标签:
Android测试支持库包含UI自动化模块,它可以对Android应用进行自动黑盒测试。在API Level 18中引入了自动化模块,它允许开发者在组成应用UI的控件上模仿用户行为。
在这个教程中,我将展示如何使用此模块来创建和执行一个基本的UI测试,选择默认的计算器模块进行测试。
在使用前,需要具备以下条件:
工程中使用UI自动化模块,需要编辑你的工程下app目录下的文件build.gradle,添加如下依赖:
androidTestCompile ‘com.android.support.test:runner:0.2‘ androidTestCompile ‘com.android.support.test:rules:0.2‘ androidTestCompile ‘com.android.support.test.uiautomator:uiautomator-v18:2.1.0‘
如果使用的是库appcompat-v7 且其版本号是23.1.0,你需要添加如下依赖以确保应用本身和测试应用都使用相同版本的com.android.support:support-annotations:
androidTestCompile ‘com.android.support:support-annotations:23.1.0‘
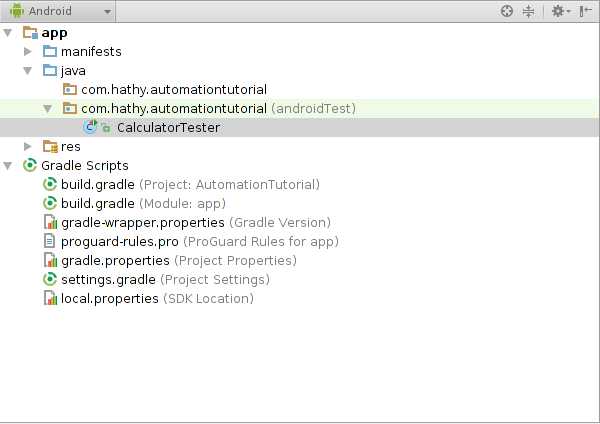
创建一个新的测试类,CalculatorTester,通过在 androidTest 目录下创建名为CalculatorTester.java 的文件实现。创建的UI自动化测试用例,必须继承自InstrumentationTestCase。

重写setUp方法,并添加testAdd方法。到此CalculatorTester类定义如下:
public class CalculatorTester extends InstrumentationTestCase{ @Override public void setUp() throws Exception { } public void testAdd() throws Exception { } }
连接你的Android设备到电脑商,点击home按键,进入主界面。
返回到你的电脑,使用文件管理或者终端浏览你安装Android SDK的目录,进入到 tools目录下,点击 uiautomatorviewer 。这个会启动 UI Automater Viewer ,你将看到如下界面:

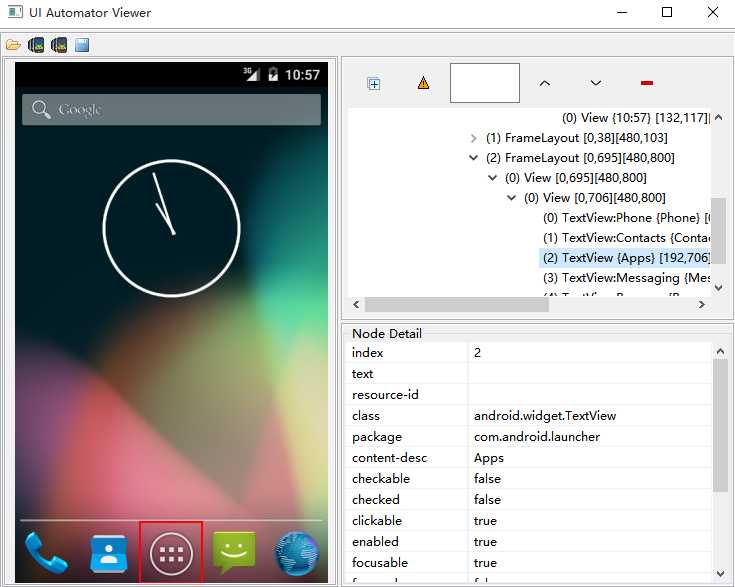
点击上方手机图标来获取Android设备截屏。注意到此时获取到的截屏是可交互的。点击下面的Apps图标。在右方的 Node Detail 区域,你就可以看到根据选择图标的不同显示不同的详细信息,如下图所示:

与屏幕上的应用交互,UI自动化测试需要能唯一识别它们。在这个教程中,可以使用应用的text、content-desc或者class字段来唯一的区分。
从上图可以看到Apps图标没有text字段,但有content-desc。记下它的值,后面将用到这个值。
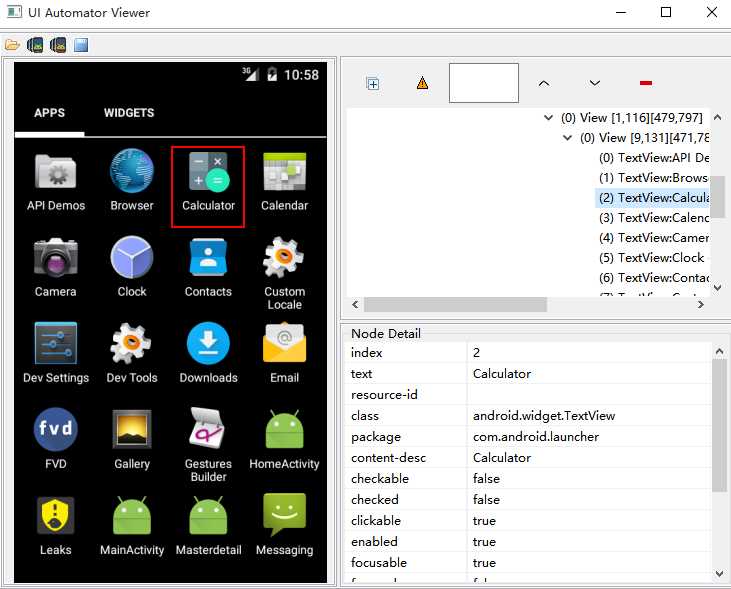
拿起Android设备,触摸Apps图标,进入设备安装的所有应用界面。使用 UI Automater Viewe 获取另外一张屏幕截图。因为要写一个计算器应用的测试,点击计算器图标查看详细界面。

这次content-desc是空的,但是text的值为Calculator,同样记住这个值。
如果你的Android设备运行不同的主界面或者不同的Android版本,界面和显示的细节会有所不同。这意味着后续代码中需要做一些修改,以匹配你的操作系统。
返回到Android Studio,给setUp方法中添加代码。如同其名字,setUp方法是用来准备测试环境的。换句话说,这个方法是在真正测试之前指定具体需要执行什么动作的。
现在需要写代码来模拟刚才在Android设备上执行的几个动作:
1、按home键进入主界面
2、按Apps图标进入应用界面
3、点击计算器图标启动它
在你的类中声明类型为UiDevice的变量device。它代表你的Android设备,后续使用它来模拟用户行为。
private UiDevice device;
在setUp方法中,通过调用UiDevice.getInstance method来初始化device,传递Instrumentation实例,如下所示:
device = UiDevice.getInstance(getInstrumentation());
模拟点击设备home键,需要调用pressHome方法。
device.pressHome();
接下来,需要模拟点击Apps图标的动作。不能立即做这个动作,因为Android设备需要一个反应时间来加载界面。如果在屏幕显示出来之前执行这个动作就会引起运行时异常。
等待一些事情发生时,需要调用UiDevice实例的wait方法。等待Apps图标显示到屏幕,使用Until.hasObject方法。
识别Apps图标需要使用By.desc方法并传递值为Apps的参数。你还需要指定最长等待时间,单位为毫秒。此处设置为3000。
至此形成如下代码段:
device.wait(Until.hasObject(By.desc("Apps")), 3000);
要获取Apps图标的引用,需要使用findObject方法。一旦有了Apps图标的引用,就可以调用click方法来模拟点击动作了。
UiObject2 appsButton = device.findObject(By.desc("Apps"));
appsButton.click();
和前面一样,我们需要等待一些时间,保证计算器图标显示到屏幕上。在之前的步骤中,我们看到可以通过text字段唯一的识别计算器图标。我们调用By.text方法来找到图标,传递参数为Calculator。
device.wait(Until.hasObject(By.text("Calculator")), 3000);
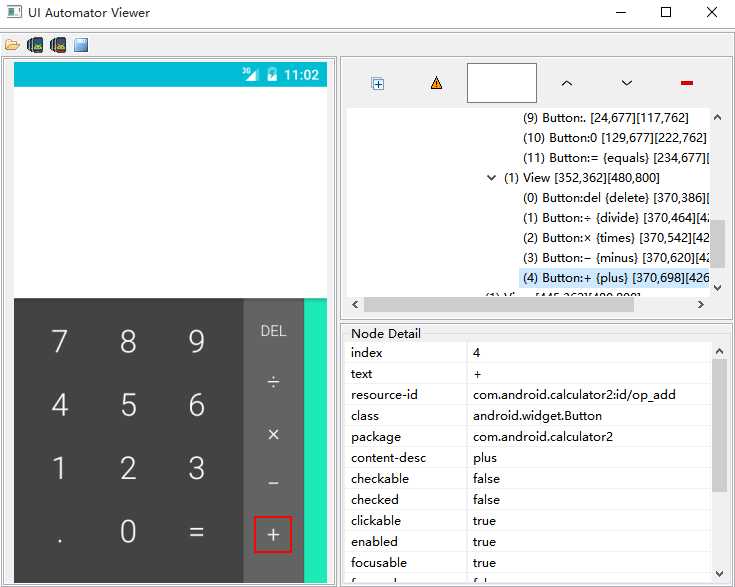
在你的Android设备上启动计算器应用,使用 UI Automater Viewer 来查看显示。获取到一个截屏后,点击不同的按钮来观察使用何值可以唯一的区分它们。
在本次测试用例中,使用计算器计算 9+9= 的值并确认结果是否为 18。这意味着你需要知道怎么区分按键 9、+ 和 =。

在我的设备上,如下是我收集到的信息:
text值content-desc值,分别对应 plus 和 equalsEditText控件中如果你使用不同版本的计算器应用,请注意这些值有可能不一样。
在前面几步操作中,你已经学会了使用findObject方法通过By.text或者By.desc来获取屏幕上不同对象的引用。还学会了通过click方法来模拟点击对象的动作。下面的代码使用这些方法来模拟 9+9=。添加这些到类CalculatorTester的方法testAdd中。
device.wait(Until.hasObject(By.text("9")), 3000);
UiObject2 buttonNine = device.findObject(By.text("9"));
buttonNine.click();
UiObject2 buttonPlus = device.findObject(By.desc("plus"));
buttonPlus.click();
buttonNine.click();
UiObject2 buttonEquals = device.findObject(By.desc("equals"));
buttonEquals.click();
现在就等待运行结果。此处不能使用Until.hasObject,因为包含计算结果的EditText已经显示在屏幕上了。取而代之,我们使用waitForIdle方法来等待计算完成。同样,最长等待时间是3000毫秒。
device.waitForIdle(3000);
使用findObject和By.clazz methods方法获取EditText对象的引用。一旦有了此引用,就可以调用getText 方法来确定计算结果是否正确。
UiObject2 resultText = device.findObject(By.clazz("android.widget.EditText"));
String result = resultText.getText();
最后,使用assertTrue来检验范围值是否为18。
assertTrue(result.equals("18"));
测试到此结束。
执行测试,需要在Android Studio的工具栏中选择CalculatorTester,点击它右方的play按钮。

一旦编译结束,测试就成功运行完整。当测试运行时,在你的Android设备上就会看到UI自动化运行界面。
public class CalculatorTester extends InstrumentationTestCase { private UiDevice device; @Override protected void setUp() throws Exception { device = UiDevice.getInstance(getInstrumentation()); device.pressHome(); device.wait(Until.hasObject(By.desc("Apps")), 3000); UiObject2 appsButton = device.findObject(By.desc("Apps")); appsButton.click(); device.wait(Until.hasObject(By.text("Calculator")), 3000); UiObject2 calButton = device.findObject(By.text("Calculator")); calButton.click(); testAdd(); } public void testAdd() throws Exception { device.wait(Until.hasObject(By.text("9")), 3000); UiObject2 buttonNine = device.findObject(By.text("9")); buttonNine.click(); UiObject2 buttonPlus = device.findObject(By.desc("plus")); buttonPlus.click(); buttonNine.click(); UiObject2 buttonEquals = device.findObject(By.desc("equals")); buttonEquals.click(); device.waitForIdle(3000); UiObject2 resultText = device.findObject(By.clazz("android.widget.EditText")); String result = resultText.getText(); assertTrue(result.equals("18")); } }
在这篇教程中,我们学会了如何使用UI自动化测试模块和 UI Automater Viewer 来创建用户界面测试。你也看到了使用Android Studio执行测试是如此简单。虽然我们测试了一个相对简单的应用,但可以将从中学到的概念用到几乎所有Android应用的测试中。
你可以在Android 开发者网站中 学习更多关于测试支持库的知识。
标签:
原文地址:http://www.cnblogs.com/lurenjiashuo/p/Automating-User-Interface-Testing-on-Android.html