标签:
什么是BOM
BOM是Browser Object Model的缩写,简称浏览器对象模型
BOM提供了独立于内容而与浏览器窗口进行交互的对象
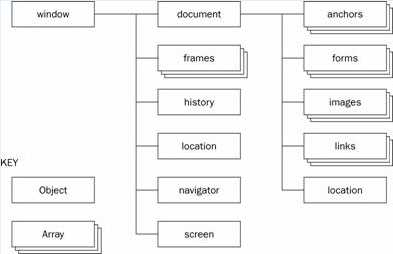
由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window
BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性,告诉线程如何操作对象

全局函数:
js基于对象,但也有不封装在对象中的函数。
对话框
alert(str)—— 弹出消息对话框(对话框中有一个“确定”按钮)
confirm(str)—— 弹出消息对话框(对话框中包含一个“确定”按钮与“取消”按钮)
prompt(str,defaultValue)——弹出消息对话框(对话框中包含一个“确定”按钮、“取消”按钮与一个文本输入框),由于各个浏览器实现的不同,若没有第二个参数(文本框中的默认值)时也最好提供一个空字符串
状态栏
window.defaultStatus 属性——改变浏览器状态栏的默认显示(当状态栏没有其它显示时),浏览器底部的区域称为状态栏,用于向用户显示信息
window.status 属性——临时改变浏览器状态栏的显示
时间等待与间隔函数
setTimeout()—— 暂停指定的毫秒数后执行指定的代码
clearTimeout()——取消指定的setTimeout函数将要执行的代码
setInterval()——间隔指定的毫秒数不停地执行指定的代码
clearInterval()——取消指定的setInterval函数将要执行的代码
setTimeout与setInterval方法有两个参数,第一个参数可以为字符串形式的代码,也可以是函数引用,第二个参数为间隔毫秒数,它们的返回是一个可用于对应clear方法的数字ID
var tid = setTimeout("alert(‘1‘)",1000); alert(tid); clearTimeout(tid);
window对象
概念上,我们把window看作可以承载可视化实体的容器。window对象的API告诉了线程应该如何操作它。注意window可以省略不写。
窗体控制
moveBy(x,y)——从当前位置水平移动窗体x个像素,垂直移动窗体y个像素,x为负数,将向左移动窗体,y为负数,将向上移动窗体
moveTo(x,y)——移动窗体左上角到相对于屏幕左上角的(x,y)点,当使用负数做为参数时会吧窗体移出屏幕的可视区域
resizeBy(w,h)——相对窗体当前的大小,宽度调整w个像素,高度调整h个像素。如果参数为负值,将缩小窗体,反之扩大窗体
resizeTo(w,h)——把窗体宽度调整为w个像素,高度调整为h个像素
窗体滚动轴控制
scrollTo(x,y)——在窗体中如果有滚动条,将横向滚动条移动到相对于窗体宽度为x个像素的位置,将纵向滚动条移动到相对于窗体高度为y个像素的位置
scrollBy(x,y)—— 如果有滚动条,将横向滚动条移动到相对于当前横向滚动条的x个像素的位置(就是向左移动x像素),将纵向滚动条移动到相对于当前纵向滚动条高度为y个像素的位置(就是向下移动y像素)
窗体焦点控制
focus()—— 使窗体或控件获取焦点
blur()——与focus函数相反,使窗体或控件失去焦点
新建窗体
open()——打开(弹出)一个新的窗体
close()——关闭窗体
opener属性——新建窗体中对父窗体的引用,中文"开启者"的意思
window.open方法语法
window.open(url, name, features, replace);
子窗口与父窗口
只有自身和使用window.open方法打开的窗口和才能被JavaScript访问,window.open方法打开的窗口通过window.opener属性来访问父窗口。 而在opener窗口中,可以通过window.open方法的返回值来访问打开的窗口!
框架
概念上,一个框架是一个可以承载窗口的容器,也就间接成为可视化实体的容器。
window.frames集合:在框架集或包含iframe标签的页面中,frames集合包含了对有框架中窗口的引用
alert(frames.length);//框架的数目 alert(frames[0].document.body.innerHTML);//使用下标直接获取对框架中窗口的引用 //不但可以使用下标,还可以使用frame标签的name属性 alert(frames["frame1"].document.title);
在框架集中还可以使用ID来获取子窗口的引用
var frame1 =document.getElementById("frame1");//这样只是获取了标签 var frame1Win = frame1.contentWindow;//frame对象的contentWindow包含了窗口的引用 //还可以直接获取框架中document的引用 var frameDoc = frame1.contentDocument; alert(frameDoc);//但IE不支持contentDocument属性
document对象
引用了HTML文档本身。
getElementById("CANVAS") 返回一个元素引用的对象
write() 向浏览器输出
canvas
getContext("2d") 返回一个上下文环境,上下文环境中的方法告诉线程如何(在这个画布上)进行绘图。
标签:
原文地址:http://www.cnblogs.com/xinchrome/p/4913817.html