标签:
fill_parent设置一个顶部布局或控件强制性让它布满整个屏幕。
wrap_content布局指根据视图内部内容自动扩展以适应其大小。
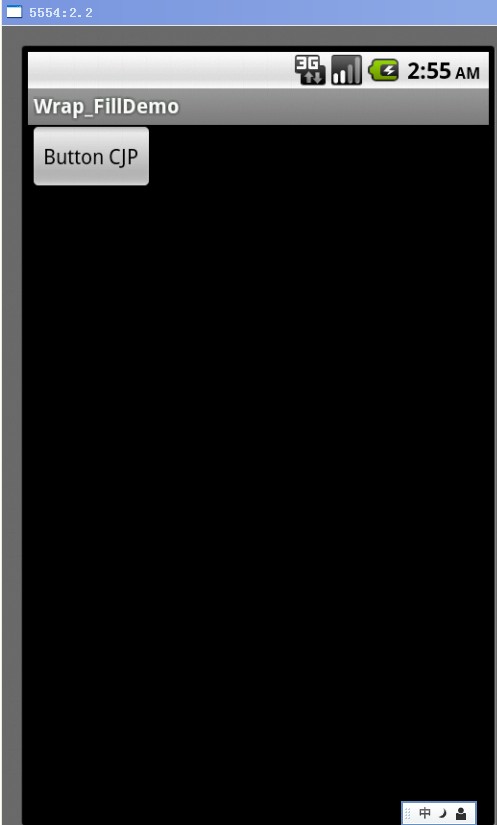
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Button
android:id="@+id/btnButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button CJP"/>
</RelativeLayout>

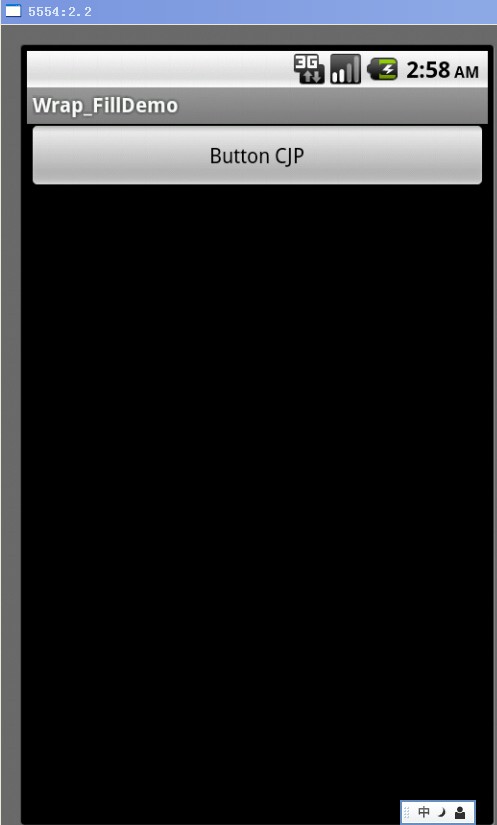
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Button
android:id="@+id/btnButton1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button CJP"/>
</RelativeLayout>

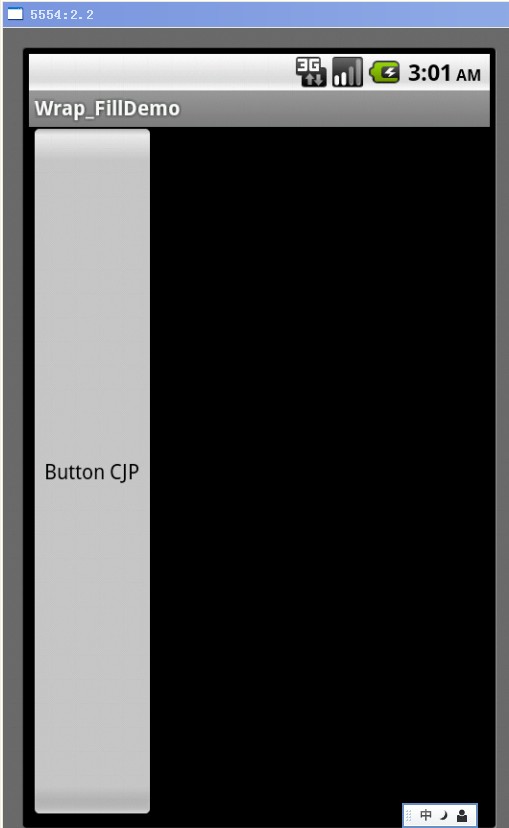
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Button
android:id="@+id/btnButton1"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Button CJP"/>
</RelativeLayout>

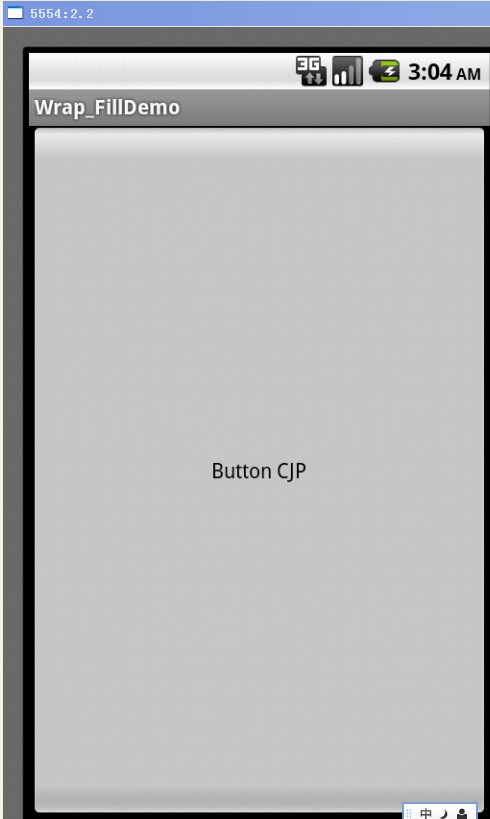
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Button
android:id="@+id/btnButton1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="Button CJP"/>
</RelativeLayout>

from :http://blog.csdn.net/jumping_android/article/details/7397991
【转】Android fill_parent和wrap_content分析
标签:
原文地址:http://www.cnblogs.com/xuan52rock/p/4914959.html