标签:javascript jquery 地图 地图工具
概述:随着互联网的快速发展,越来越多的行业需要在自己的网页里来创建地图信息,让客户可以快速的定位来获得各种信息,今天在这里给大家推荐10个免费的JavaScript工具来创建交互式地图,希望对有不同需求的朋友都能够带来帮助!
在这里,我们提出了10个 JavaScript 库的完整列表,创建交互式和个性化地图。不过,也有谷歌地图制作工具和其他工具来构建地图,但在这个平台,我们特别提出只可以用来显示特殊的地图标记的JavaScript库。
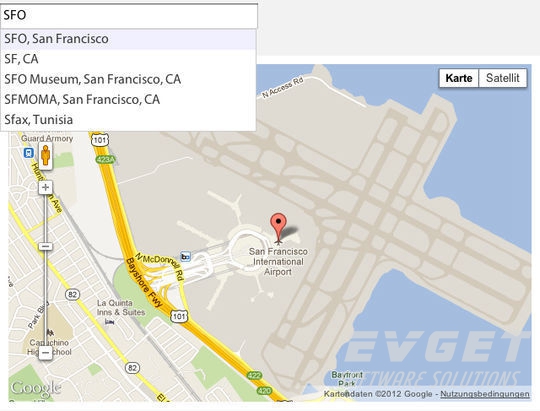
最新的jQuery插件,封装了谷歌地图API地理信息编码和商家信息自动填充服务。您只需提供一个输入,就可以让你搜索一个非常不错的带自动完成下拉列表的位置。任意添加一个位置,就可以显示一个交互式地图,并且将有一个地址填充表格。

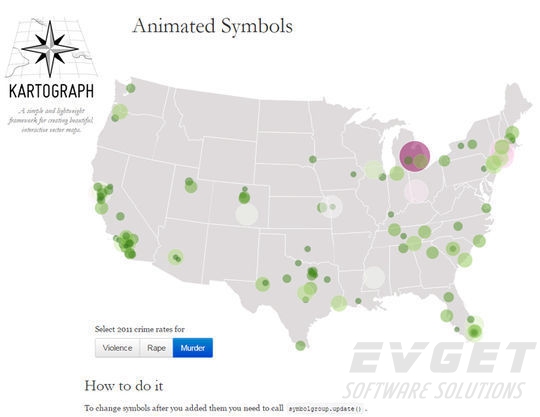
Kartograph是构建互动式地图的应用程序,而谷歌地图或其他任何地图都只有简单的和轻量级的框架。所以它是设计师根据需求精心创建的。

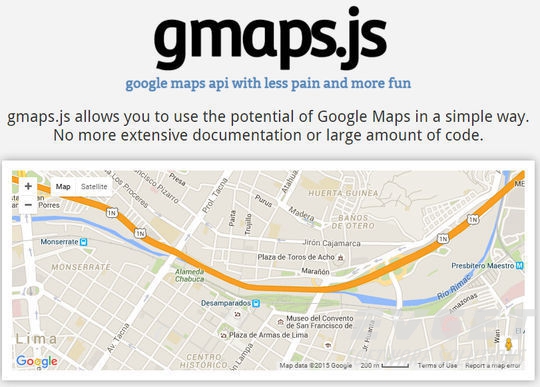
gmaps.js,您可以使用一个简单的方式就可以发挥谷歌地图的潜力。不需要广泛的文件或大量的代码。

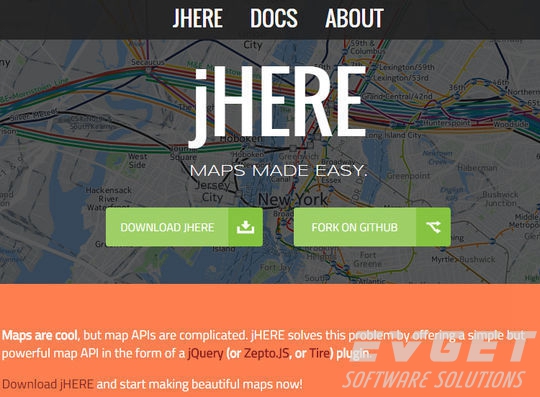
随着jHERE的发展,您可以轻松地将交互式地图添加到您的网站,而且仅仅只有很小的压缩包,你就可以得到一个强大的地图API,可定制标记、事件处理和添加其它信息等。它最大的特点是可以通过热图来实现数据的可视化。

Mapael是基于raphael.js的一个jQuery插件,可以让你显示动态矢量地图。

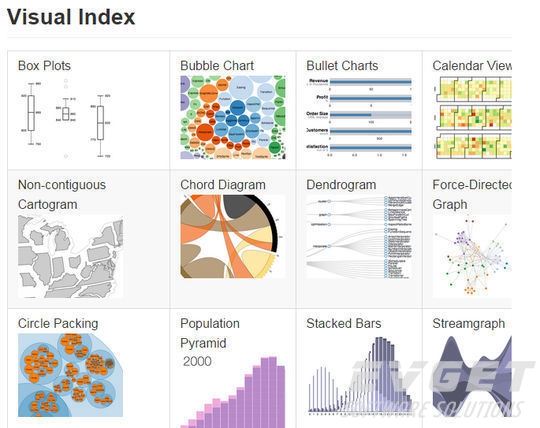
D3.js是操纵基于数据文件的JavaScript库。 D3可以帮助你使用HTML、SVG和CSS带来的数据。 D3所强调的web标准为您提供了自己的专有架构,结合功能强大的可视化组件和数据驱动的方法,以实现DOM操作现代浏览器的全部功能。

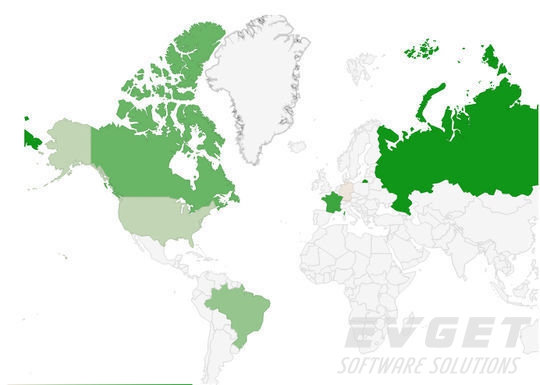
一个geochart是一个国家地图,一个大陆或一个地区,在三种方式之一确定的领域:1)区域模式全色彩的地区,如国家,省或州。 2)标记模式使用圆圈来指定,将根据您指定的值进行调整区域。 3)文本模式标签与标识的区域(例如,“俄罗斯”或“亚洲”)。


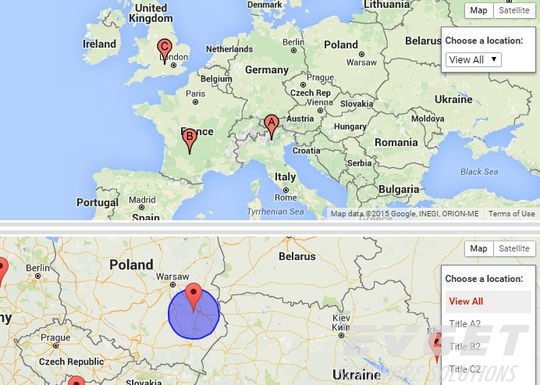
Maplace.js帮助你嵌入谷歌地图到您的网站,快速创建标记和控制菜单在地图上相应的位置。它需要jQuery和谷歌地图API第3版,所以你需要在你的网站里有这两样东西。

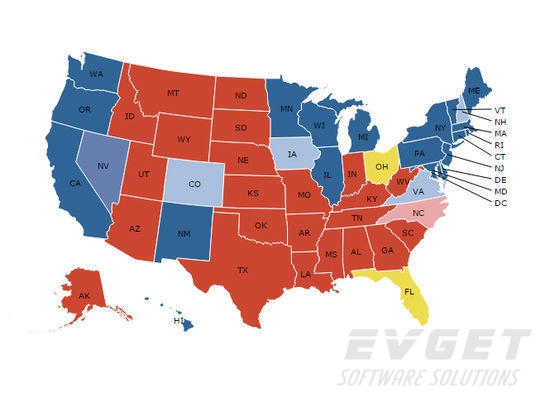
可以很容易地创建仅使用HTML和CSS构建的地图。每个国家可以独立使用CSS制作简单的可视化样式。而且因为它是一个字体,所以它扩展更大或更小的同时还可以保持较好的粘合性。

对于用JavaScript 和jQuery 来创建交互式地图有兴趣的朋友可以直接点击链接参考一下,希望对你有帮助。
标签:javascript jquery 地图 地图工具
原文地址:http://caochun.blog.51cto.com/4497308/1708042