标签:
作为一个优秀的设计师,不仅要知道自己的ui设计作品的优势和特色,也必须要看看一些大企业的app交互设计是怎样做的,因为流行的app交互设计很多时候都是反映着时代用户使用app的习惯,他们有大量的客户数据,有一个专业的消费着行为分析团结,因此大企业的APP是很有参照价值的。
下面我就来说一说微信朋友圈和支付宝生活圈的交互设计探讨。
前几天支付宝提示更新9.2版本,点开一看,果然不出所料,增加了朋友圈功能,叫做“生活圈”。
虽然名字不相同,内容却一样。支付宝又向微信再靠近了一步,这对爱恨缠绵的CP终于要喊出那三个字:求合体!
产品的战略我不去揣测,作为一个美工,我来谈谈它的交互和视觉。
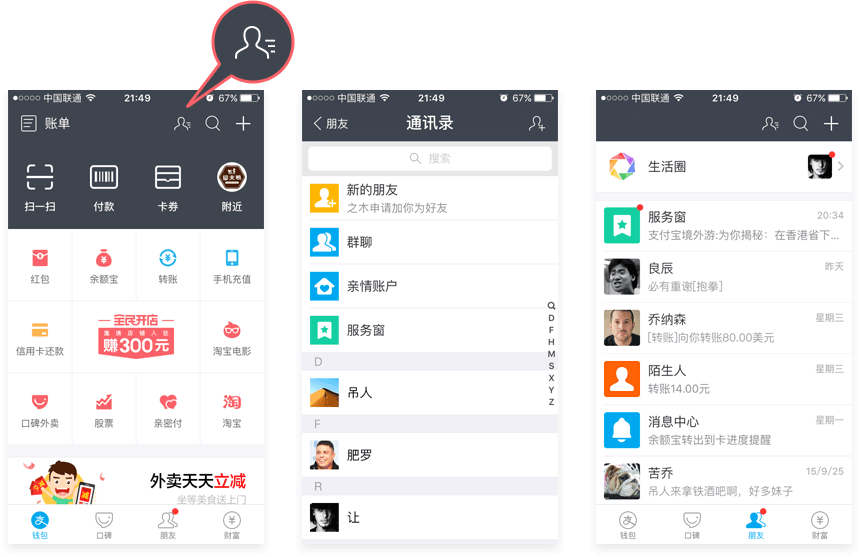
打开支付宝进入首页,呃...变化有点大...幸好我有所传闻提前做好了准备才没有摔倒。
顶部账单移至左上,右上新增三个图标,我想打败微信的终极秘密武器生活圈一定就在这里!以我敏锐的直觉判断,应该是第一个图标,点击进入...嗯?是通讯录!返回...嗯?是生活圈!不是返回到首页吗?没有一点点防备,也没有一丝顾虑,你就这样出现。
我实在无法理解首页增加通讯录入口的意义。即使是微信,用户也很少进入通讯录。给好友转账?不,首页有转账的icon入口;找基友聊天?不,Tab bar上的朋友入口才是常用的聊天列表。那么一定是加黑名单,上次借我5毛钱不还,不跟你做朋友了,哼!
所以我认为,首页右上的通讯录不但然并卵,而且增加用户的认知负担,导致对生活圈入口的记忆混乱。

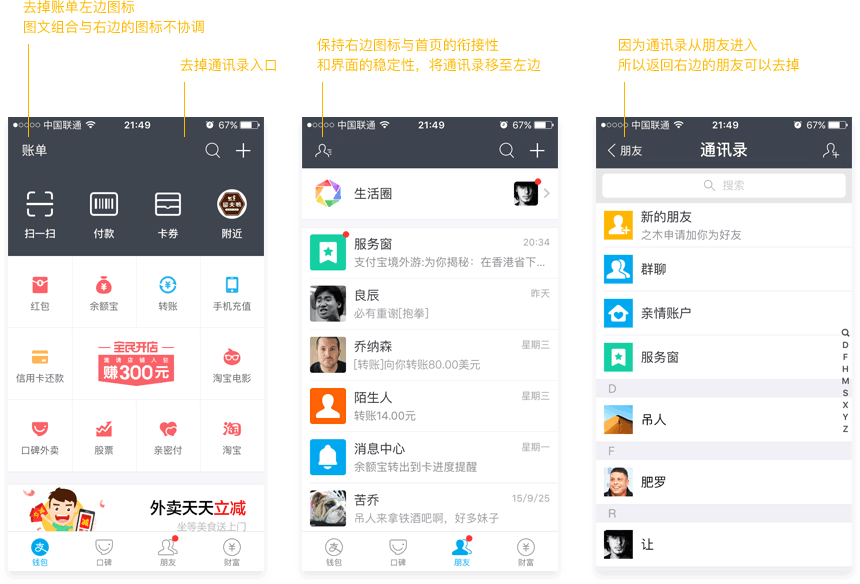
如果将首页右上的通讯录去掉,我会对界面做一点点的减法:

吐槽完首页交互,再来看视觉,这次我加入与微信的对比:
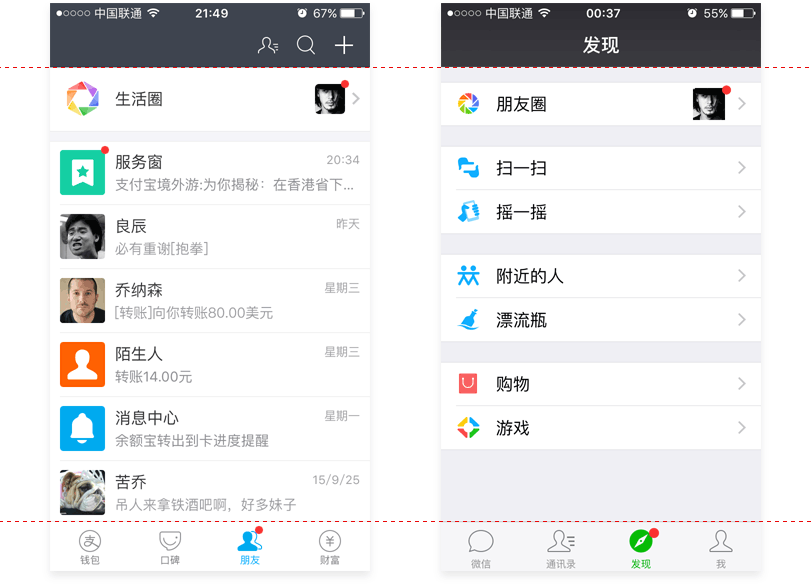
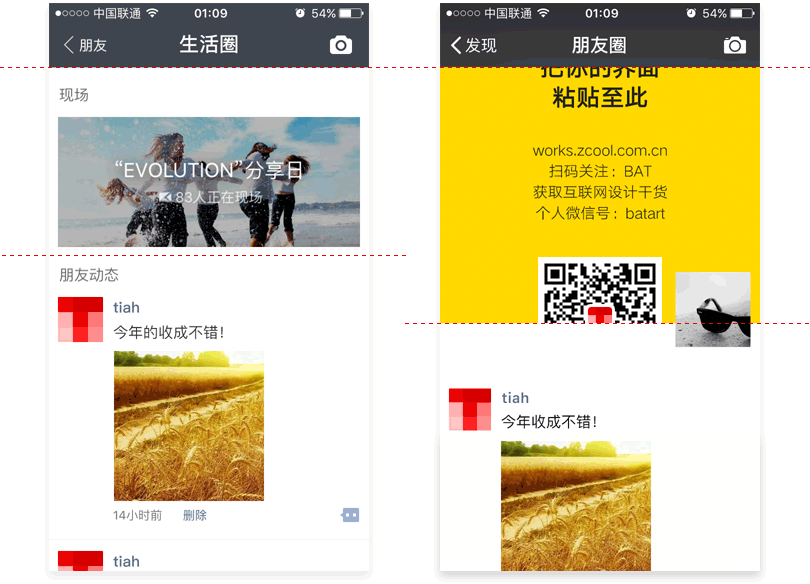
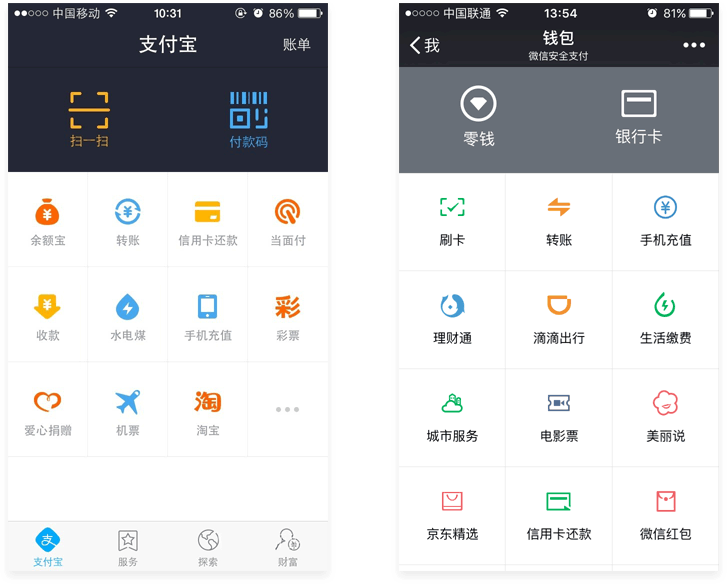
生活圈(朋友圈)入口

抛开头部和底部,左边支付宝是聊天列表,所以列表较高,以满足信息排版的需要;右边微信是普通列表,和设置列表高度相同,目的是在一屏展示更多内容,提高阅读效率。

两者的入口icon都是以相机镜头为元素,生活圈精致华丽像logo,与聊天列表能够协调;朋友圈简洁干净像icon,与其他列表风格保持一致。
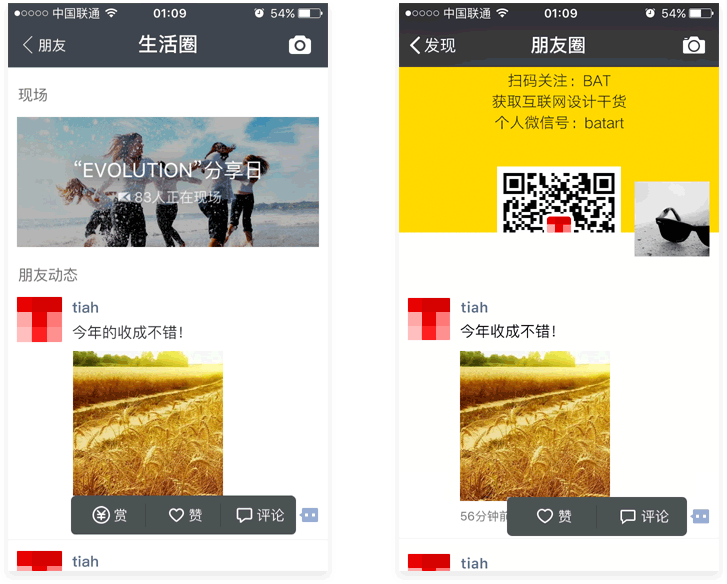
Feeds流页面

创新一
现场直播
两者Feeds主页结构一致,都分为三部分:头部、banner(姑且叫做banner)、Feeds流。不同之处是左边支付宝增加现场直播功能,所有用户都能参与和互动。相比较微信朋友圈封闭的熟人社交,这也是支付宝生活圈的创新之一;而右边微信只是一张背景图,占去了非常大区域的黄金位置,略显单调。像是我裤子都脱了,你天天就给我看这个。

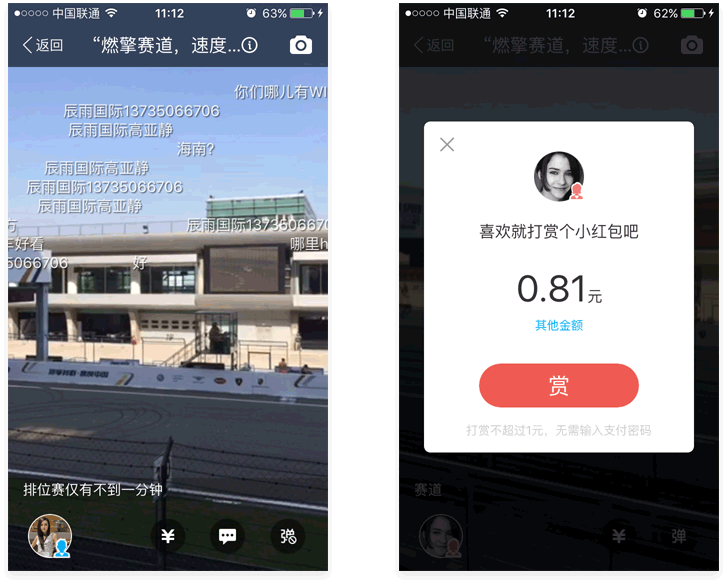
创新二
打赏红包
支付宝生活圈将社交元素执行地更加彻底,在现场界面中,在现场的用户可以发送视频或照片,不在场的用户对其打赏和评论,增加的打赏和弹幕功能,虽然都是老生常谈,但对于一成不变的微信朋友圈却给用户眼前一亮的感觉。
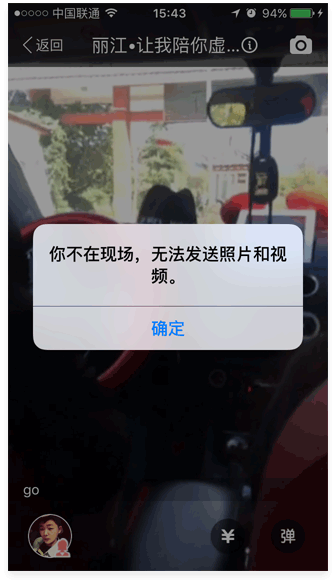
顺便提一下,现场的交互逻辑并不是很清晰:
右上的相机只有在现场的用户才能操作,所以不在场的用户界面是否置灰更好?或者以文字方式展示,比方“发直播”。

现场视频之间的切换没有任何信息展示,用户不清楚该段视频多长、也不知道后面是否有其他视频、不知道如何切换。如果在左下的现场直播用户头像加上播放进度,可能会解决这些疑惑。
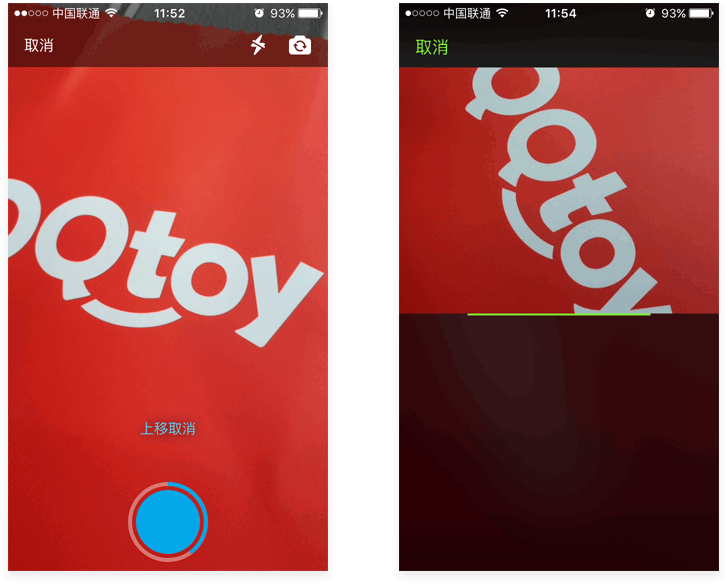
录制视频

对比两者的录制视频界面,都是采用长按的方式录制画面,支付宝在长按过程中因为手指遮挡了录制进度,使得用户无法感知是否成功录制和录制时长。抛开录制画面尺寸不谈,用户体验上微信做的更好。
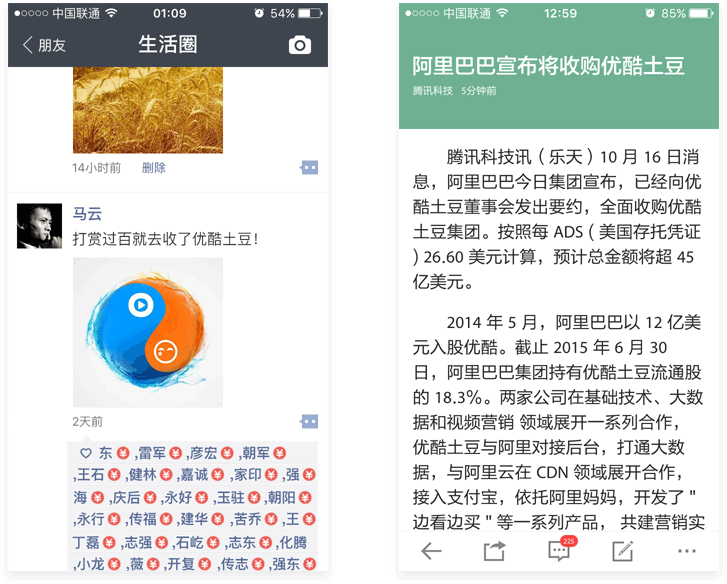
Feeds流

Feeds流设计,两者几乎一样,支付宝接着农夫山泉微信。作为创新功能的打赏也出现在这里,目测以后就常常会出现这样的情况:

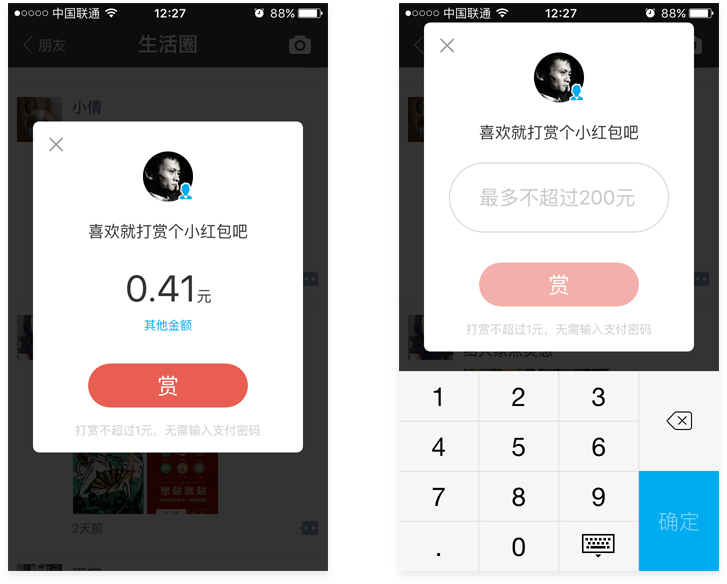
值得一提的是,每次打赏不超过1块钱,如果你非要任性也不拦,但最多也只有200。这样的人性化设计,已经在微信上得到认证,道理大家都懂。

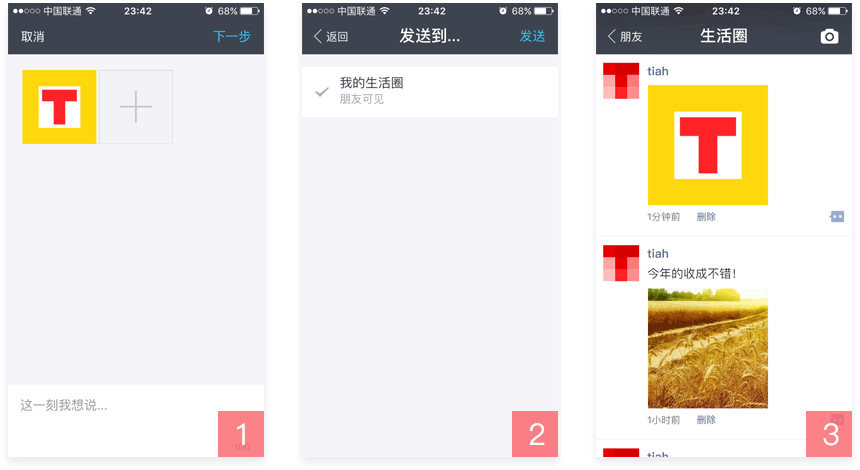
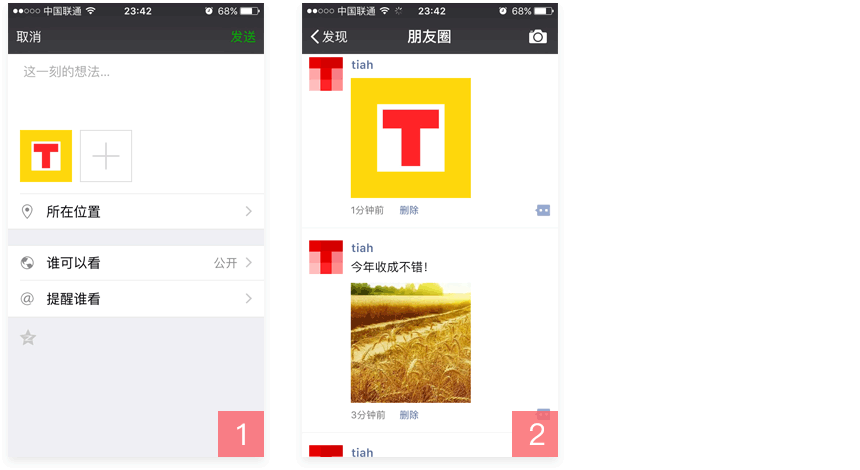
体验发一篇生活圈(朋友圈)

支付宝生活圈把大象装冰箱拢共分几步,三步。第一步,拍照上传;第二步,选择朋友可见;第三步,发送。

而微信朋友圈只需拍照上传和发送两步,将不必须操作的功能放在下方。
我不知道生活圈的交互设计师为何这样设计,没理由搞的复杂啊,是否有其他原因,我不得而知。

开心的是生活圈没有像朋友圈那样对图片进行压缩,显示了原始图片,赞一个。微信之所以没有这样做,目的是减少流量,因为在三四线城市2G网络较为普遍。
看到这里,可能大家都会觉得支付宝还不是全都农夫山泉微信。互联网时代,衍生了一个新词叫“微创新”。不得不说,支付宝9.2版本做到了微创新,虽然界面上还是很像。
作为一名站着隔岸观火说话不腰疼的美工找到一张支付宝8.1版本的首页,表示微信也曾农夫山泉过。

最后的话
搞笑一点的形容:
支付宝就像一个顽皮的男孩,一直大胆地尝试各种变化去讨好喜欢的女孩;而微信则像一个成熟的男人,沉着且冷静,小心翼翼地增加着功能,以不变应万变(一张闪屏用了好几年)。
没有谁好谁坏,不管怎么样,支付宝和微信都给我们的生活带来了巨大的变化和便利,我们为此感谢。
如果有一天,我们能相见,支付宝会说:爱过!
更多的ui设计培训文章--app界面的图文组合设计与优化
每天都一点点ui培训,每天多一点点经验。
找在线ui设计培训机构,就找趣达ui培训学院。
原文来自:中国ui
UI设计
标签:
原文地址:http://www.cnblogs.com/qudaxueyuan/p/4912670.html