标签:
1、纵向菜单

纵向菜单代码示例
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>纵向导航菜单</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
nav{
width: 150px;
margin: 50px;
}
.mlist ul{
border: 1px solid #ff0000;
border-radius: 3px;
padding: 5px 10px 3px 10px;
}
.mlist li{
list-style-type: none;
/*
padding: 3px 10px;
*/
}
.mlist li + li a{
border-top: 1px solid #ff0000;
}
.mlist a{
display: block;
padding: 3px 10px;
text-decoration: none;
font:20px Exo, helvetica,arial, sans-serif;
font-weight: 400;
color: #000000;
background:#ffed53;
text-align: left;
}
.mlist a:hover{
color: #069;
}
</style>
</head>
<body>
<nav class="mlist">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">应用监控</a></li>
<li><a href="#">应用发布</a></li>
<li><a href="#">推广手册</a></li>
<li><a href="#">个人中心</a></li>
</ul>
</nav>
</body>
</html>
2、横向菜单

横向菜单源码示例
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>横向导航菜单</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
nav{
height: 30px;
margin: 50px;
}
.mlist ul{
overflow: hidden;
}
.mlist li{
float: left;
list-style-type: none;
}
.mlist li + li a{
border-left: 1px solid #aaaaaa;
}
.mlist a{
display: block;
padding: 0 16px;
text-decoration: none;
color: #999999;
}
.mlist a:hover{
color: #555;
}
</style>
</head>
<body>
<nav class="mlist">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">应用监控</a></li>
<li><a href="#">应用发布</a></li>
<li><a href="#">推广手册</a></li>
<li><a href="#">个人中心</a></li>
</ul>
</nav>
</body>
</html>


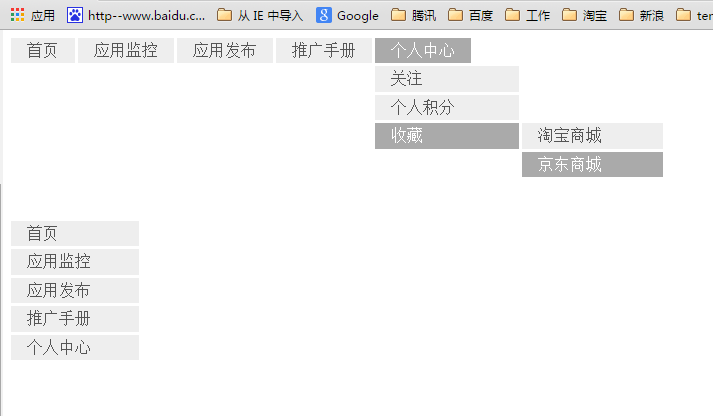
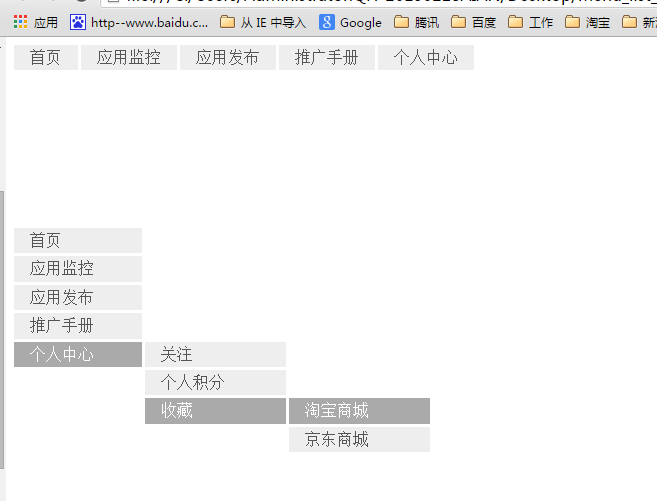
纵向菜单代码示例
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>下拉菜单</title>
<style type="text/css">
/*添加视觉样式*/
.multi_drop_menu ul{
font: 1em helvetica, arial, sans-serif;
}
.multi_drop_menu a{
display: block;
color: #555;
background-color: #eee;
padding: .2em 1em;
border-width: 3px;
border-color: transparent;
}
.multi_drop_menu a:hover{
color: #ffffff;
background-color: #aaaaaa;
}
.multi_drop_menu a:active{
background-color: #ffffff;
color: #cccccc;
}
/*添加功能样式*/
.multi_drop_menu *{
margin: 0;
padding: 0;
}
.multi_drop_menu ul{
float: left;
}
.multi_drop_menu li{
float: left;
list-style-type: none;
position: relative;
}
.multi_drop_menu li a {
display: block;
border-right-style: solid;
background-clip: padding-box;
text-decoration: none;
}
.multi_drop_menu li:last-child a {
border-right-style: none;
}
.multi_drop_menu li ul {
display: none;
}
/*添加的视觉样式*/
/*二级菜单的宽度*/
.multi_drop_menu li ul {
width: 9em;
}
.multi_drop_menu li li a{
/*去掉集成的右边框*/
border-right-style: none;
/*添加上边框*/
border-top-style: solid;
}
/*添加的功能样式*/
.multi_drop_menu li ul{
display: none;
position: absolute;
left: 0;
top: 100%;
}
.multi_drop_menu li li{
/*停止浮动,恢复堆叠*/
float: none;
}
.multi_drop_menu li li ul{
display: none;
}
/*让下拉菜单响应鼠标事件*/
.multi_drop_menu li:hover > ul{
display: block;
}
/*添加三级菜单*/
.multi_drop_menu li li ul{
position: absolute;
left: 100%;
top: 0;
}
.multi_drop_menu li li li a {
border-left-style: solid;
}
/*顶级垂直菜单宽度*/
.multi_drop_menu.vertical{
width: 8em;
}
.multi_drop_menu.vertical li a{
border-right-style: none;
border-top-style: solid;
}
.multi_drop_menu.vertical li li a{
border-left-style: solid;
}
.multi_drop_menu.vertical ul,.multi_drop_menu.vertical li{
float: none;
}
.multi_drop_menu.vertical li ul {
left: 100%;
top: 0;
}
/*突出显示选择路径*/
.multi_drop_menu li:hover > a{
color: #ffffff;
background-color: #aaaaaa;
}
</style>
</head>
<body>
<nav class="multi_drop_menu">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">应用监控</a></li>
<li><a href="#">应用发布</a></li>
<li><a href="#">推广手册</a></li>
<li><a href="#">个人中心</a>
<ul>
<li><a href="#">关注</a></li>
<li><a href="#">个人积分</a></li>
<li><a href="#">收藏</a>
<ul>
<li><a href="#">淘宝商城</a></li>
<li><a href="#">京东商城</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</nav>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<nav class="multi_drop_menu vertical">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">应用监控</a></li>
<li><a href="#">应用发布</a></li>
<li><a href="#">推广手册</a></li>
<li><a href="#">个人中心</a>
<ul>
<li><a href="#">关注</a></li>
<li><a href="#">个人积分</a></li>
<li><a href="#">收藏</a>
<ul>
<li><a href="#">淘宝商城</a></li>
<li><a href="#">京东商城</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</nav>
</body>
</html>
标签:
原文地址:http://my.oschina.net/Cheney521/blog/523835