标签:
1 <html>
2 <head>
3 <title>This Is Title</title>
4 </head>
5
6 <body>
7 <h1><!--一级标题--></h1>
8 <h2><!--二级标题--></h2>
9 <p>
10 <!--段落-->
11 </p>
12 </body>
13 </html>
注释:
1 <head> 2 <title>This Is Title</title> 3 4 <style type="text/css"> 5 body{ 6 background-color: #eaf; 7 margin-left: 20%; 8 margin-right: 20%; 9 border: 2px dotted black; 10 padding: 10px 10px 10px 10px; 11 font-family: sans-serif; 12 } 13 </style> 14 </head>
注释:
1 <a href = "beverages/elixir.html" > elixirs </a> 2 <a href = "http://www.cnblogs.com/JJ-kelion/" title = "Read His blogs" > cnblogs jj-kelion </a> 3 <a href = "../index.html" > RETURN </a> 4 <a target = "_blank" href="beverages/elixir.html"> <img src="images/j.png"> </a>
注释:
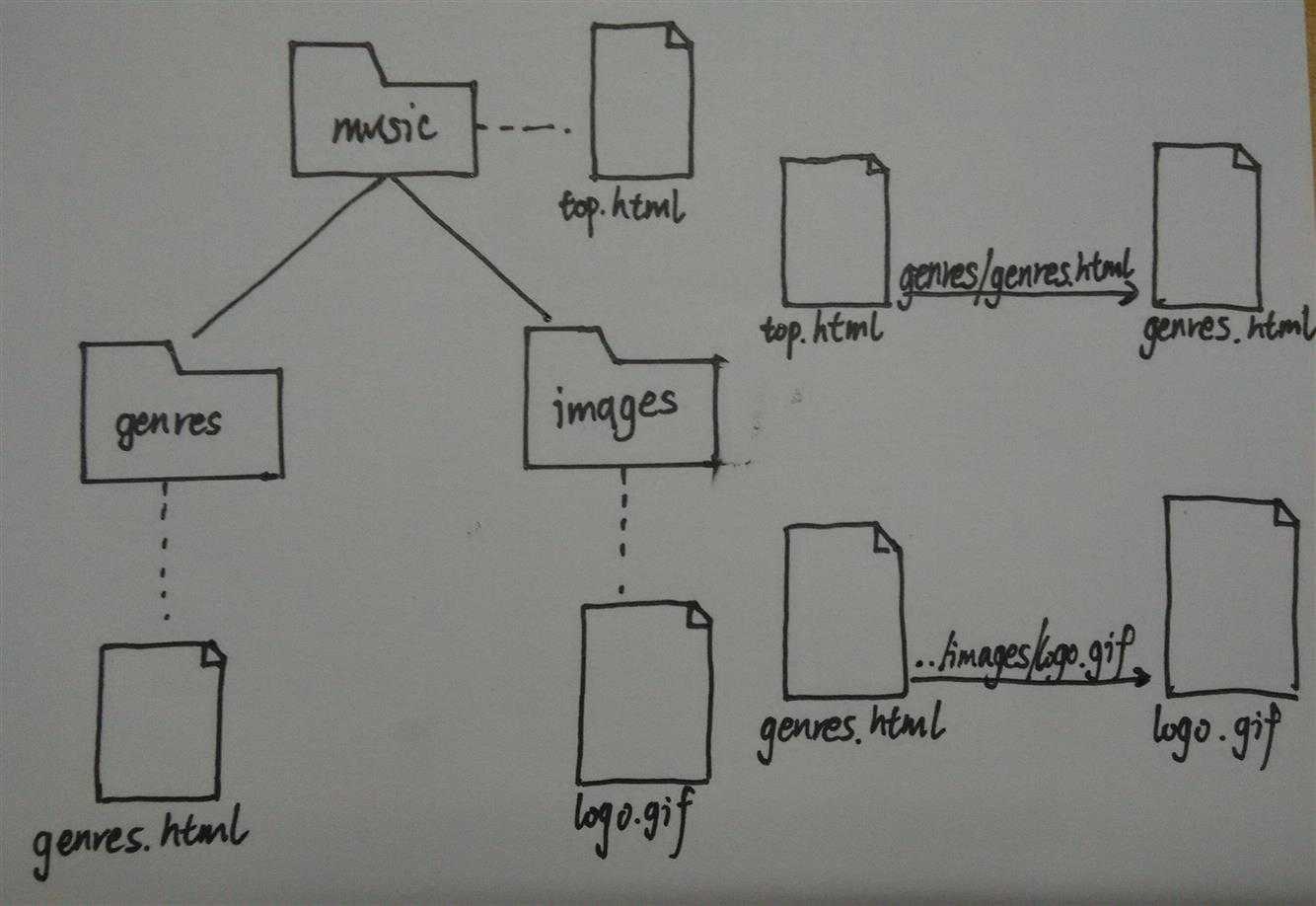
示图:

1 <blockquote> 2 Passing cars, <br> 3 when you can‘t see, <br> 4 A glimpse, <br> 5 </blockquote> 6 7 <p> 8 <q> passing car </q>,when you can‘t see. 9 </p>
注释:
1 <ol> 2 <li> one </li> 3 <li> two </li> 4 <li> three </li> 5 <li> four thing 6 <ul> 7 <li> one </li> 8 <li> two </li> 9 <li> three </li> 10 </ul> 11 </li> 12 </ol>
注释:
1 URL: 2 http://www.cnblogs.com/JJ-kelion/ 3 4 <a href="http://www.cnblogs.com/JJ-kelion/" title="Read His blogs"> cnblogs jj-kelion</a> 5 6 <!--为标题的开始增加标记--> 7 <h2 id="chai"> Chai Tea </h2> 8 <!--用可用ID链接到元素--> 9 <a href="top.html/#chai" title="read chai"> Chai tea </a> 10 <!--打开新窗口--> 11 <a target="_blank" href="http://www.cnblogs.com/JJ-kelion/" title="Read His blogs"> cnblogs jj-kelion</a>
注释:
幕后步骤:
常用图片格式:
格式分析:
总结:
1 <img src="images/jj.png">
2 <img src="http://www.cnblogs.com/JJ-kelion/images/corporate/ceo.jpg">
3 <img src="images/jj.png" alt="a picture">
4 <img src="images/jj.png" width="48" height="10">
<!--使用缩略图--> 5 <a href="big picture"> <img src="small picture" alt="a picture"> </a>
注释:
创建缩略图步骤:
指南:
标签:
原文地址:http://www.cnblogs.com/JJ-kelion/p/4924554.html