标签:
UWP 现在已经可以自定义标题栏了,毕竟看灰色时间长了也会厌烦,开发者们还是希望能够将自己的UI做的更加漂亮,更加与众不同。那么废话不多说,我们开始吧!
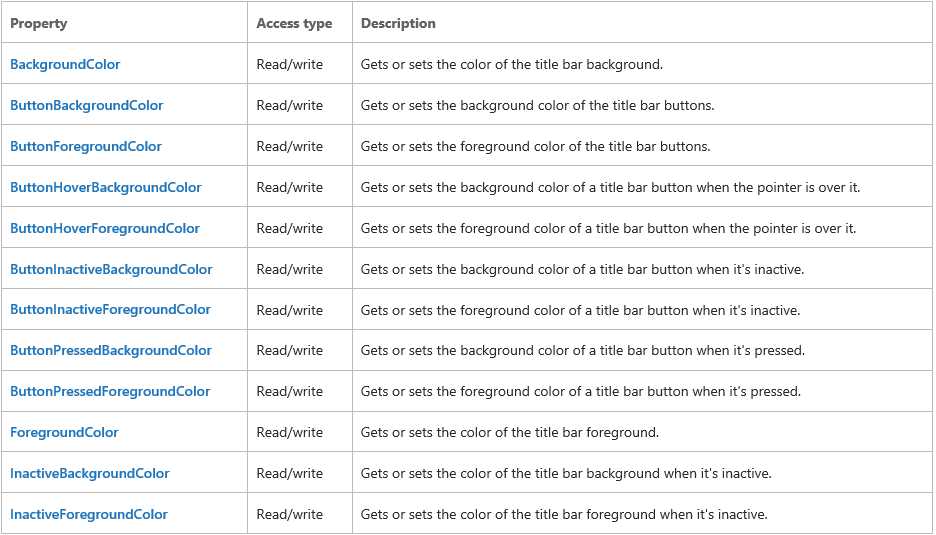
首先要了解ApplicationViewTitleBar这个类。其中提供了以下属性:

MSDN参考地址:ApplicationViewTitleBar class
首先,我们写一个TitleBarChanged方法,在里面先获取到当前窗口的实例。
1 ApplicationView view = ApplicationView.GetForCurrentView();
然后,我们随便举个例子,比如将标题栏的背景颜色设置为LightBlue,将前景色设置为White,将三大金刚键设置为LightSkyBlue。
1 view.TitleBar.BackgroundColor = Colors.LightBlue; 2 view.TitleBar.ForegroundColor = Colors.White; 3 view.TitleBar.ButtonBackgroundColor = Colors.LightSkyBlue;
我们来调用一下这个TitleBarChanged方法。
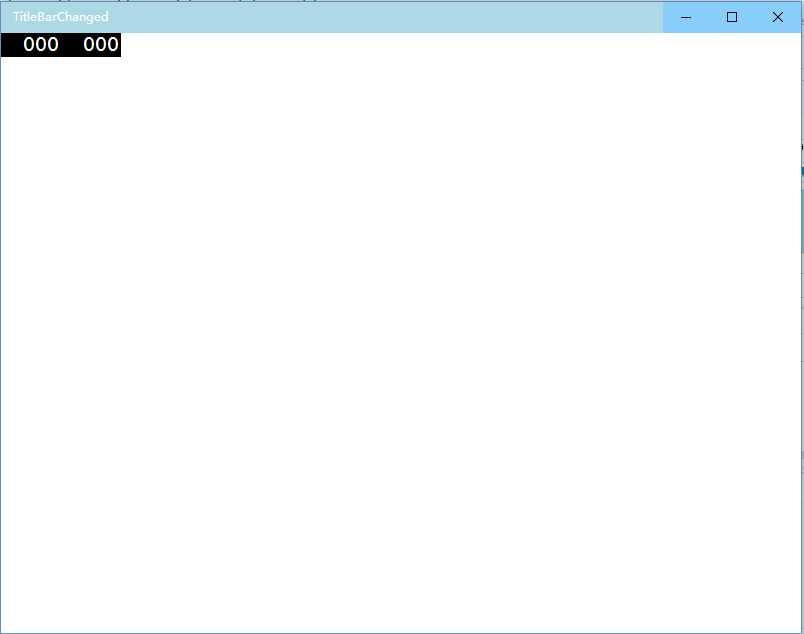
现在,我们来看一下效果。

标题栏就再也不是那种千篇一律的灰色了。大家可以尝试一下其他属性。比如ButtonHoverForegroundColor/ButtonHoverForegroundColor可以设置鼠标悬停到三大金刚键的前景色或者背景色,InactiveBackgroundColor/InactiveForegroundColor可以设置窗口处于非活动状态时的前景色或者背景色。
当然标题栏的玩法不止这么简单,我们可以将App中的可显示区域扩展到TitleBar。首先我们通过CoreApplication.GetCurrentView静态方法,得到表示当前视图的CoreApplicationView实例,然后将ExtendViewIntoTitleBar设置为true即可。
1 CoreApplicationView coreView = CoreApplication.GetCurrentView(); 2 coreView.TitleBar.ExtendViewIntoTitleBar = true;
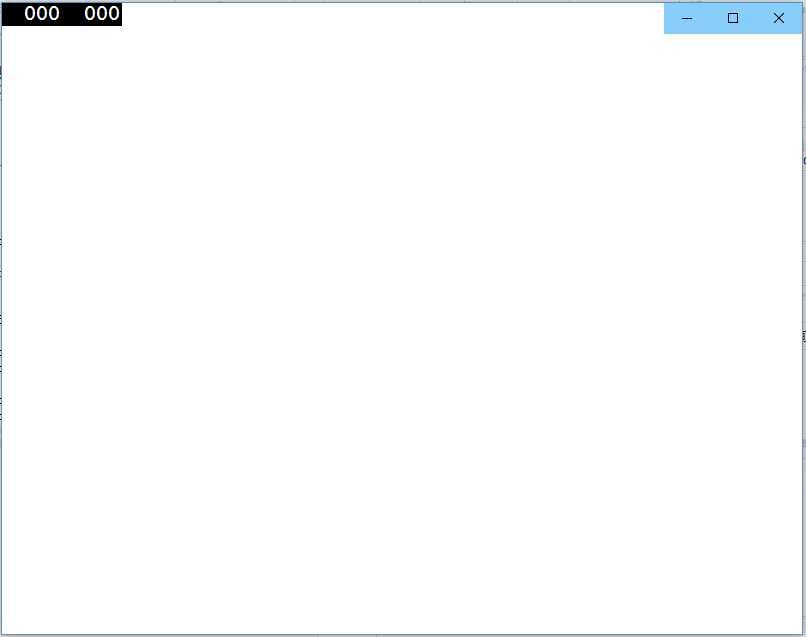
效果如下:

此时,App的内容已经扩展到了TitleBar。
甚至,我们可以将一些控件放到TitleBar里面(比如Back Button),使TitleBar具有更加丰富的功能。这些内容我将在下次更新,敬请关注。
<未完>
标签:
原文地址:http://www.cnblogs.com/skyshalo/p/4918437.html