标签:des com http blog style class div img code java size
前言:这是上学时期对CSS学习的整理,一直没见过光,由于不是专门做前端开发的,难免写不到重点,但对于看懂CSS,和掌握一些基本的用法,熟悉里面的门路还是大有裨益的。由于是从word中贴过来的,排版和格式都稍差些。方便日后自己查阅,方便自己同时也方便他人,多好的一件事啊,呵呵!
CSS目录
1.1 内嵌样式... 4
1.2 内部样式表... 4
1.3 外部样式表... 4
1.1 标签选择器... 5
1.2 id选择器... 5
1.3 类选择器... 5
1.4 组合选择器... 5
1.5 属性选择器(CSS 2)... 6
1.6 后代选择器... 6
1.7 子选择器(CSS 2)... 7
1.8 伪元素选择器... 7
1.1 font-family. 10
1.2 font-style. 11
1.3 font-variant 11
1.4 font-weight 11
1.5 font-size. 11
1.6 font 11
2.1 letter-spacing. 12
2.2 line-height 12
2.3 text-align. 12
2.4 text-decoration. 13
2.5 text-indent 13
2.6 text-transform.. 13
2.7 vertical-align. 13
2.8 word-spacing. 14
3.1 padding-bottom.. 14
3.2 padding. 14
4.1 border-top. 14
4.2 border-top-width. 16
4.3 border-width. 16
4.4 border-color. 16
4.5 border-style. 16
4.6 border. 17
4.7 margin. 17
5.1 height 18
5.2 width. 18
5.3 float 18
5.4 clear. 18
6.1 color. 18
6.2 background-color. 19
6.3 background-image. 19
6.4 background-repeat 19
6.5 background-attachment 19
6.6 background-position. 19
6.7 background. 20
7.1 display. 20
7.2 white-space. 20
7.3 list-style-type. 21
7.4 list-style-image. 21
7.5 list-style-position. 21
7.6 list-style. 21
1. 外边距折叠现象(Collapsing margins)... 25
2. 对内联元素(Inline Element)设置margin和padding不显示的问题... 27
6. background-position用法详解... 31
2. 盒子大小:margin、padding的缩写... 34
一、 CSS简介
CSS是层叠式样式表(Casding Style Sheet)的简称,它是用来对HTML文档的布局、字体、颜色、背景和其它文图效果实现更加精确的控制。
1. CSS的分类
CSS按其位置可以分成三种:
1.1 内嵌样式
Inline Style是写在Tag(标签)里面的,内嵌样式只对所在的Tag有效。
例:
<p style="font-size:20pt; color:red"><p>
这个Style定义里面的文字是20pt,字体颜色是红色。
1.2 内部样式表
内部样式表是写在HTML的<head></head>里面的,内部样式表只对所在的网页有效。
例:
<html>
<head>
<style type="text/css">
h1.mylayout {border-width:1; border:solid; text-align:center; color:red}
</style>
</head>
<body>
<h1 class="mylayout"> 这个标题使用了style。</h1>
<h1>这个标题没有使用style。</h1>
</body>
</html>
1.3 外部样式表
将样式 (Styles)写在一个以.css为后缀的CSS文件里,然后在每个需要用到这些样式(Styles)的网页里引用这个CSS文件。
例:
<html>
<head>
<link href="../asdocs/home.css" rel="stylesheet" type="text/css">
</head>
2. 样式表的优先级
在对页面作用时,优先级高的会覆盖优先级低的样式,所以一个标签内容的样式是通过一个层叠的样式表来确定的。
样式(Styles)的优先级依次是:
内嵌(inline) → 内部(internal) → 外部(external) → 浏览器缺省(browser default)
二、 CSS语法
1. 基本语法
一个样式 (Style)的语法由三部分构成:Selector(选择器),属性(Property),属性值 (Value)。
语法格式:
selector {property1:value[; property2:value; property3:value;...]}
有多个属性的话,属性间用分号隔开。
2. Selector选择器的分类
常用的选择器有:标签选择器、id选择器、类选择器、组合选择器、属性选择器、后代选择器、子选择器(直接后代选择器)、伪元素选择器
1.1 标签选择器
标签选择器,即选择符为HTML标签,HTML中所有的Tag都可以作为selector,比如 p、h1、em、a,甚至可以是 html 本身。
例:
p{font-size: large; color: red;}
如选择符是一个星号(*),那么其属性将应用于文档中的每一个标签元素。
1.2 id选择器
id选择器以“#”开头,选择器的名字必须以字母开头不能用数字或者下划线开头。注意ID调用在一个html页面中只能用一次。
例:
#wdg97{font-size: 20;color:yellow}
1.3 类选择器
直接用“.”加上Class名称作为一个Selector,Class Selector就没有Tag的局限性,可以用于不同的Tag
例:
.center {text-align: center}
<h1 class = "center">这个标题居中显示。</h1>
<p class = "center">这个段落居中显示。</p>
1.4 组合选择器
前面的标签选择器、类选择器可以组合在一起,一同设置其style。
例:
p,h1,body{color:blue}
p,h1,.top{color:blue}
1.5 属性选择器(CSS 2)
CSS 2 引入了属性选择器。属性选择器可以根据元素的属性及属性值来选择元素。
简单属性选择器:
如果希望选择有某个属性的元素,而不论属性值是什么,可以使用简单属性选择器。
例1:
如果您希望把包含标题(title)的所有元素变为红色,可以写作:
*[title] {color:red;}
例2:
只对有 href 属性的锚(a 元素)应用样式:
a[href] {color:red;}
例3:
还可以根据多个属性进行选择,只需将属性选择器链接在一起即可。
例如,为了将同时有 href 和 title 属性的 HTML 超链接的文本设置为红色,可以这样写:
a[href][title] {color:red;}
根据具体属性值选择
除了选择拥有某些属性的元素,还可以进一步缩小选择范围,只选择有特定属性值的元素。注意:属性与属性值必须完全匹配!
例1:
例如,假设希望将指向 Web 服务器上某个指定文档的超链接变成红色,可以这样写:
a[href="http://www.w3school.com.cn/about_us.asp"] {color: red;}
例2:
可以把多个属性-值选择器链接在一起来选择一个文档。
a[href="http://www.w3school.com.cn/"][title="W3School"] {color: red;}
例3:
<p class="important warning">This paragraph is a very important warning.</p>
如果写成 p[class="important"],那么这个规则不能匹配示例标记。
要根据具体属性值来选择该元素,必须这样写:
p[class="important warning"] {color: red;}
根据部分属性值选择
如果需要根据属性值中的词列表的某个词进行选择,则需要使用波浪号(~)。
假设您想选择 class 属性中包含 important 的元素,可以用下面这个选择器做到这一点:
p[class~="important"] {color: red;}
1.6 后代选择器
后代选择器(descendant selector)又称为包含选择器。在后代选择器中,规则左边的选择器一端包括两个或多个用空格分隔的选择器。选择器之间的空格是一种结合符(combinator)。
例1:
如果希望只对 h1 元素中的 em 元素应用样式,可以这样写:
h1 em {color:red;}
上面这个规则会把作为 h1 元素后代的 em 元素的文本变为 红色。其他 em 文本(如段落或块引用中的 em)则不会被这个规则选中:
<h1>This is a <em>important</em> heading</h1>
<p>This is a <em>important</em> paragraph.</p>
例2:
p b{}
p span{}
.special li{}
#one i{}
td.top .top1 strong{}
1.7 子选择器(CSS 2)
子选择器又称为直接后代选择器。与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素子元素的元素。
如果您不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素,请使用子元素选择器(Child selector)。
例:
如果您希望选择只作为 h1 元素子元素的 strong 元素,可以这样写:
h1 > strong {color:red;}
1.8 伪元素选择器
这里只讲锚伪类选择器。
伪类可以指定A元素以不同的方式显示连接(links)、已访问连接(visited links)和可激活连接(active links)。定位锚元素可给出伪类link、visited或active。一个已访问连接可以定义为不同颜色的显示,甚至不同字体大小和风格。 优先级(显示的规则):爱恨法则,LVHA,助记词:LoveHate
A:link {color:red} /* unvisited link */
A:visited {color:green; font-size:85%} /* visited links */
A:hover {color:yellow} /* hover link */
A:active {color:blue; font-size:125%} /* active links */
锚(a)伪类是最常用的伪类。
例句如下:
a:link {color: #FF0000} /* 未被访问的链接 红色 */
a:visited {color: #00FF00} /* 已被访问过的链接 绿色 */
a:hover {color: #FFCC00} /* 鼠标悬浮在上的链接 橙色 */
a:active {color: #0000FF} /* 鼠标点中激活链接 蓝色 */
使用时,将会直接影响到页面超链接标记。
使用HTML的class属性来设定伪类。
例句如下:
a.c1:link {color: #FF0000} /* 未被访问的链接 红色 */
a.c1:visited {color: #00FF00} /* 已被访问过的链接 绿色 */
a.c1:hover {color: #FFCC00} /* 鼠标悬浮在上的链接 橙色 */
a.c1:active {color: #0000FF} /* 鼠标点中激活链接 蓝色 */
使用时,直接在A标记里面使用class属性引入即可,上例中就使用class=“c1”的方式调用。
3. 选择符的继承
实际上,所有在选择符中嵌套的选择符都会继承外层选择符指定的属性值,除非另外更改。例如,一个BODY定义了的颜色值也会应用到段落的文本中。
4. 选择器使用时的注意事项
①
<p class="important warning">
This paragraph is a very important warning.
</p>
这两个词的顺序无关紧要,写成 warning important 也可以。
我们假设 class 为 important 的所有元素都是粗体,而 class 为 warning 的所有元素为斜体,class 中同时包含 important 和 warning 的所有元素还有一个银色的背景 。就可以写作:
.important {font-weight:bold;}
.warning {font-weight:italic;}
.important.warning {background:silver;}
这里有空格和没空格的结果是不一样的,没空格表示class同时为important和warning时的情况,有空格的话则是按后代选择器来处理。
如果是标签后直接跟class选择器(如:p.important),则它会匹配class属性为important的p标签。
例如:(红色表示匹配)
.pk p
< div class=‘pk‘><p></p></div>
p.pk
< p></p><p class=‘pk‘></p><p></p>
5. CSS选择器中的空格
HTML文档是一棵树的结构,各元素以一种层次结构为基础构成‘树’的视图。文档树中的每个元素,要么是另一个元素的父元素,要么是另一个元素的子元素,这样,各元素之间就形成了‘父子关系’。基于这样的关系模型,CSS定义了后代选择器(descendant selector)也称为上下文选择器(contextual selector)。
后代选择器的写法为,子代元素以空格与父元素形成连接关系构成选择器,如:
div span{color:blue;}
以上规则的结果为:“作为div元素后代的任何span元素显示为蓝色字体”。
选择器之间的空格是一种结合符(combinator)。每个空格结合符可以解释为“...在...中找到”、“...作为...的一部分”、“...作为...的后代”,但是要求必须从右向左读选择器——《CSS权威指南》第三版
CSS还有两种选择器:类选择器和ID选择器,个中细则不是本文陈述的重点。本文的重点是:空格在后代选择器、类选择器和ID选择器相结合的情况中的种种问题,及解决方式。
先看看以下的规则:
div.blue {color:blue;}
以上规则的结果为:“所有class属性值为blue的div元素显示为蓝色字体”。然而我的要求并不是这样,我的要求是:“作为div元素后代的任何class属性值为blue的元素显示为蓝色字体”。试试以下的规则:
div .blue{color:blue;}
以上规则的改进之处为‘div‘与‘.blue‘之间多了一个空格,这样是否就能形成后代选择器呢?答案是否定的!该规则实现的结果依旧是:“所有class属性值为blue的div元素显示为蓝色字体”。
那么该怎么结合类选择器构成后代选择器的效果呢?方法是有的,那就是给父元素div设置一个class或者id属性,假设我给它加上一个class属性,于是规则就变为:
div.contain .blue{color:blue;}
以上规则的结果为:“所有class属性值为contain的div元素,其后代中class属性值为blue的任何元素显示为蓝色字体”。结果虽然不能完全达到我的苛刻要求,但已经很接近了。接近了,效果一定是很明显的,然而我却发现完全没有了蓝色字体,因为我把规则写为:
div.contain.blue{color:blue;}
以上规则的不同之处在于,‘.contain‘与‘.blue‘之间少了一个空格!少了空格,以上选择器就不是后代选择器了,而是另外一种选择器:“多类选择器”。
在HTML中,一个class值中有可能包含一个词列表,各个词之间用空格分隔。那么以上的多类选择器只能将规则应用于如下形式的元素中:
<div class="contain blue">text</div>
以上的class属性值少了其中一个都无法将字体显示为蓝色!
将以上规则放在一起,比较起来会清晰一点:
1 div.contain .blue{color:blue;}
2 div.contain.blue{color:blue;}
以上两种规则分别应用的元素如下:
1 <div class="contain">contain<span class="blue">blue</span><!--后代-->
2 <div class="contain blue">contain and blue</div><!--多类-->
值得注意的是:ID属性不允许有以空格分隔的词列表。所以以下的规则将无法应用到任何元素:
div#contain#blue{color:blue;}
以上的规则将无法应用到任何元素。你只能乖乖地用空格将两个ID选择器分隔,构成后代选择器。
综上,选择器之间的空格是一种结合符,如果要构成后代选择器,则空格两边的选择符必须为如下两种形式:
1.元素选择符 [空格] 元素选择符
2.非元素选择符 [空格] 非元素选择符
后代选择器中绝对不可能出现的一种情形:元素选择符 [空格] 非元素选择符。
最重要一点:两个类选择器之间存在空格则构成后代选择器,之间没有空格的则构成多类选择器。
三、 CSS中常用的属性和取值对照
1. 字体属性
1.1 font-family
功能:用于改变HTML标志或元素的字体,你可设置一个可用字体清单。浏览器将利用字体列表中它能够支持的第一种字体进行显示。
注意:如果一个字体名称超过一个单词,那么整体名称应包含在单引号内。
语法:{font-family:字体1,字体2, ... ,字体n}
举例:
font-family : Arial, Helvetica, Futura
font-family : Arial, ‘Times New Roman’
1.2 font-style
功能:使文本显示为扁斜体或斜体等表示强调 。
数值:
normal - 正常
italic - 斜体
oblique - 偏斜体
1.3 font-variant
功能:用于在正常与小型大写字母字体间切换。
数值:normal - 如果该标志继承父元素的 small-caps 设置,则关键字 normal 将 font-variant 设置为正常字体。
small-caps - 把小写字母显示为字体较小的大写字母。
1.4 font-weight
功能:用于设置字体灰度,生成字体的深,浅版本。
数值:
正常灰度 - normal
相对灰度 - bold, bolder, light, lighter
梯度灰度 - 取值如下:100, 200, 300, 400(相当于normal), 500, 600, 700(相当于bold), 800, 900。
1.5 font-size
功能:用各种度量单位控制文本字体大小。
数值:有四种数值方式
绝对尺寸- 用具体字号表定义字体大小,可以取下列数值之一:xx - small, x-small, small, medium, large, x-large, xx-large。不同字体有不同的数值。
相对尺寸 - larger, smaller,产生的尺寸是相对于父容器字号而言的。
长度 - 用毫米(mm),厘米(cm),英寸(in),点数(pt),象素(px),pica(pc),ex(小写字母x的高度)或em(小写字母m的高度)作为度量单位。
百分比 - 相对于其父元素字体大小的百分比。
例子:字体大小
px - pixels
in - inches
cm - centimeters
mm - millimeters
pt – points(1点=1/72英寸 )
pc - picas (12 pt)
em - height of the letter ‘m’
ex- height of the letter ‘x’
1.6 font
功能:简写属性,提供了对字体所有属性进行设置的快捷方法。
语法:{font:字体属性1 字体属性2 ... 字体属性n}
数值:字体属性值为前面已列出的值,此外还可以设置行间距属性 line-height(见文本属性),内容的顺序为:font-style; font-variant; font-weight; font-size; line-height; font-family。可省略部分属性,属性值间用空格分开。
注意:
Font属性值中各种属性值的给定顺序很重要。其中顺序必须为:字体样式、字体粗细、字体变形)字体大小、字体簇清单。
只有字体大小和字体簇是必需的。
举例:font: bold 14pt ‘Times New Roman’, Palatino
2. 文本属性
文本(text):css控制的文本属性主要包括以下四个: text-indent, text-align, text-decoration, text-transform;
2.1 letter-spacing
功能:控制文本元素字母间的间距,所设置的距离适用于整个元素。powered by 25175.net
数值:
normal - 正常间距,将字符间的间距复位为所有字体和字号的正常间距。
长度 - 设置字间距长度,正值表示加进父元素中继承的正常长度,负值则減去正常长度。在数字后指定度量单位如下:mm, cm, in, pt(点数), px(象素), pc(pica), ex(小写字母x的高度), em(大写字母M的宽度)。
2.2 line-height
功能:设置元素中文本的行间距。
数值:
normal - 正常高度,通常为字体尺寸的 1-1.2倍,这是缺省设置。
数字 - 设置元素中毎行文本的距离为字体尺寸乘以这个数字。例如字体尺寸为10点,设置line-height为2,则间距20点。
长度 - 用标准度量单位设置间距,有些是绝对的,有些是相对的,详见letter-spacing中的説明。
百分比 - 也字体尺寸的百分比设置间距。
例子: 这是第一行。
这是第二行。
这是第三行。
2.3 text-align
功能:在元素框中水平对齐文本。
数值:
left - 左对齐
right - 右对齐
center - 居中
justify - 两端对齐
2.4 text-decoration
功能:文本修饰,用于控制文本元素所用的效果,特别适用于引人注意的说明,警告等文本效果。
数值:
none - 无文本修饰,缺省设置。
underline - 下划线。
overline - 上划线。
line-through - 删除线。
blink - 闪烁。
同一语句中可以组合多个关键字。
2.5 text-indent
功能:文本缩排,用于段落的第一行缩排上。
数值:
长度 - 设置首行缩排的尺寸为指定度量单位,有些单位是相对的,有些则是绝对的,祥见letter-spacing 属性的说明部分。
百分比 - 以行长的百分比设置首行缩排量。
2.6 text-transform
功能:设置一个或几个元素的大写标准。
数值:
none - 不改变文本的大写小写。
capitalize - 元素中毎个单词的第一个字母用大写。
uppercase - 将所有文本设置为大写。
lowercase - 将所有文本设置为小写。
例子:
a text-transform example.
a text-transform example.
a text-transform example.
2.7 vertical-align
功能:垂直对齐。
数值:
baseline - 对准两个元素的小写字母基准线。
sub - 下标。
super - 上标。
top - 顶部对齐。
text-top - 文本顶对齐。
middle - 中线对齐。
bottom - 底线对齐。
text-bottom - 字母底线对齐。
百分比 - 将线上元素基准线在父元素基准线基础上升降一定的百分比,和元素的line-height 属性组合使用。
2.8 word-spacing
功能:控制文本中元素单词间的间距。设置的间距适用于整个元素,不能在某个单词间插入更大或更小的间距。
数值:
normal - 正常间距。
长度 - 如果长度为正,则加进从父元素继承的正常长度,如果是负值,则减去。
3. 框填充属性
3.1 padding-bottom
padding-left
padding-top
padding-right
功能:毎个容器都有边框,这些属性设置边框与框內元素间的距离。
数值:
长度 - 设置相对或绝对值。在数字后指定度量单位如下:mm, cm, in, pt, px, pc, ex, em。em 和 ex 设置产生相对于父字体的字体尺寸。
百分比 - 以父元素的百分比设置边框。
说明:填充值不能使用负值,但可以是小数。
[url=article.asp?typeid=]CSS[/url]yu/01/01.htm" target=_blank>例子
3.2 padding
功能:是个简写属性,用于设置上,下,左,右各个方向边框和内容元素的间距。
数值:同前。
说明:用单一值可以让毎边等距填充;如果用两个值,则第一个值用于上下填充,第二个值用于左右填充;如果用三个值,则赋于上边填充,左右填充和下边填充;如果用四个值,则分别用于上,右,下,左填充。可以混合数值类型。
4. 框边框属性
4.1 border-top
border-bottom
border-right
border-left
功能:这四个属性都是简写属性,分别设置上,下,右,左的边框属性。缺省情况下,边框没有样式设置。
数值:共有三个边框属性
border-width: 取值为 thin, medium, thick或指定长度。
border-style: 设置用于修饰边框的底纹。可以设置下列样式:none, dotted,doshed, solid, double, groove, ridge, inset, outset。
border-color: 设置边框颜色。
样式效果如下(你可能需要Firefox或是Opera才能看到后四种效果):
solid
dashed
dotted
double
groove
ridge
inset
outset
4.2 border-top-width
border-bottom-width
border-right=width
border-left-width
功能:分别设置各个边框的厚度。
数值:
thin - 细边框。
medium - 中等线宽。
thick - 粗线。
长度 - 用相对或绝对单位设置边框宽度。(推荐使用,比如:1px)
4.3 border-width
功能:简写属性,可同时设置四个边框的宽度。
数值:
thin - 细边框。
medium - 中等线宽。
thick - 粗线。
长度 - 用相对或绝对单位设置边框宽度。
说明:见 padding 说明。
4.4 border-color
功能:简写属性,设置四个边框的颜色值。
数值:可以用颜色名或RGB值。如果指定单个颜色,则四个边框都显示为这个颜色;如果指定两个颜色,则顺序为上下,左右;如果指定三种颜色,则顺序为上,左右,下;如果指定四种颜色,则顺序为上,右,下,左。
说明:颜色名如下
aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, pURPle, red, silver, teal, white, yellow.
对于RGB值,可用三种方法指定
#rrggbb; rgb(r,g,b); rgb(r%,g%,b%)
4.5 border-style
功能:用于显示边框和指定边框样式。
数值:
none - 不显示边框,为缺省值
dotted - 点线
dashed - 虛线
solid - 实线
double - 双线
groove - 3D陷入线
ridge - 3D山脊狀线
inset - 使页面有沉入感
outset - 使页面有浮出感
说明:并非所有浏览器都能显示ridge, inset, outset 之类的样式,有些浏览器将所有边框都绘制成实线。
4.6 border
功能:简写属性,设置所有边框属性。
数值:
border-width - 取值 thin, medium, thick 或指定长度。
border-style - 取值 none, dotted, dashed, solid, double, groove, ridge, inset, outset
border-color - 可用颜色名或RGB值。
说明:与其它简写属性不同的是,每个设置只能取一个值,这个属性均匀作用于框的各边。
4.7 margin
margin-left
margin-right
margin-top

功能:这四个属性用来设置元素与其相邻元素间的距离,可以用长度或相对于其父文本的宽度的百分比来定义,也可以自动处理。
数值:
长度 - 设置元素相应边与框边缘之间的相对或绝对距离,有效单位为:mm, cm, in, px, pt, pica,ex, em ...
百分比 - 以父元素宽度的百分比设置边界尺寸。
auto - 自动,这个设置取浏览器的缺省边界。
[url=article.asp?typeid=]CSS[/url]yu/02/01.htm">例子
Margin:
功能:简写属性,用于設置元素的所有边界。这是用于描述元素的内容的边缘到框边缘的距离的。这个区总是透明的,可以看到下面的页面背景。
数值:
长度 - 同前
百分比 - 以父元素宽度的百分比设置边界尺寸。
auto - 自动,这个设置取浏览器的缺省边界。
5. 框位置属性
5.1 height
功能:设置元素高度,浏览器按照这个高度调整图形。
数值:
长度 - mm, cm, px, pt, .....
auto - 自动。
5.2 width
功能:设置元素宽度,浏览器按照这个宽度调整图形。
数值:
长度 - mm, cm, in, px, pt, ......
百分比 - 将图形尺寸设置为父元素宽度的百分比。
auto - 自动调整
5.3 float
功能:用于在普通元素流布置规则以外放上元素。
数值:
none - 无改动。
left - 将其它元素内容放到浮动元素右边。
right - 将其它元素内容放到浮动元素左边。
5.4 clear
功能:用于允许或禁止指定元素旁边放置其它元素(通常是线上图形).
数值:
none - 无限制。
left - 将元素放在左边浮动元素下面
right - 将元素放在右边浮动元素下面
both - 元素两边都不允许放置浮动元素
6. 颜色和背景属性
6.1 color
功能:设置前景或元素的颜色。powered by 25175.net
数值:使用颜色关键字或RGB值。
例子:
文本颜色(关键字)
文本颜色(#rrggbb)
文本颜色[rgb(rr,gg,bb)]
文本颜色[rgb(r%,g%,b%)]
6.2 background-color
功能:设置页面或页面元素的背景颜色。
数值:
颜色 - 可用颜色名或RGB值
transparent - 透明,使页面背景为缺省背景。
6.3 background-image
功能:定义背景图形。
数值:
none - 不用图形作背景
url - 提供图形文件的URL地址
说明:也可以包括background-color属性以便在找不到图形时代用
6.4 background-repeat
功能:控制图形背景是否重复排列。
数值:
repeat - 垂直和水平重复,缺省值
repeat-x - 水平重复
repeat-y - 垂直重复
no-repeat - 不重复
说明:这个属性和background-image 和background-position 属性一起使用。
6.5 background-attachment
功能:指定元素的背景是随元素一起滚动还是固定在页面某个位置上。
数值:
scroll - 随元素一起滚动
fixed - 固定
说明:
缺省值是 scroll,这个属性和 background-image 属性一起使用。
6.6 background-position
功能:用于在空间中定位元素背景(详情请看后面的background-position用法详解)
数值:
长度 - 相对或绝对单位设置元素框边缘的起点,并给出单位下的坐标。
百分比 - 用百分比表示框边缘上浏览器开始放图的位置。可以重复这个值也提供垂直和水平起点
垂直位置 - 设置竖直方向的起点,关键字为 top, center, bottom
水平位置 - 设置水平方向的起点,关键字 left, center, right
例如:top left, left top和0% 0% 都表示图形左上角从元素框左上角开始
例子:
Body {background-image:url(logo.gif); background-position:50% 50%}
这个语句将 Body 基本类设置为背景图形在页面上居中显示。
6.7 background
功能:简写属性,可以设置所有背景属性。
数值:
background-attachment
background-color
background-image
background-position
background-repeat
有关上述数值的细节,见各个属性部分。
7. 分类属性
7.1 display
功能:改变元素的显示值,可以将元素类型线上,块和清单项目相互变换。powered by 25175.net
数值:
none - 不显示元素
block - 块显示,在元素前后设置分行符
inline - 删除元素前后的分行符,使其并入其它元素流中
list-item - 将元素设置为清单中的一行
说明:可用 display 属性值生成插入标题和补加清单或让图形变成线上显示。
7.2 white-space
功能:控制元素內的空白。
数值:
normal - 不改变,保持缺省值,在浏览器页面长度处换行。
pre - 要求文档显示中采用源代码中的格式。
nowarp - 不让访问者在元素內换行。
7.3 list-style-type
功能:指定清单所用的强调符或编号类型
数值:
none - 无强调符
disc - 碟形强调符(实心圆)
circle - 圆形强调符(空心圆)
square - 方形强调符(实心)
decimal - 十进制数强调符
lower-roman - 小写罗馬字强调符
upper-roman - 大写罗馬字强调符
lower-alpha - 小写字母强调符
upper-alpha - 大写字母强调符
例子:
? item1
? item2
? item3
7.4 list-style-image
功能:用于将清单中标准强调符换成所选的图形
数值:
无图形
url - 图形URL地址
例子:
? item1
? item2
? item3
7.5 list-style-position
功能:用于设置强调符的缩排或伸排,这个属性可以让强调符突出于清单以外或与清单项目对齐。
数值:
inside - 缩排,将强调符与清单项目内容左边界对齐
outside - 伸排,强调符突出到清单项目内容左边界以外
7.6 list-style
功能:简写属性,将所有清单属性放在一条语句中。
数值:
list-style-type
list-style-position
list-style-image
这些值的细节见各个属性部分。
四、 span与div的比较
SPAN元素
需要为段落文本中的某一部分如某个单词或短语指定一种特殊特殊的样式时使用。SPAN元素为此设计的。
DIV元素
DIV元素在功能上与SPAN元素相似,最主要的差别在于DIV (“division”,“部分”的简称)是一个块级元素。DIV可以包含段落、标题、表格甚至其它部分。这使DIV便于将文档分成几个部分,每一个部分都包含了几个段落,而每一部分的显示样式都不同。
五、 盒子模型(Box model)
如果有一点Html基础的话, 就应该了解一些基本元素(Element), 如p, h1~h6, br, div, li, ul, img等。 如果将这些元素细分, 又可以分别归为顶级(top-level)元素,块级(block-level) 元素和内联(inline)元素。
1. Block-level element:指能够独立存在, 一般的块级元素之间以换行分隔,即块级元素总是以新行开始。常用的块级元素包括:<div>, <p>, <h1>~<h6>,< form>, <ul>等;
2. Inline element:指依附其他块级元素存在, 紧接于被联元素之间显示, 和其它元素都在一行上,而不换行。常用的内联元素包括:<span>,< a>, <label>, <input>, <img>, <li> , <br/> , <strong> 和<em>等;
3. Top-level element:包括<html>, <body>, <frameset>, 表现如Block-level element, 属于高级块级元素。
块元素(block element)和内联元素(inline element)都是html规范中的概念。块元素和内联元素的基本差异是块元素一般都从新行开始。而当加入了css控制以后,块元素和内联元素的这种属性差异就不成为差异了。比如,我们完全可以把内联元素cite加上display:block这样的属性,让他也有每次都从新行开始的属性。
|
|
|
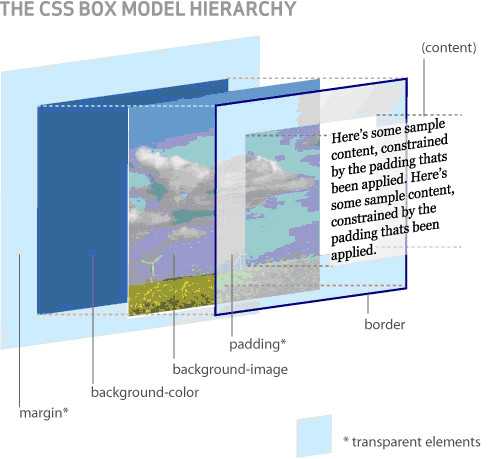
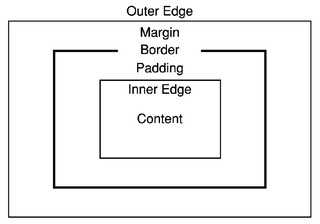
块级元素是构成一个html的主要和关键元素, 而任意一个块级元素均可以用Box model来解释说明。
Box Model:任意一个块级元素均由content(内容), padding, background(包括背景颜色和图片), border(边框), margin五个部分组成. 立体图如下(Fig. 1):



1. 外边距折叠现象(Collapsing margins)
当你想让两个元素的content在垂直方向(vertically)分隔时, 既可以选择padding-top/bottom,也可以选择margin-top/bottom, 再此建议你尽量使用padding-top/bottom来达到你的目的, 这是因为css中存在Collapsing margins(折叠的margins)的现象。
Collapsing margins:margins折叠现象只存在于临近或有从属关系的元素, 垂直方向的margin中。
下面用一个例子说明margin-collapsing现象:
页面代码如下:
<html>
<head>
<style type="text/css">
* {
padding:0;
margin:0;
}
#ID1 {
background-color: #333;
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
}
#ID2 {
font: normal 14px/1.5 Verdana, sans-serif;
margin-top: 30px;
margin-bottom: 30px;
border: 1px solid #F00;
}
</style>
</head>
<body>
<div id="ID1">
<h1 id="ID2">Margins of ID1 and ID2 collapse vertically.<br/>元素ID1与ID2的margins在垂直方向折叠.</h1>
</div>
</body>
</html>
代码解释:
1. 在html写入的代码表示, 在html中插入id分别为ID1和ID2的两个块级元素div, h1;
2. *{padding:0; margin:0;}: 使浏览器默认的元素padding和margin值均归零;
3. #ID1{…}: 使id为ID1的元素div的背景颜色为#333, 字体颜色为#FFF, margin-top/bottom为10px;
4. #ID2{…}: 使id为ID2的元素h1的字体大小为14px, verdana字体, 行高为字体高的150%, 正常粗细. margin-top/bottom为30px, 边框为1px宽, 红色实线.
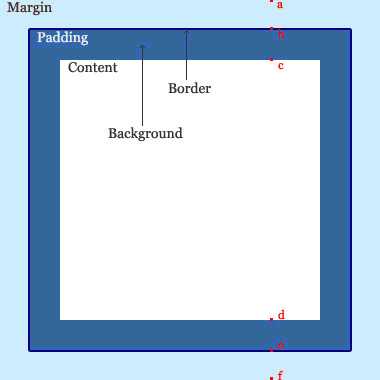
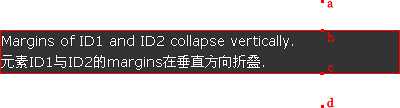
依据以上解释, 我们应该得到如下效果(Fig. 3):

即ID1的margin-top/bottom=ab=ef=10px;
ID2的margin-top/bottom=bc=de=30px;
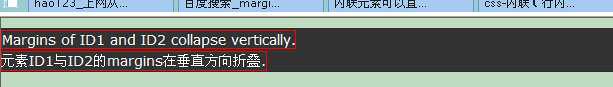
但用浏览器打开html文件, 却得到Example4的 效果, 如下图(Fig. 4):

即ab=cd=30px, ID1的margin-top/bottom=10px被折叠了, 而且ID1应有的margin黑色背景也一同被折叠消失了.
为什么会折叠: 造成以上现象的原因是, 我们在css中并没有声明id为ID1的元素div的height(高), 因此它的高便被设为auto(自动)了. 一旦其值被设为auto, 那么浏览器就会认为它的高为子元素ID2的border-top到border-bottom之间的距离, 即Fig. 4中bc的长度, 所以子元素ID2的margin-top/bottom(30px)就伸出到了父元素ID1之外, 出现了Fig. 4中ab与cd之间的空白区域. 因此父元素ID1的margin-top/bottom因子元素的”红杏出墙”而被折叠消失了.
如何解决折叠问题: 可能大家最初想到的办法就是根据折叠发生的原因—auto, 来解决问题. 但是, 在实际操作中, 某些元素如div, h1, p等, 我们是不可能预先知道它的高是多少的, 因此在css文件中是不能常规通过声明元素的高来解决折叠问题.
我们需要在css文件中加入如下代码(红色部分):(第一种方式要简单一点)
#ID1 {
background-color: #333;
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
padding-top:1px;
padding-bottom:1px;
}
或是:
#ID1 {
background-color: #333;
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
border-top:1px solid #333;
border-bottom:1px solid #333;
}
通过增加以上代码, 便可使浏览器重新计算ID1的高, 使其为子元素ID2的margin-top/bottom外缘(outer
top/bottom)之间的距离, 即Fig. 3中be的距离.
2. 对内联元素(Inline Element)设置margin和padding不显示的问题
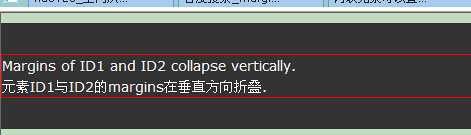
比如上面的例子中如果把body中的块级元素h1换成内联元素span的话则不能达到我们预期的效果,实际得到的效果图如下:
* {
padding:0;
margin:0;
}
#ID1 {
background-color: #333;
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
padding-top:1px;
padding-bottom:1px;
}
#ID2 {
font: normal 14px/1.5 Verdana, sans-serif;
margin-top: 30px;
margin-bottom: 30px;
border: 1px solid #F00;
display:block;
}

加上黄色标记部分后就得到如下的效果:

所以,要解决内联元素不支持margin和padding的问题中,只要在控制内联元素的style中加上“display:block;”即可。
3. display的属性值详解
block元素的特点:
总是在新行上开始;
高度,行高以及顶和底边距都可控制;
宽度缺省是它的容器的100%,除非设定一个宽度。<div>,< p>, <h1>, <form>, <ul> 和<li>是块元素的例子。
inline元素的特点:
和其他元素都在一行上;
高,行高及顶和底边距不可改变;
宽度就是它的文字或图片的宽度,不可改变。<span>,< a>, <label>, <input>, <img>, <strong> 和<em>是inline元素的例子
display:inline
它可以让显示为块的元素,变为行内显示。
例如:
这里DIV1和DIV2分别占一行,但是你给他们加上属性后,DIV1和DIV2显示在同一行了
display:block
block 会让应用了该 CSS 属性的 HTML 标记变成块级别元素,例如 SPAN 是行内显示的,但是你加了 display:block 属性就不一样了
[font style= "display:block "] SPAN1 [/font]
block一般一个块占一行,除非float
inline是自动排为一行,就象段内的文字一样,可成为多行。
display:inline比较经典的用法是用在 <ul> 下的 <li> 中
#menu ul {list-style:none;margin:0px;}
#menu ul li {float:left;margin:0 10px}
#menu ul {list-style:none;margin:0px;}
list-style:none,这一句是取消列表前点,因为我们不需要这些点。
margin:0px,这一句是删除UL的缩进,这样做可以使所有的列表内容都不缩进。
#menu ul li {float:left;margin:0 10px}
这里的 float:left 的左右是让内容都在同一行显示,因此使用了浮动属性(float)。margin:0 10px的作用就是让列表内容之间产生一个20像素的距离(左:10px,右:10px)
菜单之间的竖线可以用宽度为1px的层来进行填充,还可控制高度。
.menuDiv {width:1px;height:28px;background:#999}
通过border很容易就绘制出一条实线了,并且减少了图片下载所占用的网络资源,使得页面载入速度变得更快。
说通俗点 样式为display:none的元素不占位置,而样式为display:hidden的元素虽然不显示但还是占地方
inline-block的元素特点:
display:inline-block将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内,允许空格。
将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内,允许空格。(准确地说,应用此特性的元素呈现为内联对象,周围元素保持在同一行,但可以设置宽度和高度地块元素的属性)
并不是所有浏览器都支持此属性,目前支持的浏览器有:Opera、Safari在IE中对内联元素使用display:inline-block,IE是不识别的,但使用display:inline-block在IE下会触发layout,从而使内联元素拥有了display:inline-block属性的表症。从上面的这个分析,也不难理解为什么IE下,对块元素设置display:inline-block属性无法实现inline-block的效果。这时块元素仅仅是被display:inline-block触发了layout,而它本就是行布局,所以触发后,块元素依然还是行布局,而不会如Opera中块元素呈递为内联对象。
IE下块元素如何实现display:inline-block的效果?
有两种方法:
1、先使用display:inline-block属性触发块元素,然后再定义display:inline,让块元素呈递为内联对象(两个display要先后放在两个CSS声明中才有效果,这是IE的一个经典bug,如果先定义了display:inline-block,然后再将display设回inline或block,layout不会消失)。代码如下(...为省略的其他属性内容):
div {display:inline-block;...}
div {display:inline;}
2、直接让块元素设置为内联对象呈递(设置属性display:inline),然后触发块元素的layout(如:zoom:1等)。代码如下:
div {display:inline; zoom:1;...}
4. overflow的作用详解
overflow属性有4个值:visiable(默认)、hidden、scroll和auto。
visible :不剪切内容也不添加滚动条。假如显式声明此默认值,对象将被剪切为包含对象的window 或 frame 的大小.并且 clip 属性设置将失效
hidden:不显示超过对象尺寸的内容
auto:此为 body 对象和 textarea 的默认值,在需要时剪切内容并添加滚动条
scroll:总是显示滚动条
overflow:hidden有两个功能:
① 隐藏溢出
② 清除浮动
注:浮动,即:float。清除浮动还可以用clear:both;
例:
#box {
width:500px;
background:#000;
height:500px;
}
#content {
float:left;
width:600px;
height:600px;
background:red;
}
我们知道 overflow:hidden 这个属性的作用是隐藏溢出,给 box 加上这个属性后,我们的 content 的宽高自动的被隐藏掉了。显示的是500px×500px的红色框,多出来的100px,即溢出的100px被自动隐藏了。
另外,在上一个实验的基础上,将 box 这个 div 的高度值删除后,我们发现,box 的高度自动的被 content这个 div 的高度值给撑开了。显示的为500px×600px的红色框。
我们原先的理解是,在一个平面上的浮动,但是通过这个试验, 我们发现,这不仅仅是一个平面上的浮动,而是一个立体的浮动!也就是说,当 content 这 个 div 加上浮动这个属性的时候,在显示器的侧面,它已经脱离了 box 这个 div,也就是说, 此时的 content 的宽高是多少,对于已经脱离了的 box 来说,都是不起作用的。
清除立体浮动的意思是, 当我们给 box 这个 div 加上overflow:hidden 这个属性的时候, 其中的content等等带浮动属性的div的在这个立体的浮动已经被清除了。这就是overflow:hidden 这个属性清除浮动的准确含义。当我们没有给 box 这个 div 设置高度的时候, content这个 div 的高度,就会撑开 box 这个 div,而在另一个方面,我们要注意到的是,当 我们给 box 这个 div 加上一个高度值, 那么无论 content这个 div 的高度是多少, box 这个高 度都是我们设定的值。 而当 content的高度超过 box 的高度的时候, 超出的部分就会被隐藏。 这就是隐藏溢出的含义!
5. white-space属性详解
white-space这个属性声明建立布局过程中如何处理元素中的空白符。值 pre-wrap和 pre-line 是 CSS 2.1 中新增的。
normal:默认。空白会被浏览器忽略。
pre:空白会被浏览器保留。其行为方式类似 HTML 中的<pre> 标签。
nowrap:文本不会换行,文本会在在同一行上继续,直到遇到<br> 标签为止。
pre-wrap:保留空白符序列,但是正常地进行换行。
pre-line:合并空白符序列,但是保留换行符。
inherit 规定应该从父元素继承white-space 属性的值。
浏览器支持:
所有浏览器都支持 white-space 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值"inherit"。
默认值: normal
继承性: yes
版本: CSS1
JavaScript 语法:object.style.whiteSpace="pre"
实例:
规定链接不进行换行:
a {
white-space: nowrap;
}
6. background-position用法详解
background-position用于设置或检索对象的背景图像位置。必须先指定 background-image 属性。该属性定位不受对象的补丁属性(padding )设置影响。
语法:
background-position : length || length
background-position : position || position
取值:
length:百分数 | 由浮点数字和单位标识符组成的长度值。
position:left | center | right || top | center | bottom (这种是相对位置)
水平位置 - 设置水平方向的起点,关键字 left, center, right
垂直位置 - 设置竖直方向的起点,关键字为 top, center, bottom
如果只指定了一个值,该值将用于横坐标。纵坐标将默认为 50% 。如果指定了两个值,第二个值将用于纵坐标。
说明
background-position属性是通过平面上的x与y坐标定位的,所以通常取两个值。
例如:
<percentage> <percentage>
左上角为0%, 0%。右下角为100%, 100%。例如58%,56%就是从左上角算起,右移58%,下移56%。
<length> <length>
6cm 8cm,从左上角算起,右移6cm,下移8cm.
下面是一些等式
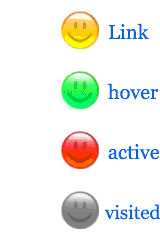
例:下图“button.png”(160px*240px), 其由四幅160px*60px的小图自上而下排列而成

<div id=”button”><a href=”#”></a></div>
在style.css中写入以下代码:
body {background-color: #FFF;}
#button a{
width:160px;
height:60px;
display:block;
background:url(../image/button.png) no-repeat 0 0;
}
#button a:link {
background-position:0 0;}
#button a:hover { background-position:0 -60px;}
#button a:active { background-position:0 -120px;}
#button a:visited {
background-position:0 -180px;}
代码说明:
#button a{
width:160px;
height:60px;
display:block;
background:url(../image/button.png) no-repeat
0 0;
}
在css文件中写入以上代码, 目的在于控制盒子中链接的表现, 通过名为”#button a”的选择器来实现. 链接的宽高为160px*60px, 背景为图片button.png.
在这强调一下display:block的作用. 由于在html文件中,链接<a href=”#”> </a>中没有任何的内容(content)填充, 如果没有声明”display:block”, 那么即使声明了选择器”#button a”的宽高, 浏览器也会因为html文件中没有内容而无法显示链接. 所以”display:block”在这里的作用就在于强制浏览器显示没有内容填充的链接.
#button a:link { background-position:0 0;}
用伪类选择器a:link声明链接的背景图片在左上角显示, 即距离左边和顶边分别0, 0. 但由于已经在选择器 “#button a”中声明了图片位置, 此代码可有可无.
#button a:hover { background-position:0 -60px;}
#button
a:active { background-position:0 -120px;}
#button a:visited {
background-position:0 -180px;}
用伪类选择器a:hover声明鼠标悬停时, 背景图片上移60px, 而使排在第二位的绿色小图片显示出来;
用伪类选择器a:active声明在鼠标点击与释放之间的状态时, 背景图片上移120px, 而使排在第三位的红色小图片显示;
用伪类选择器a:visited声明在链接被点击或访问过时, 背景图片上移180px, 而使排在第四位的灰色小图片显示;
现在你基本了解了css动态按钮的制作过程, 但以上css代码还存在一个严重的缺陷, 相信你会很快发现问题所在——这个按钮居然是一个”一次性按钮“, 也就是说这个按钮在点击第一次后, 就一直显示那个灰色小图片
7. position用法详解
定位方式——position
设置位置——top、bottom、right、left
基本语法:
position:static|absolute|relative|fixed
依据位置属性top、bottom、right、left等属性来设置元素的具体偏移位置。
u static:静态定位,这是默认的属性值,该盒子按照标准流进行布局。
如果没有指定position属性,支持position属性的html对象都是默认为static。
可以这么理解:把html页面看作一个文档流,源代码中各个标签的先后位置就是它们所对应的对象的呈现次序,所有取值为static的对象都按照你所编写的html标签的顺序依次呈现。
u relative:相对定位,盒子相对于它原本的标准位置偏移指定的距离。
相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它。
仍然保持在水平方向自动伸展,对父块没有影响,对兄弟块也没有影响
Top, left,
right,bottom表示与原来位置的距离
u absolute:绝对定位,盒子的位置以它的包含框为基准进行偏移。
绝对定位的盒子从标准流中脱离。
不再保持水平方向自动伸展,父块不再为其留下空间,后面的兄弟盒子填充该盒子原来所在的空间。
Top, left,
right,bottom表示与容器四周的距离
u fixed:称为固定定位,以浏览器窗口为基准进行偏移。
当拖动浏览器窗口的滚动条时,依然保持对象位置不变。即:页面滚动时,该块元素保持在浏览器的相同位置不变
不再保持水平方向自动伸展。父块不再为其留下空间,后面的兄弟盒子填充该盒子原来所在的空间
Top, left, right,bottom表示与浏览器四周的距离
六、 CSS中的缩写
1. 色彩缩写
在色彩值用16进制的时候,如果每种颜色的值相同,可以缩写一半。
#000000可以缩写为#000; #336699可以缩写为#369;
2. 盒子大小:margin、padding的缩写
例:
margin:1px;//四个方向的边距相同,等同于margin:1px 1px 1px 1px;
margin:1px 2px;//上下边距都为1px,左右边距均为2px,等同于margin:1px 2px 1px 2px
margin:1px 2px 3px;//右边距和左边距相同,等同于margin:1px 2px 3px 2px;
margin:1px 2px 1px 3px;//注意,这里虽然上下边距都为1px,但是这里不能缩写。
3. 边框(border)的缩写
border是个比较灵活的属性,它有border-width、border-style、border-color三个子属性。
border-width:数字+单位;
border-style: none || hidden || dashed || dotted || double || groove || inset || outset || ridge || solid ;
border-color: 颜色 ;
它可以按照width、style和color的顺序简写:
border:5px solid #369;
同时,还可以对每条边采用缩写:
border-top:4px solid #333;
border-right:3px solid #666;
border-bottom:3px solid #666;
border-left:4px solid #333;
4. outline的简写
outline类似border,不同的是border会影响盒模型,而outline不会。
outline-width:数字+单位;
outline-style: none || dashed || dotted || double || groove || inset || outset || ridge || solid ;
outline-color: 颜色 ;
例:
outline:1px solid red;
5. 背景(background)的简写
background-color: color|| #hex || RGB(% || 0-255) || RGBa;
background-image:url();
background-repeat: repeat || repeat-x || repeat-y || no-repeat;
background-attachment: scroll || fixed;
background-position: X Y || (top || bottom || center) (left || right || center);
例:
background-color:#f00;
background-image:url(background.gif);
background-repeat:no-repeat;
background-attachment:fixed;
background-position:0 0;
可以缩写为一句:background:#f00 url(background.gif)
no-repeat fixed 0 0;
语法是background:color image repeat attachment position;
background属性的值不会继承,你可以只声明其中的一个,其它的值会被应用默认的。
你可以省略其中一个或多个属性值,如果省略,该属性值将用浏览器默认值,默认值为:
color:
transparent
image: none
repeat: repeat
attachment: scroll
position: 0% 0%
6. 字体(fonts)的简写
font包含以下属性:
font-style: normal || italic || oblique;
font-variant:normal || small-caps;
font-weight: normal || bold || bolder || lighter || (100-900);
font-size: (number+unit) || (xx-small - xx-large);
line-height: normal || (number+unit);
font-family:name,"more names";
font的各个属性也都有默认值,记住这些默认值相对来说比较重要:
font-style: normal;
font-variant:normal;
font-weight: normal;
font-size: inherit;
line-height: normal;
font-family:inherit;
注意:如果你缩写字体定义,至少要定义font-size和font-family两个值。

例:
font-style:italic;
font-variant:small-caps;
font-weight:bold;
font-size:1em;
line-height:140%;
font-family:"Lucida Grande",sans-serif;
可以缩写为一句:font:italic small-caps bold
1em/140% "Lucida Grande",sans-serif;
7. 列表(lists)的简写
可能大家用的最多的一条关于列表的属性就是:list-style:none;它会清除所有默认的列表样式,比如数字或者圆点。
list-style有三个属性:
list-style-type:none || disc || circle || square || decimal || lower-alpha || upper-alpha || lower-roman || upper-roman
list-style-position: inside || outside || inherit
list-style-image: (url) || none || inherit
list-style的默认属性如下:
list-style:disc outside none;
需要注意的是,如果list-tyle中定义了图片,那么图片的优先级要比list-style-type高,比如:
list-style:circle inside url(../img.gif)
这个例子中,如果img.gif存在,则不会显示前面设置的circle符号。
七、 CSS中应该注意的地方
1.margin-top和 margin-bottom对于block元素来说是会折叠(collapse)的,对于inline元素来说是不可见的,它们并不会影响到inline元素所在行的高度;margin-left和margin-right是不会折叠的,这一点对于block元素和inline元素是一致的。
注:只有line-height,font-size和vertical-align可以改变line的高度
2. float元素的margin不会collpase,不论是左右还是上下
注:float元素必须要赋一个确定的width值
3. float元素会产生一个block box,相当于给该元素声明了display:block
注:一般情况下,一个inline元素会产生一个inline box而不是block box
html, address,
blockquote,
body, dd, div,
dl, dt, fieldset, form,
frame, frameset,
h1, h2, h3, h4,
h5, h6, noframes,
ol, p, ul, center,
dir, hr, menu, pre { display:block }
li { display: list-item }
head { display: none }
table { display: table }
tr { display: table-row }
thead { display: table-header-group }
tbody { display: table-row-group }
tfoot { display: table-footer-group }
col { display: table-column }
colgroup { display: table-column-group }
td,th { display: table-cell; }
caption { display: table-caption }
th { font-weight: bolder; text-align: center }
caption { text-align: center }
body { margin: 8px; line-height: 1.12 }
h1 { font-size: 2em; margin: .67em 0 }
h2 { font-size: 1.5em; margin: .75em 0 }
h3 { font-size: 1.17em; margin: .83em 0 }
h4, p,
blockquote, ul,
fieldset, form,
ol, dl, dir,
menu { margin: 1.12em 0 }
h5 { font-size: .83em; margin: 1.5em 0 }
h6 { font-size: .75em; margin: 1.67em 0 }
h1, h2, h3, h4,
h5, h6, b,
strong { font-weight: bolder }
blockquote { margin-left: 40px; margin-right: 40px }
i, cite, em,
var, address { font-style: italic }
pre, tt, code,
kbd,samp { font-family: monospace }
pre { white-space: pre }
button, textarea,
input, object,
select { display:inline-block; }
big { font-size: 1.17em }
small, sub, sup { font-size: .83em }
sub { vertical-align: sub }
sup { vertical-align: super }
table { border-spacing: 2px; }
thead, tbody,
tfoot { vertical-align: middle }
td,th { vertical-align: inherit }
s, strike, del { text-decoration: line-through }
hr { border: 1px inset }
ol, ul, dir,
menu,dd { margin-left: 40px }
ol { list-style-type: decimal }
ol ul, ul ol,
ul ul, ol ol { margin-top: 0; margin-bottom: 0 }
u,ins { text-decoration: underline }
br:before { content: "\A" }
:before, :after { white-space: pre-line }
center { text-align: center }
abbr, acronym { font-variant:small-caps; letter-spacing: 0.1em }
:link, :visited { text-decoration: underline }
:focus { outline: thin dotted invert }
BDO[DIR="ltr"] { direction: ltr; unicode-bidi: bidi-override}
BDO[DIR="rtl"] { direction: rtl; unicode-bidi: bidi-override }
*[DIR="ltr"] { direction: ltr; unicode-bidi: embed }
*[DIR="rtl"] { direction: rtl; unicode-bidi: embed }
@media print {
h1 { page-break-before: always }
h1, h2, h3,
h4, h5, h6 {page-break-after: avoid }
ul, ol, dl {page-break-before: avoid }
八、 javascript调用css
之前经常遇见classname、csstext之类的词,却不知道如何用。通常在网页中样式表的调用方法有四种。
第一是外链,即<link rel="StyleSheet" href = "/control/css/base.css">的形式;
第二是输入样式表;
第三是在网页头部申明,如<head>< style type="text/css">...;
最后是直接在对象后写样式,即<div style = "width:80%...;">的形式。
我们用脚本调用样式,也要从这几方面入手。
一、通常情况下,我们可以通过改变外链样式的的href的值实现网页样式的实时切换,也就是“改变模板风格”。这时候我们首先需要赋予需要改变的目标一个id,如
<link rel = "stylesheet" type="text/css" id="css" href="firefox.css"
/>
调用时很简单,如<span on
click="javascript:document.getElementById(‘css‘).href =
‘ie.css‘">点我改变样式</span>
二、局部改变样式,分为改变直接样式,改变className和改变cssText三种。
需要注意的是:
第一,javascript对大小写十分敏感,className不能够把“N”写成“n”,cssText也不能够把“T”写成“t”,否则无法实现效果。
第二,如果改变className,则事先在样式表中申明类,但调用时不要再跟style,像document.getElementById(‘obj‘).style.className="..."的写法是错误的!
只能写成:document.getElementById(‘obj‘).className="..."
但是如果用cssText的话,必须加上style,正确的写法是:
document.getElementById(‘obj‘).style.cssText="..."
改变直接样式我就不必说了,大家记得要写到具体样式即可,如
document.getElementById(‘obj‘).style.backgroundColor="#003366"
对于新人往往不知道CSS具体样式在javascript怎么写,而且有时候在不同浏览器中要求也不一样。如float在IE中写成styleFloat,在FIREFOX中写成cssFloat,这就需要大家的积累了
css中的属性只要带 “-”符号的,在javascript中去掉后一个字母大写,这样写永远不会语法错误
标签:des com http blog style class div img code java size
原文地址:http://www.cnblogs.com/kevin-yuan/p/3695874.html