标签:
上篇文章实现了文件的下载,本篇文章将实现编辑文件名的功能。
[EF]vs15+ef6+mysql code first方式
[实战]MVC5+EF6+MySql企业网盘实战(2)——用户注册
[实战]MVC5+EF6+MySql企业网盘实战(3)——验证码
[实战]MVC5+EF6+MySql企业网盘实战(4)——上传头像
[实战]MVC5+EF6+MySql企业网盘实战(5)——登录界面,头像等比例压缩
[实战]MVC5+EF6+MySql企业网盘实战(5)——页面模板
[实战]MVC5+EF6+MySql企业网盘实战(5)——ajax方式注册
[实战]MVC5+EF6+MySql企业网盘实战(6)——ajax方式登录
[实战]MVC5+EF6+MySql企业网盘实战(7)——文件上传
[实战]MVC5+EF6+MySql企业网盘实战(8)——文件下载、删除
[实战]MVC5+EF6+MySql企业网盘实战(9)——编辑文件名
前段代码
<tbody role="alert" aria-live="polite" aria-relevant="all"> @{int i = 0;} @foreach (var item in Model) { i++; <tr class="i%2==0?‘even‘:‘odd‘" id="tr-@item.Id"> <td class=" even sorting_1"><img src="@item.FileIcon" alt="" /> <span id="sp-@item.Id">@item.FileName</span></td> <td class="center ">@item.FileSize 字节</td> <td class="center ">@item.ModifyDt</td> <td class="center "> <a class="btn btn-success" href="/Home/DownLoadFile?fileId=@item.Id"> <i class="glyphicon glyphicon-zoom-in icon-white"></i> 下载 </a> <a class="btn btn-info" href="javascript:void(0)" onclick="editFile(@item.Id,‘@item.FileName‘)"> <i class="glyphicon glyphicon-edit icon-white"></i> 编辑 </a> <a class="btn btn-danger" href="javascript:void(0)" onclick="deleteFile(@item.Id)"> <i class="glyphicon glyphicon-trash icon-white"></i> 删除 </a> </td> </tr> } </tbody>
模式弹出框
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h3>编辑</h3> </div> <div class="modal-body"> <input type="text" placeholder="请输入名称" class="form-control" name="name" value="" id="txtFileName" /> </div> <div class="modal-footer"> <a href="#" class="btn btn-default" data-dismiss="modal" id="lnkCancel">取消</a> <a href="#" class="btn btn-primary" data-dismiss="modal" id="lnkSave">保存</a> </div> </div> </div> </div>
请求
//编辑文件名
function editFile(fileId, fileName) {
$("#txtFileName").val(fileName);
$("#modal-edit").modal(‘show‘);
//弹出框注册取消,保存事件
$(‘#lnkCancel‘).click(function () {
//单机取消,清空内容
$("#txtFileName").val(‘‘);
});
$(‘#lnkSave‘).click(function () {
var file = {
fileId: fileId,
fileNewName: $(‘#txtFileName‘).val()
};
$.post("/Home/EditFileName", file, function (data) {
data = JSON.parse(data);
if (data.code == 200) {
$(‘#sp-‘ + fileId).html(file.fileNewName);
}
});
});
};
服务端代码
public JsonResult EditFileName() { string fileId=Request.Form["fileId"]; string fileNewName=Request.Form["fileNewName"]; UserInfo userInfo = Session["user"] as UserInfo; if (userInfo == null) { RedirectToAction("Login", "UserInfo"); } int id = Convert.ToInt32(fileId); var findFile = _myFileServiceRepository.Find(x => x.Id == id); findFile.FileName = fileNewName; _myFileServiceRepository.Update(findFile); int count = _myFileServiceRepository.SaveChanges(); if (count > 0) { var response = new { code = 200, msg = "更新成功" }; return new JsonResult() { Data = new JavaScriptSerializer().Serialize(response) }; } return new JsonResult() { Data = new JavaScriptSerializer().Serialize(new { code = 500, msg = "保存失败" }) }; }
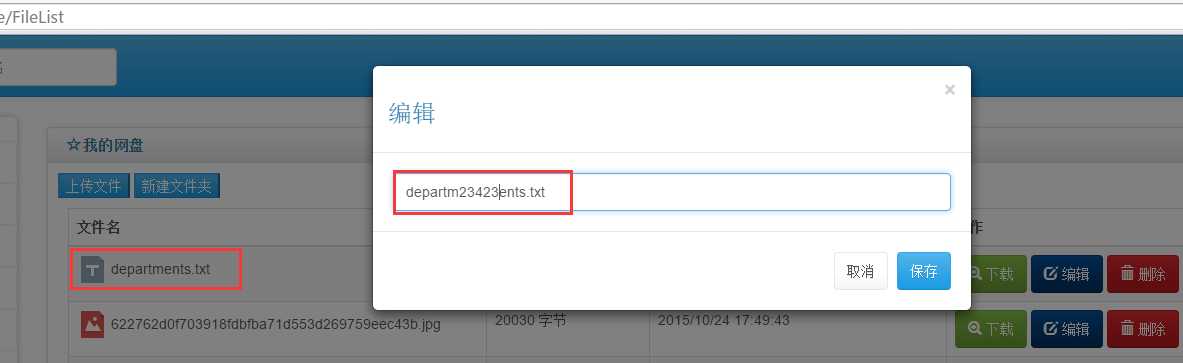
测试

修改成功后,无刷新修改列表中的文件名。
下班回来后,折腾了一会代码,实现了编辑文件名的操作。
[实战]MVC5+EF6+MySql企业网盘实战(9)——编辑文件名
标签:
原文地址:http://www.cnblogs.com/wolf-sun/p/4915576.html