标签:
公司前端:小胖提供,表示感谢
HTML, CSS, JS 文档
W3CSCHOOL: http://www.w3schools.com/
MDN: https://developer.mozilla.org/zh-CN/
w3school:http://www.w3school.com.cn/
个人更倾向于使用MDN. w3cschool貌似被墙
Html中学习语义化, 正确的结构, meta标签等. 了解各种属性用途. 例如data-*(html5新增数据属性), aria-*(帮助屏幕阅读器使用web) 等
CSS 中学习布局, position, float, flex. 盒子模型. Line-height等
Html/css 需要自己动手写体会了
JS 中学习 引用类型与基础类型, BOM/DOM, 原型, 继承
深入理解javascript: http://www.cnblogs.com/TomXu/archive/2011/12/15/2288411.html - 有实体书, 当然作者有blog, 可在这看.
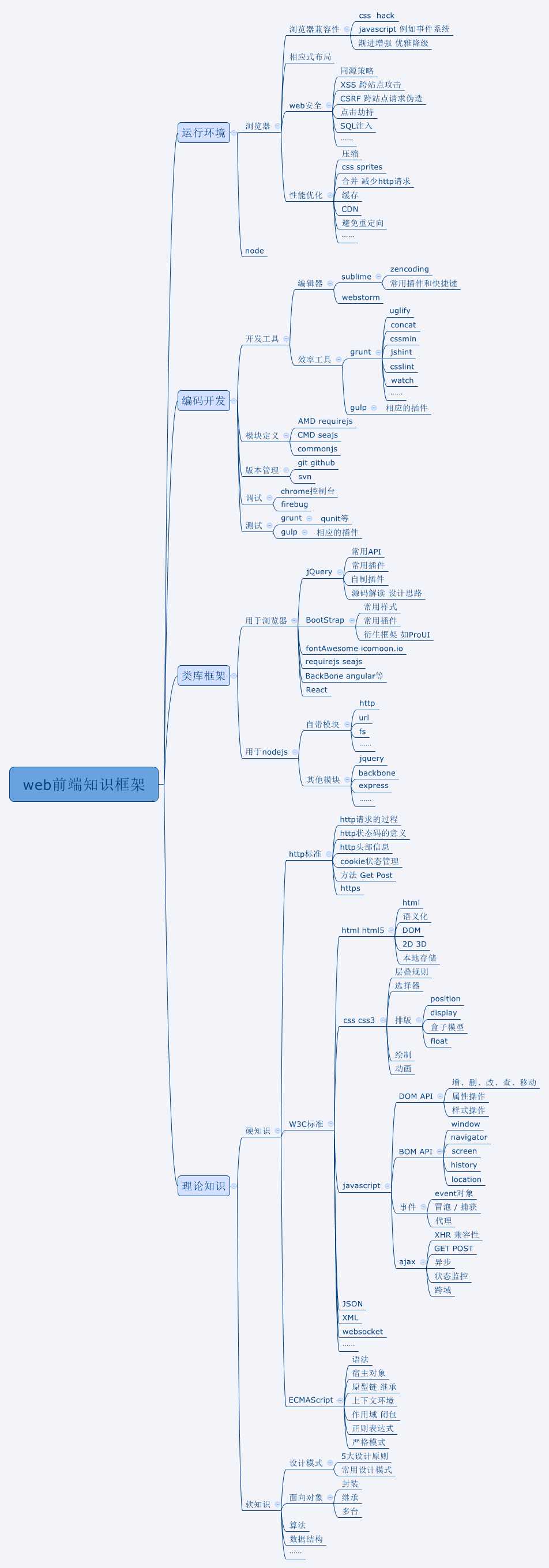
学习顺序可在”前端知识框架图”中, 理论知识慢慢逐步学习
可纯写原版html, 可使用模板语言如jade, ejs, markdown
Jade: http://jade-lang.com/
Ejs: http://www.embeddedjs.com/
Markdown: http://markdown.tw/
在下面会介绍如果更快地编写原生html
Caniuse: http://caniuse.com/ - 用于查询css兼容性情况. 取决项目目标平台使用对应属性
SASS/SCSS: http://sass-lang.com/ - 官方
http://www.w3cplus.com/sassguide/syntax.html - 中文介绍/语法等
至于less, stylus等可按照自己需求学习, 我个人只用sass. 其实相差无几
LESS: http://lesscss.org/ http://www.bootcss.com/p/lesscss/
Stylus: https://learnboost.github.io/stylus/
jQuery: http://api.jquery.com/
zepto: http://zeptojs.com/ - 轻量级jq, 用于移动/pc端, 无animate模块, 移动端可用css属性控制动画(推荐)
underscore: http://underscorejs.org/
Requirejs: http://requirejs.org/
Seajs: http://seajs.org/docs/
其它如 React/angular 等非传统js可自行了解.
React: https://facebook.github.io/react/
Angular: https://angularjs.org/
Vue: http://vuejs.org/
Debug方面我个人建议用chrome, 会比firebug好用一点… 特别看性能/堆栈等情况.
强烈建议学习js时, 读读jq/underscore源码.
需要熟悉iconfont. 可更方便地使用小图标.
SVG: 从html5支持svg直接使用后, 移动端可酌情使用, 由于这个太庞大, 有需要可自行google.
可做的事太多. 路径动画, 高级动画等一些css可能做不到的需要svg去做.
Sublime Text2 / 3, 因众多插件原因, 建议使用此ide.
(当然, 手速快的 vim/notepad还是可以的 – css中需要精通各浏览器兼容性)
插件类: (针对st2/3
Caniuse: https://github.com/Azd325/sublime-text-caniuse
Emmet: https://github.com/sergeche/emmet-sublime - 快速编写html, css
Autoprefixer: https://github.com/sindresorhus/sublime-autoprefixer - 自动查找caniuse数据库, 为属性加入兼容前缀
HTML/CSS/JS格式化: https://github.com/victorporof/Sublime-HTMLPrettify
还有其它snippets, 可根据需求安装.
Nodejs: https://nodejs.org/en/docs/
Grunt: http://gruntjs.com/
Gulp: http://gulpjs.com/
Fis: http://fis.baidu.com/fis3/docs/beginning/intro.html
个人使用Grunt与fis, grunt小项目的话还ok, 但大项目会较慢, 没有增量更新.
Grunt常用插件, autoprefixer, concat, cssmin, sass, uglify, watch等.(具体可参考diysite svn下gruntfile
Fis的话前端需要的都有齐了. 学习成本较Grunt/gulp大
腾讯Alloyteam: http://www.alloyteam.com/
腾讯UED: http://isux.tencent.com/
网易UED: http://uedc.163.com/
百度UED: http://ued.baidu.com/#/
安全方面, 乌云是get到新技能的有效方法. 当然理论知识等还是要去看. XSS CSRF等.
https://www.ibm.com/developerworks/cn/rational/r-cn-webcsrf/
http://www.ibm.com/developerworks/library/se-prevent/
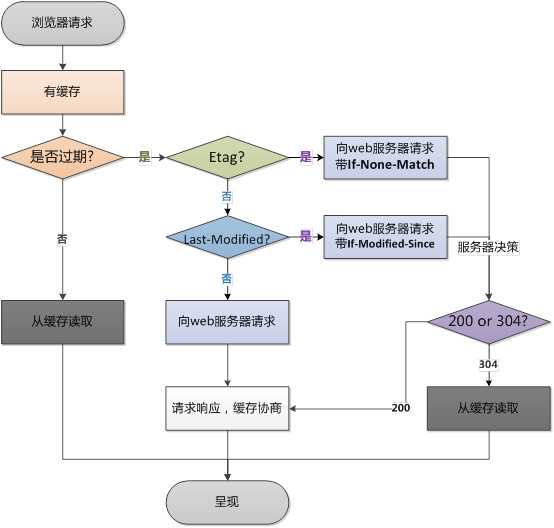
缓存机制/压缩等服务器配置具体怎么配要问志成.
缓存机制已附图. 应该好理解
其它:
Express: http://expressjs.com/4x/api.html - web应用框架


标签:
原文地址:http://www.cnblogs.com/ytb-wpq/p/4911180.html