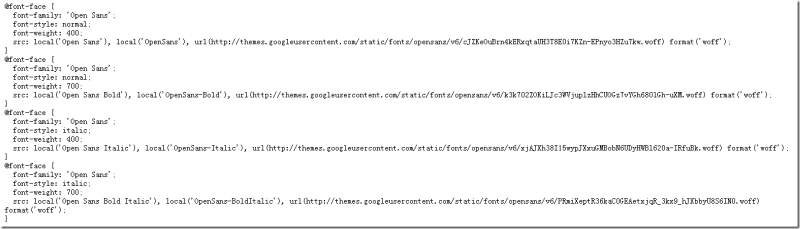
1.请求http://fonts.googleapis.com/css?family=Open+Sans:400italic,700italic,400,700 ;得到css样式如下

将途中 URL 请求的四个文件重新请求下来,放到本地

URL 修改成文件中的位置
@font-face { font-family: ‘Open Sans‘; font-style: normal; font-weight: 400; src: local(‘Open Sans‘), local(‘OpenSans‘), url(../fonts/cJZKeOuBrn4kERxqtaUH3T8E0i7KZn-EPnyo3HZu7kw.woff) format(‘woff‘);}@font-face { font-family: ‘Open Sans‘; font-style: normal; font-weight: 700; src: local(‘Open Sans Bold‘), local(‘OpenSans-Bold‘), url(../fonts/k3k702ZOKiLJc3WVjuplzHhCUOGz7vYGh680lGh-uXM.woff) format(‘woff‘);}@font-face { font-family: ‘Open Sans‘; font-style: italic; font-weight: 400; src: local(‘Open Sans Italic‘), local(‘OpenSans-Italic‘), url(../fonts/xjAJXh38I15wypJXxuGMBobN6UDyHWBl620a-IRfuBk.woff) format(‘woff‘);}@font-face { font-family: ‘Open Sans‘; font-style: italic; font-weight: 700; src: local(‘Open Sans Bold Italic‘), local(‘OpenSans-BoldItalic‘), url(../fonts/PRmiXeptR36kaC0GEAetxjqR_3kx9_hJXbbyU8S6IN0.woff) format(‘woff‘);}
内容根据使用的bootstarp版本的不同,显示的内容不同,不过解决方案大同小异,将从谷歌服务器请求字体的环节放在本机服务器中, 可大大缓解页面加载速度。