标签:
目前自己的工作和WebApi相关,免不了传入、接收参数。以前的老办法是从请求流中获取json,再反序列化,这中间有2个不能控制的地方,一个是流,一个是反序列化,都需要try,总感觉非常的不爽。因此对WebApi传参做了深入的研(bai)究(du)。
正常的WebApi有三种接收参数的方式:
1、以json字符串的形式传入。从请求的输入流获取传入的json字符串,再反序列化成自己需要的实体。利用的是Request.InputStream。
2、以url传参的形式传入。WebApi自动转换成对应的实体。类似于Form表单的提交,如name=aaa&pwd=bbb&token=xxx,需要请求头的ContentType=“application/x-www-form-urlencoded
3、以json字符串的形式传入,WebApi自动转换成对应的实体。需要请求头的ContentType="application/json"
先从最简单的string入手。逐一爬坑。
Web端
public class ValuesController : ApiController { [HttpPost] public string GetData(string name) { return "我爱" + name; } }
html端js
$(‘#btn‘).click(function () {
$.ajax({
type: "post",
url: "http://localhost:7601/api/values/GetData",
data: "刘亦菲",
success: function (r) {
alert(r);
}
});
});
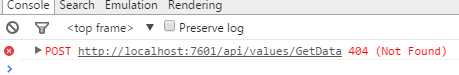
结果碰到了第一个坑。

结论:http://localhost:7601/api/values/GetData 和 http://localhost:7601/api/values/GetData?name=刘亦菲 是两个不同的url
将上面js中代码修改
$(‘#btn‘).click(function () {
$.ajax({
type: "post",
url: "http://localhost:7601/api/values/GetData?name=刘亦菲",
success: function (r) {
alert(r);
}
});
});
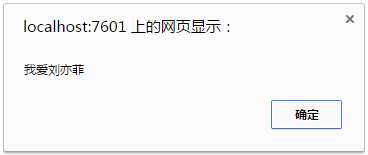
得到了自己想要的结果
标签:
原文地址:http://www.cnblogs.com/luhuanong/p/4923871.html