使用虚拟键盘来输入资讯,是 iOS 的重要互动方式之一,虚拟键盘通常会自动出现在可以编辑的 UITextField 或是 UITextView 的编辑事件中,叫出键盘固然容易,但是要把它收起来,可就没有这么简单,之前在 UITextField 输入结束后的收起小键盘的方式一文中,介绍了如何在编辑完成之后收起虚拟键盘,但是如果您的元件并没有对应的事件可以让你收起虚拟键盘,那又该如何做?下列我们以类似的元件 UITextView 为例,介绍一些通用的方法。
1. 点击编辑区以外的地方(UIView)
这是一种很直觉的方法,当不再需要使用虚拟键盘时,只要点击虚拟键盘和编辑区域外的地方,就可以将键盘收起,下面程式码是在 UIView 中内建的触碰事件方法函式,您可以参考 Touch Panel / 触碰萤幕 / 压力感应器的基本使用方式一文,找到更多关于触碰事件的方法函式。
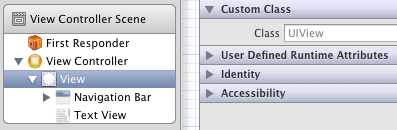
如果要使用此方式请务必记得,你操作画面的 Custom Class 一定要是 UIView 才行。

画面的 Custom Class 为 UIView
2. 点击编辑区域以外的地方(UIControl)
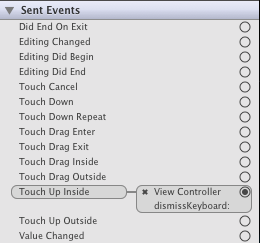
收起虚拟键盘的方式与前一种相同,但是如果你的触碰事件里已经且写满了程式码,那么就可以考虑使用,UIControl 的 Touch Up Inside 事件来收起键盘,方法是将以下程式码与 UIControl 的 Touch Up Inside 事件连结即可。
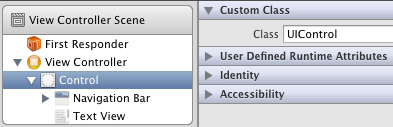
如果要使用此方式请务必记得,你操作画面的 Custom Class 一定要是 UIControl 才行。
画面的 Custom Class 为 UIControl
将收起键盘的方法与 UIControl 事件连结
3. 使用制作收起键盘的按钮
当没有编辑区域以外的地方可供点击来收起键盘,自己制作一个按钮来收起目前的虚拟键盘,也是一个不错的方法,由于按钮必须在虚拟键盘出现才能显示于画面上,因此必须借用 NSNotificationCenter 来帮助我们判断目前键盘的状态,您可以在类似 Observer Pattern 的 NSNotificationCenter 一文中,找到更多关于 NSNotificationCenter 的资讯。
首先在 viewDidLoad: 事件中,向 NSNotificationCenter 进行註册,告诉 NSNotificationCenter 我们的 doneButtonshow: 方法函式,想要订阅有关 UIKeyboardDidShowNotification 的讯息事件。
现在每当虚拟键盘出现时,就会自动呼叫我们自定义的 doneButtonshow: 方法函式,接下来只要在该方法函式里定义按钮出现的方法即可。
最后是实作按钮按下去时的 hideKeyboard: 方法函式,务必记得要在函式中移除该按钮。
4. 使用判断输入字元
如果要使用输入特定字元(例如 return 换行字元)来收起键盘,必须先在类别内的 @interface 区段採用 协定,您可以参考 Protocol 协定的使用方式一文,获得更多关于协定的资讯。
在採用 协定之后,接着实作出协定内的 textView:shouldChangeTextInRange:replacementText:方法函式,此方法函式会在字元输入时触发,而回传的 BOOL 值则代表该字元是否要作用,下列程式码就是在此方法函式中,使用判断输入字元的方式来收起虚拟键盘(判断字元为 return 换行字元)。
最后别忘记在 viewDidLoad: 事件中,将 UITextView 的代理物件指向自己,这样程式才能正确找到实作 协定方法函式的类别。
5. 关于键盘遮蔽的问题
如果您在实作上有遭遇到键盘遮蔽编辑区域的问题,可以参考使用 Animation 解决小键盘挡住 UITextField 的问题一文,透过 Core Graphic 的 Animation 功能,在键盘出现时同时移动编辑区域来解决遮蔽的问题。
收起虚拟键盘的各种方法 -- IOS,布布扣,bubuko.com
原文地址:http://www.cnblogs.com/lovewx/p/3853358.html