标签:
根据事件的不同,可用的自定义方法也不同。
document.createEvent(‘Event‘);
实现主要有4个步骤:
1.创建事件。
2.初始化事件(三个参数:事件名,是否起泡,是否取消默认触发)
3.监听事件
4.触发事件
var Evt = document.createEvent(‘Event‘);//创建一个事件 Evt.initEvent(‘inputChangeEvt‘, true, true);//初始化事件,给定事件名字 window.addEventListener(‘Evt‘, function (event) {//监听这个自定义事件动没动 console.log(event); }); window.dispatchEvent(Evt);//触发自定义inputChangeEvt事件
具体实现。
<!DOCTYPE html> <html> <head> <meta charset=utf-8" /> <title>By:DragonDean</title> <script type="application/javascript"> window.onload=function(){ var evt=document.createEvent(‘Event‘); evt.initEvent(‘myEvent‘,true,true); var obj=document.getElementById(‘testBox‘); obj.addEventListener(‘myEvent‘, function(){ console.log(‘myEvent 事件触发了‘); }, false); obj.dispatchEvent(evt); }; </script></head> <body> <div id="testBox">ddddd</div> </body> </html>

当然,自定义事件是的场景肯定不是这么简单,工作中刚好需要做一个自定义事件,用于我如果发生数据改变,就将数据发送给其它js。其中牵扯到动态添加属性,事件传值等。
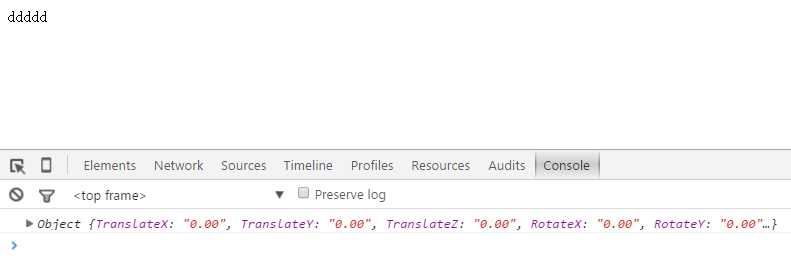
/** * Created by v_zweiwang on 2015/10/26. */ window.onload = function () { window.addEventListener(‘inputChange‘, function (event) {//监听这个自定义事件动没动 console.log(event.detail); }); myBord.init();//使用 }; (function(){ window[‘myBord‘] = {}; function init() { myBord.inputChangeEvt = document.createEvent(‘Event‘);//创建一个事件 myBord.inputChangeEvt.initEvent(‘inputChange‘, true, true);//初始化事件,给定事件名字 //初始化一下数据 myBord.inputChangeEvt.detail = { TranslateX: ‘0.00‘, TranslateY: ‘0.00‘, TranslateZ: ‘0.00‘, RotateX: ‘0.00‘, RotateY: ‘0.00‘, RotateZ: ‘0.00‘, Scale: ‘1.00‘ }; try { window.dispatchEvent(myBord.inputChangeEvt);//触发自定义inputChangeEvt事件 } catch (e) { console.error(e); } } window[‘myBord‘][‘init‘] = init; })();
至此,已经可以利用事件传值了。直接将以上代码复制到html中,运行,键盘F12,就能看到以下输出。

好,现在来讲讲实现。
(解释代码)
如何动态添加属性。
如何利用事件传递值。
标签:
原文地址:http://www.cnblogs.com/v-weiwang/p/4903749.html