标签:

$(function() {
$("#exist_code_remind").attr("style","display:none");
$(".form-control").click(function(){
var ac = true;
$(".code_td_class").each(function(){
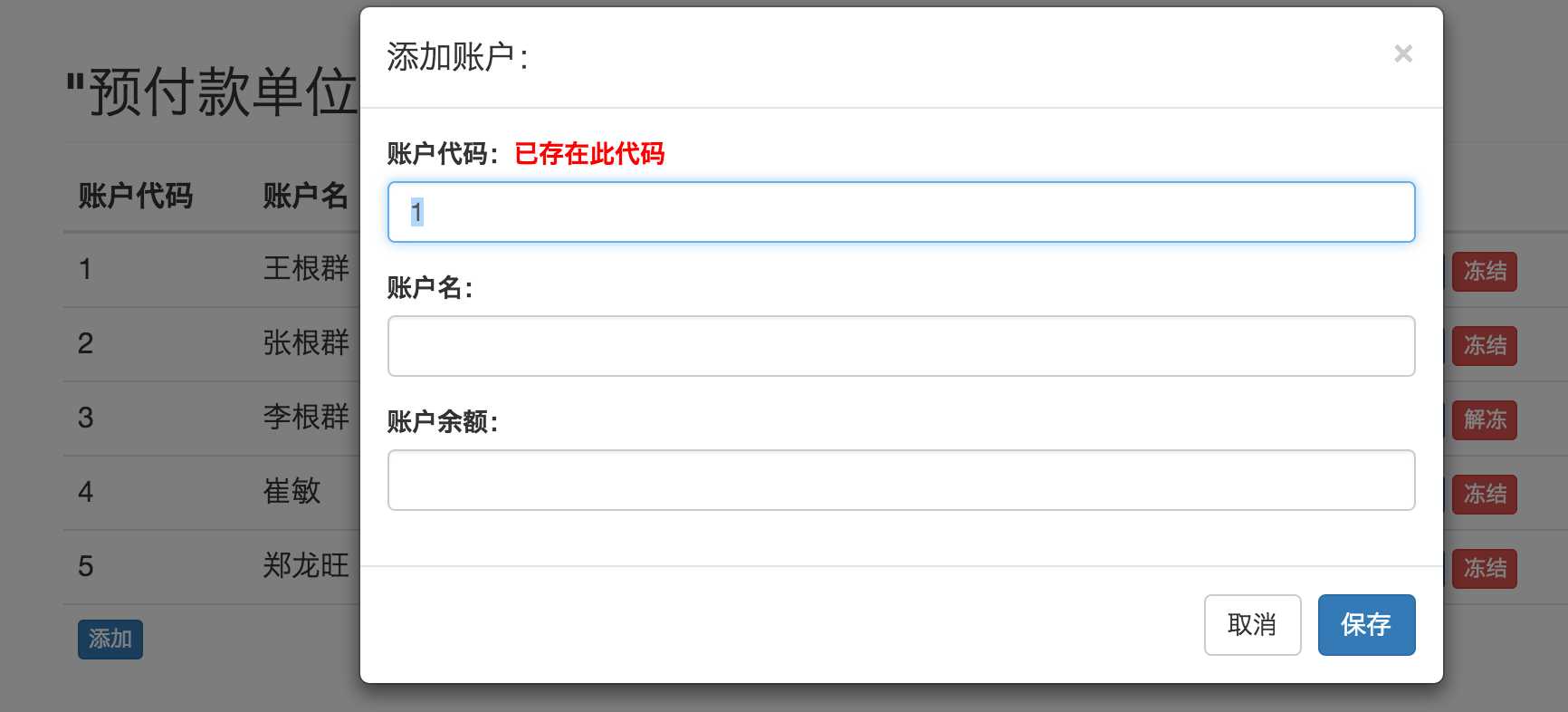
if((Number)($(this).text()) == (Number)($("#user-code").val())){
ac = false;
//如果重复-显示提示
}
});
if(ac){
//隐藏
$("#exist_code_remind").attr("style","display:none");
}else{
//显示
$("#exist_code_remind").attr("style","color:red");
//焦点至输入框
$("#user-code").focus();
//全选输入框的内容
$("#user-code").select();
}
});
});
【jQuery】jQuery操作<input>的聚焦与全选其内容
标签:
原文地址:http://www.cnblogs.com/zhengbin/p/4919291.html