标签:
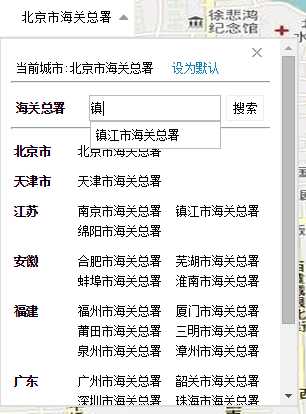
1.想要实现的效果如下:其实与百度地图的城市切换部分是一样的。

代码如下:其中的知识点包括($.inArray(test,array)>0 判断test是否在数组array中)($("#input").keyup(function(){}) 当向input中输入内容时的监听事件)
(val.indexOf(test)!=-1 如果test包含在val中)
function searchBtn() { var customhouseName = $.trim($(".cityChoice .search input").val()); // $(".searchResult").html(" "); if (customhouseName == "") { alert("请输入海关的名称");} else { if ($.inArray(customhouseName, arry)>0) { //如果input中的内容在数组中, $(".cityChoice div").eq(0).find("span").html(customhouseName); $(".city").children("button").html(customhouseName); $(".searchResult").addClass("hide"); } else { $(".searchResult").addClass("hide"); alert("请输入正确的名称"); } } } $(function () { //input框输入内容时 $(".cityChoice .search input").keyup(function () { $(".searchResult").html(""); var customHouse = $.trim($(this).val().toString()); if (customHouse != "") { $.each(arry, function (index, val) { //如果输入的内容包括在数据中,就将其加入ul li中 if (val.indexOf(customHouse) != -1) { $(".searchResult").append("<li>" + val + "</li>"); } //如果ul中有子元素,则ul显示出来 if ($(".searchResult").html()!="") { $(".searchResult").removeClass("hide"); } }) } //点击ul li中的数据,将其写入input中并清空ul中数据,隐藏ul。 $(".searchResult li").click(function () { $(".cityChoice .search input").val($(this).html()); $(this).parent().html(); $(".searchResult").addClass("hide"); }) return false; }) })
前端代码:
<div class="search"> <span></span>  <input type="text" placeholder="" /><button onclick="searchBtn()">搜索</button> <ul class="searchResult hide"></ul> </div> .cityChoice .search input{height:24px;width:130px;margin-right:5px;border:1px solid #eee;} .cityChoice .search input:focus{border-color:#bbb;} .cityChoice .search button{padding:3px 5px; height:26px;} .cityChoice .search button:hover{background-color:#eee;} .cityChoice .search .searchResult{left: 89px;width: 131px;position: absolute; background-color: #fff; border: 1px solid #bbb; overflow: hidden; padding: 3px 5px;box-sizing: border-box;max-height:280px;overflow-y:auto;} .cityChoice .search .searchResult li{padding:3px 0;} .cityChoice .search .searchResult li:hover{cursor:pointer;}
标签:
原文地址:http://www.cnblogs.com/pengpenglin/p/4914526.html