标签:
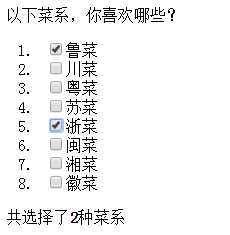
先上效果图:

点击选项框,下面的数字动态显示总个数,该效果由纯css实现。怎么实现的呢?主要就是靠css中的计数器counter。
css的counter-reset属性可以设置一个计数器,并通过counter-increment属性实现递增效果。具体可以看代码:
1 html{ 2 counter-reset:section; 3 } 4 input:checked{ 5 counter-increment:section; 6 } 7 .counter:after{ 8
以下菜系,你喜欢哪些? <ol> <li><input type="checkbox"><label for="food1">鲁菜</label></li> <li><input type="checkbox"><label for="food2">川菜</label></li> <li><input type="checkbox"><label for="food3">粤菜</label></li> <li><input type="checkbox"><label for="food4">苏菜</label></li> <li><input type="checkbox"><label for="food5">浙菜</label></li> <li><input type="checkbox"><label for="food6">闽菜</label></li> <li><input type="checkbox"><label for="food7">湘菜</label></li> <li><input type="checkbox"><label for="food8">徽菜</label></li> </ol> 共选择了<b class="counter"></b>种菜系
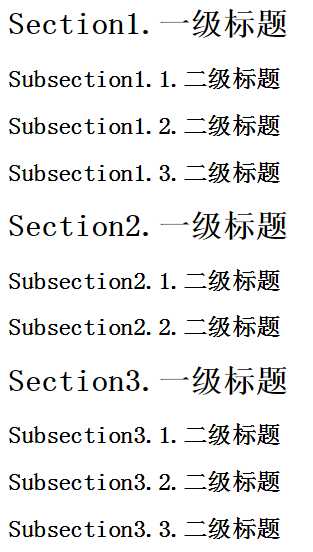
counter-reset也可以设置多个counter来进行不同的计数。例如,常见的文章标题的层级:第1章 1.1节 1.2节... ...等
html{ counter-reset:section; } h1{ counter-reset: subsection; } h1:before{ counter-increment: section; content: "Section"counter(section) "."; } h2:before{ counter-increment: subsection; content: "Subsection" counter(section) "."counter(subsection)"."; }
<h1>一级标题</h1> <h2>二级标题</h2> <h2>二级标题</h2> <h2>二级标题</h2> <h1>一级标题</h1> <h2>二级标题</h2> <h2>二级标题</h2> <h1>一级标题</h1> <h2>二级标题</h2> <h2>二级标题</h2> <h2>二级标题</h2>
效果:

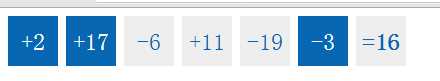
甚至,我们可以控制一次counter-increment增加的数字。
html{ counter-reset:sum; } input { position: absolute; clip: rect(0 0 0 0); } .number{ display: inline-block; width: 50px; height:50px; font-size: 24px; line-height: 50px; text-align: center; color:#0867B3; background: #eee; } input:checked+label{ color:#fff; background: #0867B3; } #number1:checked{ counter-increment: sum 2; } #number2:checked{ counter-increment: sum 17; } #number3:checked{ counter-increment: sum -6; } #number4:checked{ counter-increment: sum +11; } #number5:checked{ counter-increment: sum -19; } #number6:checked{ counter-increment: sum -3; } strong:before{ content: "="counter(sum) }
<input type="checkbox" id="number1"><label class="number" for="number1">+2</label> <input type="checkbox" id="number2"><label class="number" for="number2">+17</label> <input type="checkbox" id="number3"><label class="number" for="number3">-6</label> <input type="checkbox" id="number4"><label class="number" for="number4">+11</label> <input type="checkbox" id="number5"><label class="number" for="number5">-19</label> <input type="checkbox" id="number6"><label class="number" for="number6">-3</label> <strong class="number"></strong>

标签:
原文地址:http://www.cnblogs.com/liuhanz/p/4914930.html