标签:style blog class code java ext
下面继续学习ios的其他控件,这次会使用到的控件有Slider,当然还有一些之前已经使用过的控件Label。
这次我们不新建一个project了,当然如果你愿意重新创建一个新的项目也完全可以,我们还是使用上一篇的项目Control Fun。
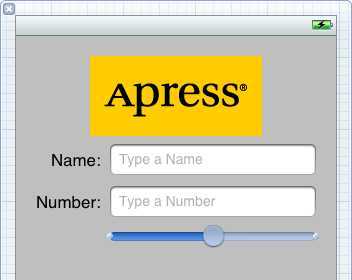
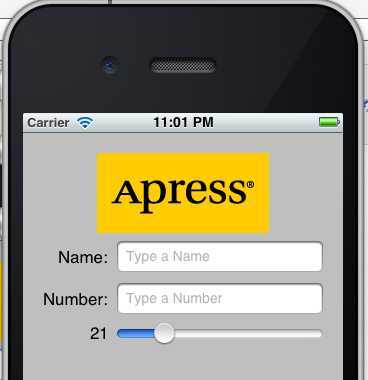
上一篇中,我们最后的成果如下图所示
我们添加了一个ImageView,2个Label和2个TextField,现在我们继续在此基础上添加其他的控件。
1)添加Slider和Label
Slider类似于一个滑块,左右(或者上下)滑动来改变数值,在object
library中找到Slider
拖动到界面中,并将其拉伸到你所喜欢的长度如下图
2)设置Slider的属性
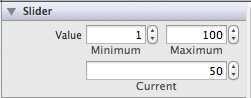
选中Slider的情况下,查看attributes
inspector,在attributes inspector中的Slider栏下有几个数值需要注意,看下图
其中1表示Slider的滑块滑到最左边时的数值(最小值),100表示Slider的滑块滑到最右边时的数值(最大值),50表示Slider的初始值,设置完成后,slider控件会根据设置的值自动调整位置。
3)添加Label
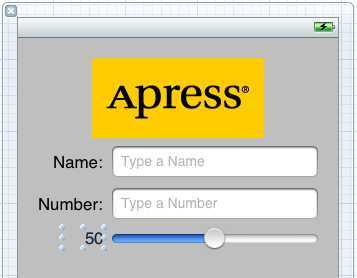
在slider的边上添加一个Label控件,用来显示slider的当前值,添加完成后的样子如下图
i)为了界面布局的统一性,把新添加的label和上面的2个label以右边为基准对齐(同时选中3个Label,然后选中菜单栏中的Editor>Align>Right
Edges,或者快捷键command + ])。
ii)将label的内容改成50(选中label后,单击键盘上的return键),和slider的初始值一致。
iii)在attributes
inspector中找到Alignment,使label文字右对齐。
iv)务必使新添加的label的长度大于50,因为slider的最大值为100,因此如果label长度和50一直,当slider的滑块移动到最右边时,label会显示不下。
好了,label的属性也设置完成了,下面开始添加Outlet和Action。
4)为Label添加Outlet,为Slider添加Action
因为当我们滑动slider时,label会实时显示slider的当前值,为了能够改变label的值,我们需要一个Outlet来指向label,然后使用Outlet来改变label的值。
添加的方法很简单,选中label,按住control键拖到BIDViewController.h中,在弹出的框框里,为Outlet取一个名字叫做sliderLabel,单击return,完成添加。
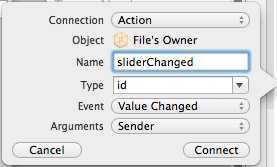
添加Action,鼠标选中slider,按住control键拖到BIDViewController.h中,在弹出的框框里,将Connection改成“Action”,为Action取一个名字叫做sliderChanged,单击return,完成添加。
注意上图中的Event选项,这里选的“Value
Changed”,也就是说当滑块的位置发生改变时,就会触发之歌Action。
添加完的BIDViewController.h如下:
#import <UIKit/UIKit.h> @interface BIDViewController : UIViewController @property (weak, nonatomic) IBOutlet UITextField *nameField; @property (weak, nonatomic) IBOutlet UITextField *numberField; @property (weak, nonatomic) IBOutlet UILabel *sliderLabel; - (IBAction)textFieldDoneEditing:(id)sender; - (IBAction)backgroundTap:(id)sender; - (IBAction)sliderChanged:(id)sender; @end
BIDViewController.m如下:
#import "BIDViewController.h" @implementation BIDViewController @synthesize nameField; @synthesize numberField; @synthesize sliderLabel; ...... - (IBAction)sliderChanged:(id)sender { }
5)添加code
在sliderChanged添加如下code
- (IBAction)sliderChanged:(id)sender { UISlider *slider = (UISlider *)sender; int progressAsInt = (int)roundf(slider.value); sliderLabel.text = [NSString stringWithFormat:@"%d", progressAsInt]; }
代码还是很好理解的,当滑块位置发生改变时,触发sliderChanged,在sliderChanged中,将sender转换成UISlider对象,然后获取滑块位置的当前值,然后将当前值赋给label。
6)编译运行
command+B编译
command+R运行
正常情况下程序不会有任何问题,iphone模拟器将会运行起来,然后滑动滑块,label的值会随着滑块位置的不同而跟着改变。
程序运行的初始画面
滑动滑块,label值随之改变。
从零开始学ios开发(五):IOS控件(2),Slider,布布扣,bubuko.com
标签:style blog class code java ext
原文地址:http://www.cnblogs.com/lovewx/p/3708508.html