标签:
canvas元素的实际尺寸(宽度,高度)是由标签上的属性width和height来决定的。
这两个属性不设置时默认值为:宽度=300px,高度=150px。
如果在样式表里设置width和height,则表示在实际宽度和高度的基础上进行缩放,缩放后的尺寸为样式里设置的width和height。
示例代码:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>canvas</title> <style type="text/css"> #diagonal { border:1px solid #000; width:200px; height:400px; } </style> </head> <body> <canvas id="diagonal" width="200" height="200"></canvas> <script type="text/javascript"> function drawDiagonal() { var canvas = document.getElementById("diagonal"); var context = canvas.getContext("2d"); context.beginPath(); context.moveTo(100,50); context.lineTo(0, 150); context.moveTo(0, 50); context.lineTo(100, 150); context.stroke(); } window.addEventListener("load", drawDiagonal, true); </script> </body> </html>
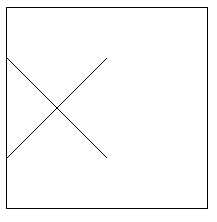
上述代码根据属性中设置的值<width="200" height="200">生成一个200*200的元素 ,
,
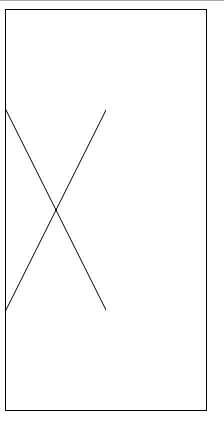
然后根据样式中设置的值<width:200px; height:400px;>缩放为200*400的元素
这也是只用样式设置canvas尺寸时绘制出来的图形感觉变形的原因
标签:
原文地址:http://www.cnblogs.com/zephn/p/4911847.html