标签:
UIImageView:图像视图控件:
@interface UIImageView : UIView {
@property(nonatomic,retain) UIImage *image; //图像
@property(nonatomic,retain) UIImage *highlightedImage ; //高亮图像
@property(nonatomic,getter=isUserInteractionEnabled) BOOL userInteractionEnabled; //视图能否交互
@property(nonatomic,getter=isHighlighted) BOOL highlighted; //是否高亮
@property(nonatomic,copy) NSArray *animationImages; //帧动画图像数组(全部的图像)
@property(nonatomic,copy) NSArray *highlightedAnimationImages ; //高亮的帧动画图像数组 (全部的图像)
@property(nonatomic) NSTimeInterval animationDuration; //执行一次全程的帧动画时间
@property(nonatomic) NSInteger animationRepeatCount; //帧动画重复次数
@property (nonatomic, retain) UIColor *tintColor;//控件颜色
}
- (instancetype)initWithImage:(UIImage *)image; //初始化
- (instancetype)initWithImage:(UIImage *)image highlightedImage:(UIImage *)highlightedImage;//初始化
- (void)startAnimating;//开始帧动画
- (void)stopAnimating;//停止帧动画
- (BOOL)isAnimating;//是否正在执行帧动画
@end
实例如下:汤姆猫

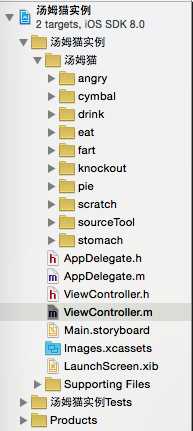
只要图像素材充足,其实代码很简单,素材截图和代码如下:

#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIImageView *imgviewCat;
//每一个按钮都对应着自己的一个事件
- (IBAction)drinkBtnClicked;
- (IBAction)clawBtnClicked;
- (IBAction)birdBtnClicked;
- (IBAction)breadBtnClicked;
- (IBAction)CymbalBtnClicked;
- (IBAction)stomachBtnClicked;
- (IBAction)fartBtnClicked;
- (IBAction)knockoutBtnClicked;
- (IBAction)angryBtnClicked;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
//喝牛奶
- (IBAction)drinkBtnClicked
{
[self action:@"drink" andNums:81];
}
//划玻璃
- (IBAction)clawBtnClicked
{
[self action:@"scratch" andNums:56];
}
//吃小鸟
- (IBAction)birdBtnClicked
{
[self action:@"eat" andNums:40];
}
//附蛋糕
- (IBAction)breadBtnClicked
{
[self action:@"pie" andNums:24];
}
//敲镲
- (IBAction)CymbalBtnClicked
{
[self action:@"cymbal" andNums:13];
}
//肚子痛
- (IBAction)stomachBtnClicked
{
[self action:@"stomach" andNums:34];
}
//放屁
- (IBAction)fartBtnClicked
{
[self action:@"fart" andNums:28];
}
//敲头头晕
- (IBAction)knockoutBtnClicked
{
[self action:@"knockout" andNums:81];
}
//打脸生气
- (IBAction)angryBtnClicked
{
[self action:@"angry" andNums:26];
}
//所有的动作事件
-(void)action:(NSString *)actionName andNums:(NSInteger) num
{
//如果正在执行当前的动画,对新触发的事件不做处理,直到当前的动作执行结束为止
if(self.imgviewCat.isAnimating)
{
return;
}
//1、加载图片资源到数组中
NSMutableArray *arrayM = [NSMutableArray array];
for(int i=0; i<num; i++)
{
NSString *catName = [NSString stringWithFormat:@"%@_%02d.jpg",actionName,i];
//通过imagNamed:这种方式加载图片,加载好的图片会一直保存在内存中,不会释放,这样下次在使用的时候就不需要再加载了,提高了运行速度;但
是,缺点是由于缓存的缘故,如果资源过大,那么应用程序会一直占用太多的内存,这就是缓存。
//即使没有强类型指针引用,对象在方法结束后也不会被销毁,这就是缓存造成的。
//UIImage *imgcat = [UIImage imageNamed:catName];
//解决办法,换一种加载方式,只要没有强类型指针引用,加载的图片对象在方法执行完后就会被销毁
NSString *path = [[NSBundle mainBundle] pathForResource:catName ofType:nil];
//不能再传入图片名称,而是要传入放在根目录下的完整的图片路径,即绝对路径
UIImage *imgcat = [UIImage imageWithContentsOfFile:path];
[arrayM addObject:imgcat];
}
//2、设置UIImageView(图片框)的animationImages属性,这个属性包含的就是所有的帧动画
self.imgviewCat.animationImages = arrayM;
//3、设置动画持续时间
self.imgviewCat.animationDuration = self.imgviewCat.animationImages.count * 0.08;
//4、设置动画重复次数
self.imgviewCat.animationRepeatCount = 1;
//5、开始动画
[self.imgviewCat startAnimating];
//6.在动画执行完后,再清空图片集合,设置图片框在调用performSelector方法时,让其延迟执行
[self.imgviewCat performSelector:@selector(setAnimationImages:) withObject:nil
afterDelay:self.imgviewCat.animationImages.count*0.1];
}
@end
标签:
原文地址:http://www.cnblogs.com/daxiong520/p/4915977.html