标签:
一、jquery.qrcode.min.js 是把它用jquery方式封装起来的,用它来实现图形渲染,其实就是画图(支持canvas和table两种方式)
支持的参数主要有:
render : "canvas",//设置渲染方式
width : 256, //设置宽度
height : 256, //设置高度
typeNumber : -1, //计算模式
correctLevel : 0,//纠错等级
background : "#ffffff",//背景颜色
foreground : "#000000" //前景颜色
使用方式:
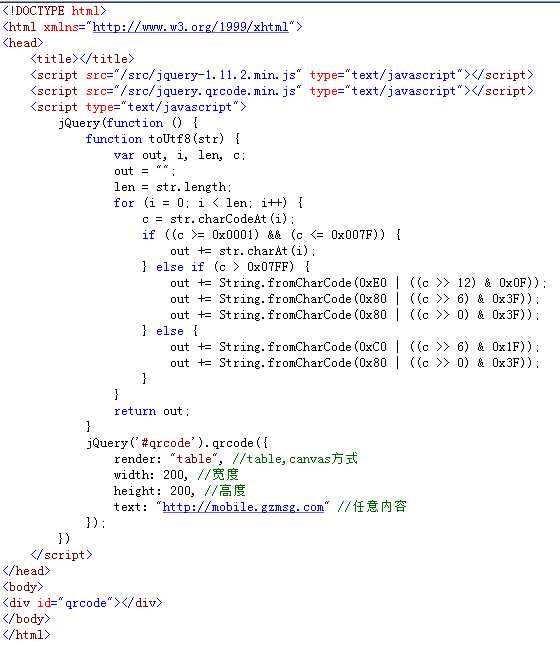
jQuery(‘#qrcode‘).qrcode({
render: "table", //table,canvas方式
width: 200, //宽度
height: 200, //高度
text: "http://mobile.gzmsg.com" //任意内容
});
二、JS生成中文二维码
function toUtf8(str) {
var out, i, len, c;
out = "";
len = str.length;
for (i = 0; i < len; i++) {
c = str.charCodeAt(i);
if ((c >= 0x0001) && (c <= 0x007F)) {
out += str.charAt(i);
} else if (c > 0x07FF) {
out += String.fromCharCode(0xE0 | ((c >> 12) & 0x0F));
out += String.fromCharCode(0x80 | ((c >> 6) & 0x3F));
out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));
} else {
out += String.fromCharCode(0xC0 | ((c >> 6) & 0x1F));
out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));
}
}
return out;
}
实例代码如下:下载附件

标签:
原文地址:http://www.cnblogs.com/sntetwt/p/4916959.html