标签:style blog http color 使用 strong
ASP.NET3为我们带来了很多新特性,其中ChartHelper相当给力,介绍一下程序集里图表的功能,这个chart使用简单,且前台不需引用js脚本文件,可使用缓存文件,数据源方式很多,比较方便。
图表的类型有以下很多种:
|
成员名称 |
说明 |
|
|
Point |
点图类型。 |
|
|
FastPoint |
快速点图类型。 |
|
|
Bubble |
气泡图类型。 |
|
|
Line |
折线图类型。 |
|
|
Spline |
样条图类型。 |
|
|
StepLine |
阶梯线图类型。 |
|
|
FastLine |
快速扫描线图类型。 |
|
|
Bar |
条形图类型。 |
|
|
StackedBar |
堆积条形图类型。 |
|
|
StackedBar100 |
百分比堆积条形图类型。 |
|
|
Column |
柱形图类型。 |
|
|
StackedColumn |
堆积柱形图类型。 |
|
|
StackedColumn100 |
百分比堆积柱形图类型。 |
|
|
Area |
面积图类型。 |
|
|
SplineArea |
样条面积图类型。 |
|
|
StackedArea |
堆积面积图类型。 |
|
|
StackedArea100 |
百分比堆积面积图类型。 |
|
|
Pie |
饼图类型。 |
|
|
Doughnut |
圆环图类型。 |
|
|
Stock |
股价图类型。 |
|
|
Candlestick |
K 线图类型。 |
|
|
Range |
范围图类型。 |
|
|
SplineRange |
样条范围图类型。 |
|
|
RangeBar |
范围条形图类型。 |
|
|
RangeColumn |
范围柱形图类型。 |
|
|
Radar |
雷达图类型。 |
|
|
Polar |
极坐标图类型。 |
|
|
ErrorBar |
误差条形图类型。 |
|
|
BoxPlot |
盒须图类型。 |
|
|
Renko |
砖形图类型。 |
|
|
ThreeLineBreak |
新三值图类型。 |
|
|
Kagi |
卡吉图类型。 |
|
|
PointAndFigure |
点数图类型。 |
|
|
Funnel |
漏斗图类型。 |
|
|
Pyramid |
棱锥图类型。 |
1.后台初始化一个Chart方法如下:
public ActionResult AccessStatisticsChart(DateTime startDate, DateTime endDate) { string key = "Access_" + startDate.ToString("yyyyMMdd") + "_" + endDate.ToString("yyyyMMdd"); var chart = Chart.GetFromCache(key);//使用缓存 if (chart == null) { DateTime sDate = startDate; List<string> xValue = new List<string>(); List<string> yValue = new List<string>(); Random myRandom = new Random(); while (startDate <= endDate) { xValue.Add(startDate.ToString("MM/dd")); yValue.Add(myRandom.Next(10, 50).ToString()); startDate = startDate.AddDays(1); } chart = new System.Web.Helpers.Chart(width: 600, height: 300, theme: ChartTheme.Green) .AddTitle("网站访问量统计图") .AddSeries(name: "网站访问量", xValue: xValue, yValues: yValue, markerStep: 1, chartType: "line", axisLabel: "访问量") .AddLegend(name: "网站访问量") .SetXAxis(title: "日期").SetYAxis(title: "访问量"); chart.SaveToCache(key: key, minutesToCache: 5); Session["xValue"] = xValue; Session["yValue"] = yValue; } return new ChartResult(chart); }
ChartResult 是自封装的一个类,这样使代码更简洁:
public class ChartResult : ActionResult { private readonly Chart _chart; private readonly string _format; public Chart Chart { get { return _chart; } } public string Format { get { return _format; } } public ChartResult(Chart chart, string format = "png") { if (chart == null) throw new ArgumentNullException("chart"); _chart = chart; _format = format; if (string.IsNullOrEmpty(_format)) _format = "png"; } public override void ExecuteResult(ControllerContext context) { _chart.Write(_format); } }
2.由于图表是Write出来的,在页面加载时直接显示占用整张页面,所以前台要返回一个View,然后在页面里面调用生成图表的方法,这个名为AccessStatisticsView的View前后台代码如下:
public ActionResult AccessStatisticsView(DateTime startDate, DateTime endDate)
{
ViewBag.StartDateTime = startDate;
ViewBag.EndDateTime = endDate;
return PartialView();
}
-------------------------------------------------------
@{
ViewBag.Title = "用户访问量统计"; Layout = null; } <img src="@Url.Action("AccessStatisticsChart", new { startDate = ViewBag.startDateTime, endDate = ViewBag.EndDateTime })" />
3.事件的入口可以用Ajax进行加载
function confirmStatistics() { var startDate = $("#startDate").val(); var endDate = $("#endDate").val(); if (startDate == "") { alert("请选择开始日期"); } if (endDate == "") { alert("请选择结束日期"); } $("#statisticsResult").load("/Statistics/AccessStatisticsView", { ‘startDate‘: startDate, ‘endDate‘: endDate }); }
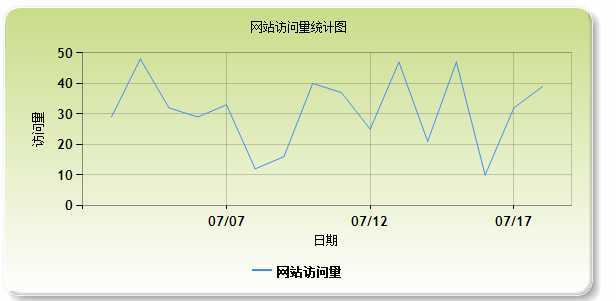
4.运行效果图:

5.图表可以生成XML文件,生成方法如下:
[HttpPost] public ActionResult SaveASXML(DateTime startDate, DateTime endDate) { string key = "Access_" + startDate.ToString("yyyyMMdd") + "_" + endDate.ToString("yyyyMMdd"); var chart = Chart.GetFromCache(key); if (chart == null) { return this.JsonResult2("fail", "未查询到图表缓存,请先进行统计."); } string filePathName = SysConfig.StatisticsXMlParh + @"\" + key + ".xml"; if (!System.IO.Directory.Exists(SysConfig.StatisticsXMlParh)) { System.IO.Directory.CreateDirectory(SysConfig.StatisticsXMlParh); } chart.SaveXml(path: filePathName); return this.JsonResult2("suc", "生成XML文件成功."); } [HttpPost]
6.图表可以保存为图表,放下如下:
[HttpPost] public ActionResult SaveASImg(DateTime startDate, DateTime endDate) { string key = "Access_" + startDate.ToString("yyyyMMdd") + "_" + endDate.ToString("yyyyMMdd"); var chart = Chart.GetFromCache(key); if (chart == null) { return this.JsonResult2("fail", "未查询到图表缓存,请先进行统计."); } string filePathName = SysConfig.StatisticsImgParh + @"\" + key + ".png"; if (!System.IO.Directory.Exists(SysConfig.StatisticsImgParh)) { System.IO.Directory.CreateDirectory(SysConfig.StatisticsImgParh); } chart.Save(path: filePathName); return this.JsonResult2("suc", "保存图片文件成功."); }
[ASP.NET MVC3] Razor Chart的使用总结,布布扣,bubuko.com
[ASP.NET MVC3] Razor Chart的使用总结
标签:style blog http color 使用 strong
原文地址:http://www.cnblogs.com/wangchengshen/p/3853325.html