标签:
上篇,从最简单的string入手。本篇演示了从请求的输入流中获取实体。api:
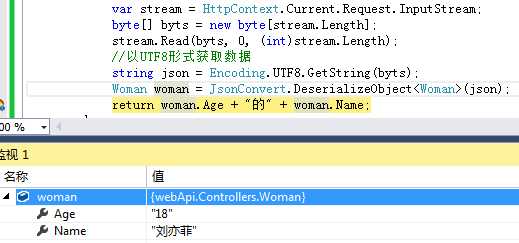
public class ValuesController : ApiController { [HttpPost] public string GetData(string name) { return "我爱" + name; } [HttpPost] public string GetData() { var stream = HttpContext.Current.Request.InputStream; byte[] byts = new byte[stream.Length]; stream.Read(byts, 0, (int)stream.Length); //以UTF8形式获取数据 string json = Encoding.UTF8.GetString(byts); Woman woman = JsonConvert.DeserializeObject<Woman>(json); return woman.Age + "的" + woman.Name; } } public class Woman//仅仅为了演示方便 { public string Name{get;set;} public string Age{get;set;} }
js:
var woman = { Name: ‘刘亦菲‘, Age: 18 };
$(function () {
$(‘#btn‘).click(function () {
$.ajax({
type: "post",
url: "http://localhost:7601/api/values/GetData",
data:JSON.stringify(woman),
success: function (r) {
alert(r);
}
});
});
});
结果:
过程和结果都非常简单。但这里面蕴含着一个巨大的坑,你如果做Attribute验证的话。后面讲到的时候再谈。
标签:
原文地址:http://www.cnblogs.com/luhuanong/p/4924170.html