标签:
本篇将以JSP页面中可能存在的中文乱码问题进行分析和解决。
中文乱码的问题一直是国人在编程过程中的一大头疼问题,这点上在JSP、Servlet或Tomcat上随处可见。比如我们在写一个Servlet时,经常要使用响应对象Response来设置使用的编码表或者给浏览器输出的响应中的响应头设置某个编码表,如在之前博客《Servlet的学习之Response响应对象(1)》 中介绍的一样。
本篇主要以上一篇《JSP的学习(3)——语法知识二之page指令》中page指令的最后部分的两个属性“pageEncoding”和“contentType”所涉及到的编码及中文乱码的解决。
我们先来看“pageEncoding”属性。
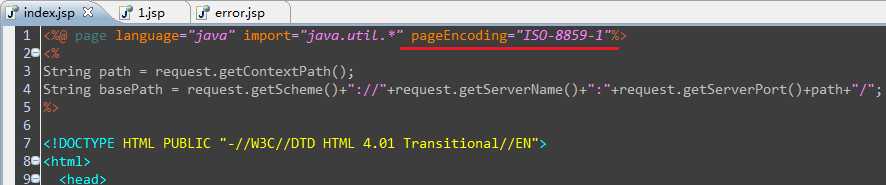
当我们使用MyEclipse创建一个JSP后,由于MyEclipse使用模板创建JSP,所以新建的JSP中都会有page指令设置了这个属性,例如:

MyEclipse中给我们创建的JSP默认使用“ISO-8859-1”码表,当然我们可以在模板中改变成别的码表,这里先记住这个默认的编码表。
“pageEncoding”属性是在JSP页面的编码,指定了在将该JSP页面中的内容由JSP引擎(或Tomcat)将其翻译转换成.java文件(即Servlet)时所采用的编码表。
在JSP标准语法中,如果”pageEncoding”属性存在,那么JSP页面的字符编码方式就由pageEncoding指定;否则就由“contentType”属性中的”charset”决定,如果”charset”也不存在,那么就默认采用“ISO-8859-1”编码表。
如果我们不是用一个开发工具,例如MyEclipse来编写JSP,而是采用如记事本或者EditPlus这样的文本编辑器来写JSP(总有要装的很牛逼的时候嘛)。那么我们存储时总是要选择何种编码来将我们的文件内容存储在计算机硬盘中。如果这时候我们选择的编码跟以后要进行解码的码表不对,中文基本都是要出现问题的,所以我们在存储JSP页面时,一定要按照”pageEncoding”属性来选择以何种码表形式来存储。
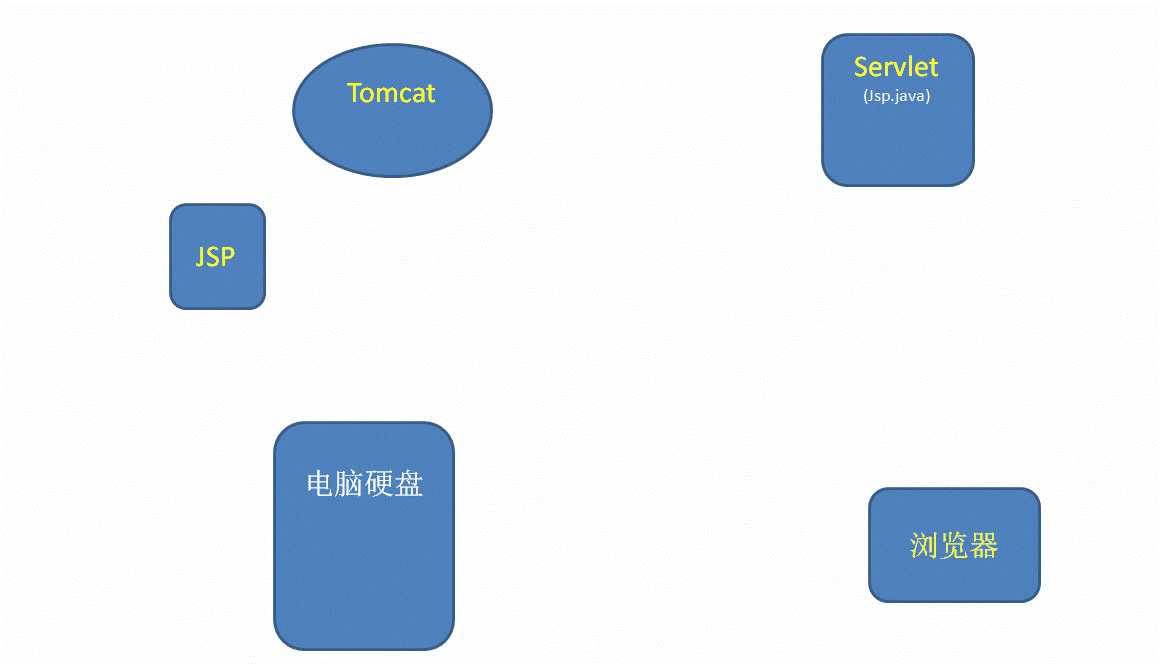
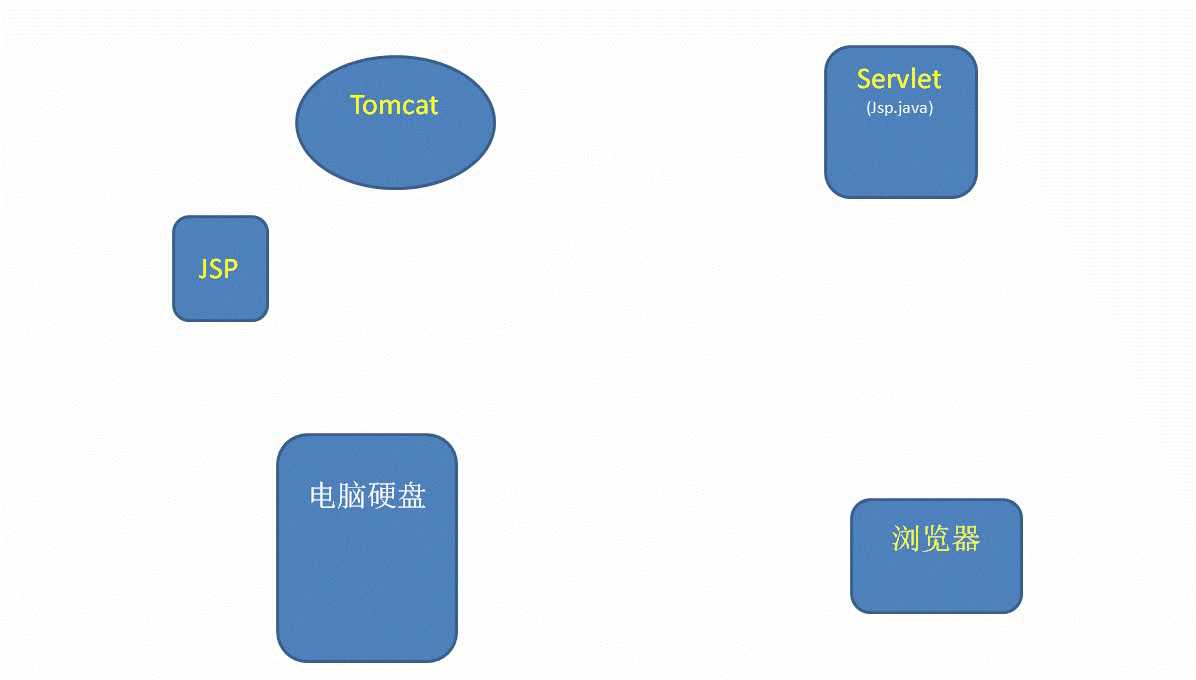
下面以一个动图的方式来展示为什么会出现这个问题:

动图中的原因很好地解释了在服务器端就有可能出现的中文乱码问题,上面还没涉及用户从浏览器请求数据,而服务器给用户可能看到的乱码。
因此请务必保证你存储JSP所使用的码表和你JSP页面中设置的”pageEncoding”属性保持一致,那么我们再来重新看看在服务器端解决了中文乱码问题的动图过程:

而如果是用像MyEclipse这样比较“聪明的开发工具”,在我们保存JSP时,它会自动自动根据我们所设置的“pageEncoding”属性的编码表进行保存:
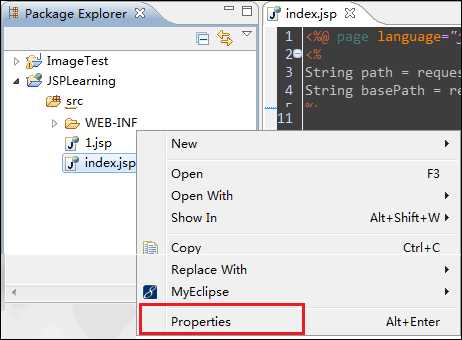
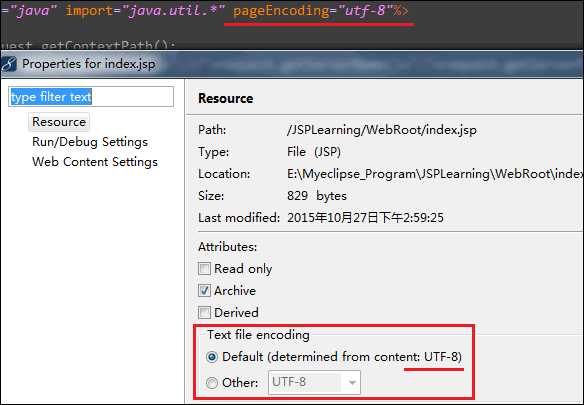
例如我将某个web工程下的“index.jsp”中的“pageEncoding”属性改为“utf-8”,接着右键点击工作目录下的“index.jsp”,选择最下方的【Preference】:

我们可以看到MyEclipse自动帮我们把该JSP保存为UTF-8编码格式:

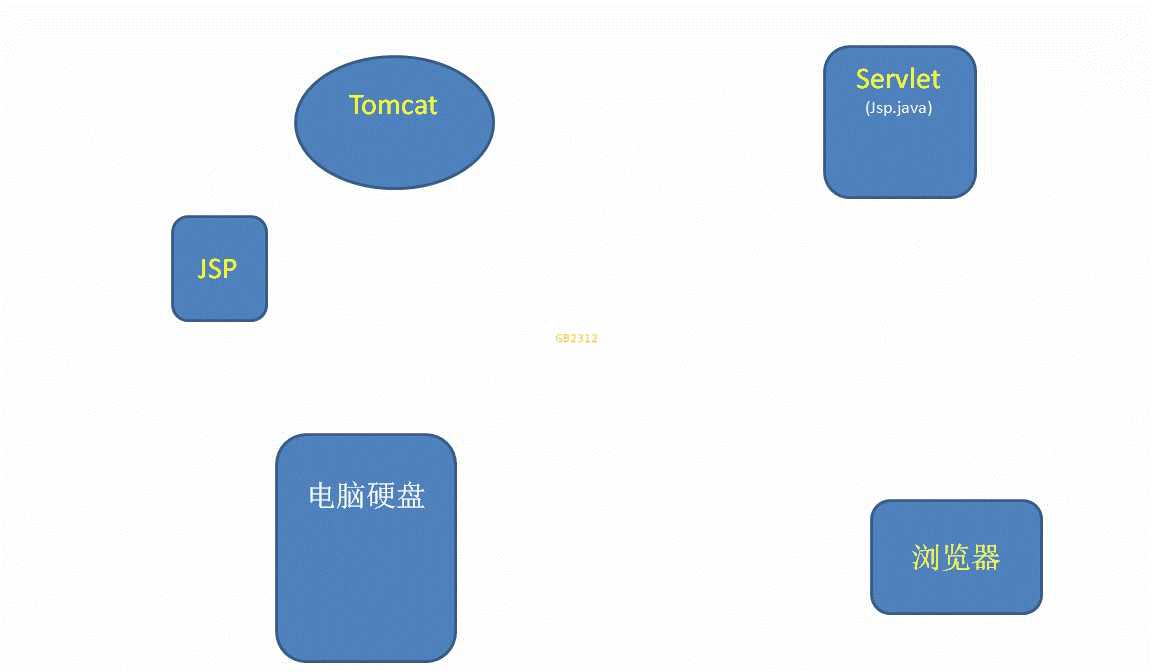
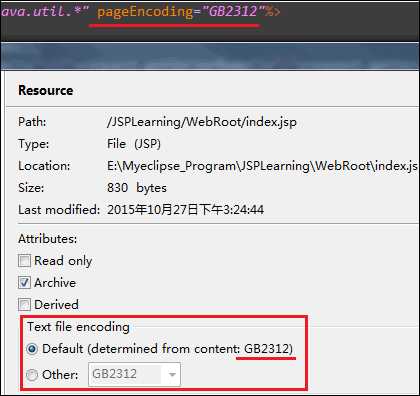
如果我们再将这个“index.jsp”中的“pageEncoding”属性改为“GB2312”,保存后重新查看:

就是这么“智能”,但如果不知道这一点的人会比较纳闷MyEclipse是以怎么样的方式保存的。
现在我们再来看“contentType”这个page指令的属性。
想起我们以前在写Servlet程序中也提到过中文乱码问题,如果还记得在 《Servlet的学习之Response响应对象(1)》 中提到的我们在Servlet的开始调用response.setContentType(“text/html;charset=UTF-8”)或者如果是字符流还必须先指明使用的字符表,调用response.setCharacterEncoding(“UTF-8”)来解决中文乱码问题。
之前利用Servlet来做是因为我们的代码直接都写在Servlet中,而现在我们是编写JSP代码,我们对JSP更关心的获取和怎么显示数据,并且服务器总要将JSP翻译转换为Servlet,而这个Servlet在Tomcat的【work】目录中,我们应该是不对其进行操作的,因此我们必须要将这个翻译转换后的Servlet能进行以前一些我们直接编写Servlet的设置,比如说给浏览器反馈而指示浏览器应该采用何种编码表来解析显示数据。
这一点就是“contentType”这个属性所做的工作,当我们设置了“contentType”,那么在JSP转换成Servlet后,在这个Servlet中服务器自动帮我们添加response.setContentType方法或也有response.setCharacterEncoding方法。这时浏览器就能根据这个Servlet发回的响应对象选择合适的编码表进行数据解析并显示。
请看下面最终我们能从浏览器正确地看到在JSP中所编写中文数据动图过程:

最后的最后,我们再来说一个比较“欠扁”的事,其实只要我们设置了“pageEncoding”属性,我们就默认地也设置了“contentType”的编码表。但记住保存JSP时还是要注意采用的编码表,不要因为MyEclipse能自动根据我们设置的“pageEncoding”而选择编码表保存而我们使用别的方式保存JSP就忘了怎么回事。
比如我们将某个web工程中的“pageEncoding”属性改为“GB2312”,那么在JSP转换成的Servlet中,会自动将response.setContentType(…)方法中的编码表改变:
response.setContentType("text/html;charset=GB2312");
如果我们的JSP页面中没有“pageEncoding”属性,那么你会发现对应的Servlet中setContentType的代码是这样写的:
response.setContentType("text/html");
即不设置任何编码表,因此服务器将JSP转换为Servlet所采用的编码表和服务器通知浏览器所采用的编码表都将采用“ISO-8859-1”。
所以我们本篇文章说了这么多,其实只要设置一个“pageEncoding”属性就好了。但是本篇文章写下来,也加深了对JSP及Tomcat处理Servlet的编码表这些底层原理的了解。
标签:
原文地址:http://www.cnblogs.com/fjdingsd/p/4914705.html