nodejs 官网下载安装文件
标签:
nodejs 官网下载安装文件
node -v
npm -v

nodejs 安装过程中会自动安装npm,npm 是nodejs的程序包管理工具,用于从网上下载程序包并安装还可以管理工程对程序包的依赖,类似于java平台上的maven。
程序包是指实现了某些功能,并可以运行于nodejs平台,一般是开源程序,如压缩js代码程序,检查js代码正确性的程序等等。
使用npm 管理项目,一般工程目录下会有一个名为package.json 的json格式文件,该文件定义了工程的名称、作者、仓库地址、开发时依赖的模块,该工程的使用版本等等,如下bootstrap中的package.json:(详细配置说明见:http://blog.csdn.net/woxueliuyun/article/details/39294375)
{
"name": "bootstrap",//项目名称
"description": "The most popular front-end framework for developing responsive, mobile first projects on the web.",//项目说明
"version": "3.3.0",//项目版本
"keywords": [///关键字,用于别人搜索找到
"css",
"less",
"mobile-first",
"responsive",
"front-end",
"framework",
"web"
],
"homepage": "http://getbootstrap.com",//项目主页地址
"author": "Twitter, Inc.",//作者
"scripts": { //定义脚本,key为脚本名 value为可执行的nodejs命令
"test": "grunt test"
},
"style": "dist/css/bootstrap.css",
"less": "less/bootstrap.less",
"main": "./dist/js/npm",
"repository": {//定义了仓库类型及地址
"type": "git",
"url": "https://github.com/twbs/bootstrap.git"
},
"bugs": {//提交bug地址
"url": "https://github.com/twbs/bootstrap/issues"
},
"license": {//版权声明
"type": "MIT",
"url": "https://github.com/twbs/bootstrap/blob/master/LICENSE"
},
"devDependencies": {//开发依赖哪些nodejs模块
"btoa": "~1.1.2",
"glob": "~4.0.6",
"grunt": "~0.4.5",
"grunt-autoprefixer": "~1.0.1",
"grunt-banner": "~0.2.3",
"grunt-contrib-clean": "~0.6.0",
"grunt-contrib-concat": "~0.5.0",
"grunt-contrib-connect": "~0.8.0",
"grunt-contrib-copy": "~0.7.0",
"grunt-contrib-csslint": "~0.3.1",
"grunt-contrib-cssmin": "~0.10.0",
"grunt-contrib-jade": "~0.13.0",
"grunt-contrib-jshint": "~0.10.0",
"grunt-contrib-less": "~0.12.0",
"grunt-contrib-qunit": "~0.5.2",
"grunt-contrib-uglify": "~0.6.0",
"grunt-contrib-watch": "~0.6.1",
"grunt-csscomb": "~3.0.0",
"grunt-exec": "~0.4.6",
"grunt-html-validation": "~0.1.18",
"grunt-jekyll": "~0.4.2",
"grunt-jscs": "~0.8.1",
"grunt-saucelabs": "~8.3.2",
"grunt-sed": "~0.1.1",
"load-grunt-tasks": "~1.0.0",
"npm-shrinkwrap": "~4.0.0",
"remarkable": "^1.2.2",
"time-grunt": "~1.0.0"
},
"engines": {//nodej引擎版本
"node": "~0.10.1"
}
}
如果需要对bootstrap开发,则在package.json所在目录中执行npm install 就可以下载所有的依赖包到当前目录的node_modules中,因此源码中不需要带有依赖包,只需要有一个package.json就搞定了。
如果是新建的项目需要某个依赖包,命令:npm install --save-dev 程序包名,程序安装在当前目录的node_modules目录中,并依赖添加到 package.json 文件devDependencies属性中。
nodejs安装程序会在环境变量中添加两个变量:
系统环境变量中:path 增加C:\Program Files\nodejs\ 因为在该目下存在node.exe 和npm.cmd,加入path后可以全局调用该命令。
用户变量中设置:
path=C:\Users\Administrator\AppData\Roaming\npm
该目录下node_modules目录用来存放安装的全局的nodejs模块,并在npm目录中生成相应的命令行可执行的文件。而将该路径加入path 是为了全局调用nodejs模块。
使用npm config list 可以查看npm 配置信息:
C:\Users\Administrator>npm config list ; cli configs registry = "https://registry.npmjs.org/" 模块注册地址 user-agent = "npm/1.4.28 node/v0.10.33 win32 x64" ; builtin config undefined prefix = "C:\\Users\\Administrator\\AppData\\Roaming\\npm" 模块的存放目录 ; node bin location = C:\Program Files\nodejs\\node.exe ; cwd = C:\Users\Administrator ; HOME = C:\Users\Administrator ; ‘npm config ls -l‘ to show all defaults.
registry = "https://registry.npmjs.org/" 表明npm insall 模块时,到模块注册地址寻找,找到后获取模块代码的仓库地址,就可以下载了。
可以使用npm config set <key> <value> 修改默认设置,如
npm config set prefix = ‘c:\node‘,改prefix 时要记得修改path ,以使安装后可以直接运行。
如查使用npm config配置了环境变量,则在C:\Users\Administrator中生成了一个.npmrc文件,记录了配置信息,修改该文件也相当于执行了npm config 命令。
3 安装git
git是分布式版本控制系统,现在的开源项目一般都放到公网上的git仓库上,如github(https://github.com/),项目中的使用的依赖包(开源项目)需要使用git从公网仓库中下载到本地。
windows 平台git 下载地址:http://msysgit.github.io/,安装时下一步就可以 了。 默认安装地址C:\Program Files (x86)\Git,安装完成后,在环境变量path中增加:C:\Program Files (x86)\Git\bin,目的是在cmd窗口中可以引用git命令。
进入cmd 窗 口:执行命令git --version,显示git版本号,则安装成功
C:\Users\Administrator>git --version git version 1.9.4.msysgit.2
git详细说明见:http://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000
Bower是一个适合Web应用的包管理器,它擅长前端的包管理。
Bower安装方法:npm install -g bower, -g参数是全局安装,在哪个目录下执行这个命令都行,bower 最终被安装到C:\Users\Administrator\AppData\Roaming\npm\node_modules\(默认情况下)
C:\Users\Administrator>npm install -g bower C:\Users\Administrator\AppData\Roaming\npm\bower -> C:\Users\Administrator\AppData\Roaming\npm\node_modules\bower\bin\bower bower@1.3.12 C:\Users\Administrator\AppData\Roaming\npm\node_modules\bower ├── is-root@1.0.0 ├── junk@1.0.0 ├── stringify-object@1.0.0 ├── abbrev@1.0.5 ├── chmodr@0.1.0 ├── which@1.0.5 ├── osenv@0.1.0 ├── archy@0.0.2 ├── opn@1.0.0 ├── rimraf@2.2.8 ├── bower-logger@0.2.2 ├── graceful-fs@3.0.4 ├── lru-cache@2.5.0 ├── bower-endpoint-parser@0.2.2 ├── lockfile@1.0.0 ├── retry@0.6.0 ├── nopt@3.0.1 ├── tmp@0.0.23 ├── q@1.0.1 ├── semver@2.3.2 ├── request-progress@0.3.0 (throttleit@0.0.2) ├── p-throttler@0.1.0 (q@0.9.7) ├── shell-quote@1.4.2 (array-reduce@0.0.0, array-map@0.0.0, array-filter@0.0.1, jsonify@0.0.0) ├── fstream@1.0.2 (inherits@2.0.1) ├── promptly@0.2.0 (read@1.0.5) ├── bower-json@0.4.0 (intersect@0.0.3, deep-extend@0.2.11, graceful-fs@2.0.3) ├── mkdirp@0.5.0 (minimist@0.0.8) ├── chalk@0.5.0 (escape-string-regexp@1.0.2, ansi-styles@1.1.0, supports-color@0.2.0, strip-ansi@0.3.0, has-ansi@0.1.0) ├── fstream-ignore@1.0.1 (inherits@2.0.1, minimatch@1.0.0) ├── bower-config@0.5.2 (osenv@0.0.3, graceful-fs@2.0.3, optimist@0.6.1) ├── glob@4.0.6 (inherits@2.0.1, once@1.3.1, minimatch@1.0.0) ├── tar-fs@0.5.2 (pump@0.3.5, tar-stream@0.4.7) ├── decompress-zip@0.0.8 (nopt@2.2.1, mkpath@0.1.0, readable-stream@1.1.13, touch@0.0.2, binary@0.3.0) ├── cardinal@0.4.0 (redeyed@0.4.4) ├── mout@0.9.1 ├── request@2.42.0 (caseless@0.6.0, forever-agent@0.5.2, aws-sign2@0.5.0, tunnel-agent@0.4.0, oauth-sign@0.4.0, json-stringify-safe@5.0.0, stringstream@0.0.4, node-uuid@1.4.1, qs@1.2.2, mime-types@ 1.0.2, form-data@0.1.4, bl@0.9.3, tough-cookie@0.12.1, http-signature@0.10.0, hawk@1.1.1) ├── bower-registry-client@0.2.1 (graceful-fs@2.0.3, request-replay@0.2.0, lru-cache@2.3.1, mkdirp@0.3.5, async@0.2.10, request@2.27.0) ├── update-notifier@0.2.0 (semver-diff@0.1.0, string-length@0.1.2, latest-version@0.2.0, configstore@0.3.1) ├── inquirer@0.7.1 (figures@1.3.5, mute-stream@0.0.4, through@2.3.6, readline2@0.1.0, lodash@2.4.1, cli-color@0.3.2, rx@2.3.18) ├── insight@0.4.3 (object-assign@1.0.0, async@0.9.0, chalk@0.5.1, tough-cookie@0.12.1, os-name@1.0.1, lodash.debounce@2.4.1, configstore@0.3.1, inquirer@0.6.0)
打开C:\Users\Administrator\AppData\Roaming\npm目录,发现node_modules目录下已经安装了bower,并在npm目录中生成了可执行的命令 bower 和 bower.cmd (不知道是怎么调用的)。因此需要把 C:\Users\Administrator\AppData\Roaming\npm加入path环境变量中。
执行命令:bower --version 可以显示bower版本:
C:\Users\Administrator>bower --version 1.3.12
使用bower 可以管理工程中对js类库的依赖,如果程序中依赖jquery ,不需要再到网上下载jquery.min.js了,使用命令 bower install jquery --save,jquery 会动下载到当前目录下的bower_componets目录中了 。
bower还可以管理js类库之间间依赖,如果需要bootstrap 那么 bower install bootstrap --save,就把bootstrap下载到bower_components目录,同时由就bootstrap依赖于jquery,jquery 也被下载到bower_components目录了。
上面命令中:bower install bootstrap --save,--save参数是指工程对bootstrap的依赖关系写入bower.json。 (使用bower init 可以交互的方式建立bower.json)。
bower.json格式:
{
"name": "my-project",//工程名
"version": "1.0.0",//版本号
"main": "path/to/main.css",
"ignore": [
".jshintrc",
"**/*.txt"
],
"dependencies": {//工程依赖的javascript类库
"<name>": "<version>",
"<name>": "<folder>",
"<name>": "<package>"
},
"devDependencies": {//开发环境依赖包
"<test-framework-name>": "<version>"
}
}
有了bower.json文件,不需要将bower_componets目录加入版本管理中了。别人使用该项目时,从版本管理系统中检出来,在bower.json 所在目录执行命令 bower install ,那么依赖的javascript类库就自动下载安装到当前目录bower_componets下了。
bower install bootstrap --save 将bootstrap依赖写入bower.json中的dependencies中
bower install bootstrap --save-dev 将bootstrap依赖写入bower.json中的dependencies中,还写入devDependencies
gulp 用于前端项目的构建,如监控程序文件变化,检查js代码正确性,压缩js,源码转换到发布目录,启动web 服务测试等等。
安装方法:
npm install -g gulp
查看gulp版本号:
C:\Windows>gulp --version
gulpfile.js用于定义gulp执行的任务。
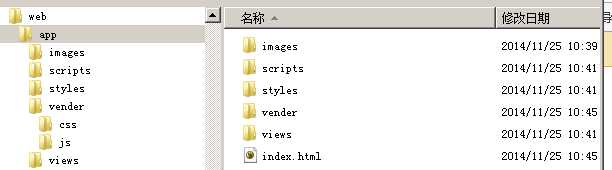
工程的目录结构可以是任意的,没有固定的结构,自已觉得合理就好了。

image :图片目录
scripts:脚本目录
styles:css目录
vender :依赖的第三方javscript类库或css样式库,(最好是把第三方的类库放到一个公共的http地址或引用cdn ,而不是将第三方类库存在本地程序中)
vender/css:第三方css样式库
vender/js:第三方javascript类库
views :html模版
index.html:程序入口
首先初始化bower.json
在工程根目录(我是里是web目录)执行命令:
D:\web>bower init
? name: webtest
? version: 0.1.0
? description: 前端测试项目
? main file: ./app/index.html
? what types of modules does this package expose?: globals
? keywords:
? authors: yanlei <java.yanlei@163.com>
? license: MIT
? homepage:
? set currently installed components as dependencies?: Yes
? add commonly ignored files to ignore list?: No
? would you like to mark this package as private which prevents it from being accidentally pub
{
name: ‘webtest‘,
version: ‘0.1.0‘,
authors: [
‘yanlei <java.yanlei@163.com>‘
],
description: ‘前端测试项目‘,
main: ‘./app/index.html‘,
moduleType: [
‘globals‘
],
license: ‘MIT‘,
private: true
}
? Looks good?: Yes
D:\web>
初始化完成,打开bower.json:
{
"name": "webtest",
"version": "0.1.0",
"authors": [
"yanlei <java.yanlei@163.com>"
],
"description": "前端测试项目",
"main": "./app/index.html",
"moduleType": [
"globals"
],
"license": "MIT",
"private": true
}
安装 angularjs :
D:\web>bower install --save angularjs bower angularjs#* cached git://github.com/angular/bower-angular.git#1.3.3 bower angularjs#* validate 1.3.3 against git://github.com/angular/bower-angular.git bower angularjs#* new version for git://github.com/angular/bower-angular.git#* bower angularjs#* resolve git://github.com/angular/bower-angular.git#* bower angularjs#* download https://github.com/angular/bower-angular/archive/v1.3.4. bower angularjs#* extract archive.tar.gz bower angularjs#* resolved git://github.com/angular/bower-angular.git#1.3.4 bower angularjs#~1.3.4 install angularjs#1.3.4 angularjs#1.3.4 bower_components\angularjs
再次打开bower.json:
{
"name": "webtest",
"version": "0.1.0",
"authors": [
"yanlei <java.yanlei@163.com>"
],
"description": "前端测试项目",
"main": "./app/index.html",
"moduleType": [
"globals"
],
"license": "MIT",
"private": true,
"dependencies": {
"angularjs": "~1.3.4"
}
}
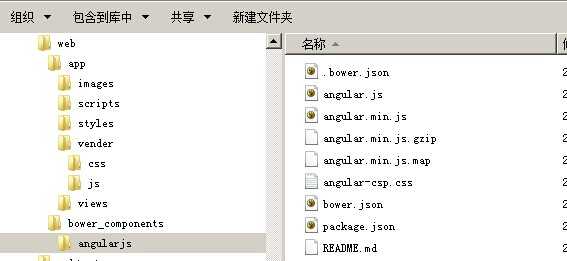
打开web目录看一下:

安装bootstrap同样执行。
在工程根目录(web)下执行gulp命令:
1 D:\web>gulp
[11:26:39] Local gulp not found in D:\web [11:26:39] Try running: npm install gulp
提示本地没有安装gulp ,需要安装,安装之间需要初始化 package.json文件:
D:\web>npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sane defaults.
See `npm help json` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg> --save` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
name: (web) webtest //项目名称
version: (1.0.0) //项目版本
description: 前端测试项目 //说明
entry point: (index.js) //项目的程序入口
test command: //测试命令
git repository: //项目仓库地址
keywords://关键字 为了别人可以搜索到
author://作者
license: (ISC)//版权
About to write to D:\web\package.json:
{
"name": "webtest",
"version": "1.0.0",
"description": "前端测试项目",
"main": "index.js",
"dependencies": {
"gulp": "^3.8.10"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this ok? (yes) yes
项目根目录下增加了package.json文件。
安装gulp到本地:
D:\web>npm install gulp npm WARN package.json webtest@1.0.0 No repository field. npm WARN package.json webtest@1.0.0 No README data / > v8flags@1.0.4 install D:\web\node_modules\gulp\node_modules\v8flags > node fetch.js flags for v8 3.14.5.9 cached. gulp@3.8.10 node_modules\gulp ├── interpret@0.3.8 ├── pretty-hrtime@0.2.2 ├── deprecated@0.0.1 ├── archy@1.0.0 ├── minimist@1.1.0 ├── v8flags@1.0.4 ├── tildify@1.0.0 (user-home@1.1.0) ├── semver@4.1.0 ├── orchestrator@0.3.7 (stream-consume@0.1.0, sequencify@0.0.7, end-of-stream@0.1.5) ├── chalk@0.5.1 (escape-string-regexp@1.0.2, ansi-styles@1.1.0, supports-color@0.2.0, has-ansi@0 ├── liftoff@0.13.6 (extend@1.3.0, flagged-respawn@0.3.1, resolve@1.0.0, findup-sync@0.1.3) ├── vinyl-fs@0.3.13 (graceful-fs@3.0.4, mkdirp@0.5.0, strip-bom@1.0.0, defaults@1.0.0, vinyl@0.4 └── gulp-util@3.0.1 (lodash._reinterpolate@2.4.1, dateformat@1.0.8, lodash@2.4.1, vinyl@0.4.5, t
执行gulp命令时,提示:
D:\web>gulp [11:32:32] No gulpfile found
gulp执行需要gulpfile.js ,该 文件里定义了需要执行的任务。 可以手动建一个:
gulpfile.js
var gulp = require(‘gulp‘);
browserSync = require(‘browser-sync‘);
// Start the server
gulp.task(‘browser-sync‘, function() {
browserSync({
server: {
baseDir: "./app"
}
});
});
// 将bower的库文件对应到指定位置
gulp.task(‘refBowerComponents‘,function() {
gulp.src(‘./bower_components/angularjs/angular.min.js‘)
.pipe(gulp.dest(‘./app/vender/js‘));
gulp.src(‘./bower_components/angularjs/angular.min.js.map‘)
.pipe(gulp.dest(‘./app/vender/js‘));
gulp.src(‘./bower_components/bootstrap/dist/js/bootstrap.min.js‘)
.pipe(gulp.dest(‘./app/vender/js‘));
gulp.src(‘./bower_components/jquery/dist/jquery.min.js‘)
.pipe(gulp.dest(‘./app/vender/js‘));
gulp.src(‘./bower_components/jquery/dist/jquery.min.map‘)
.pipe(gulp.dest(‘./app/vender/js‘));
//css
gulp.src(‘./bower_components/bootstrap/dist/css/bootstrap.min.css‘)
.pipe(gulp.dest(‘./app/vender/css/‘));
});
// Compile SASS & auto-inject into browsers
gulp.task(‘sass‘, function () {
return gulp.src(‘./app/sass/*.scss‘)
.pipe(sass({includePaths: [‘scss‘]}))
.pipe(gulp.dest(‘./app/styles/style.css‘))
.pipe(browserSync.reload({stream:true}));
});
// Reload all Browsers
gulp.task(‘bs-reload‘, function () {
browserSync.reload();
});
var files = [
‘./app/*.html‘,
‘./app/images/**/*.*‘,
‘./app/views/**/*.html‘,
‘./app/scripts/**/*.js‘,
‘./app/styles/**/*.css‘
];
// Watch scss AND html files, doing different things with each.
gulp.task(‘default‘, [‘browser-sync‘], function () {
gulp.watch("scss/*.scss", [‘sass‘]);
gulp.watch(files, [‘bs-reload‘]);
});
转自:http://www.myexception.cn/javascript/1781968.html(为方便使用,本人略微有修改)标签:
原文地址:http://www.cnblogs.com/91allan/p/4913689.html