标签:
YDYL0B。
为了方便日常的开关和维护,这里重新新建一个用户账号null.zj(如果觉得麻烦,该步骤也可以跳过,直接使用root账号操作)。
useradd -d /home/null.zj -g root -m null.zjpasswd null.zj/etc/sudoers文件,找到Allows people in group wheel to run all commands这一行,取消注释,如下图所示:
安装java

yum install java-1.8.0-openjdk.x86_64安装php环境
yum install php-fpmyum install php-pecl-apc php-mysql php-gd php-mcrypt php-pear php-mbstring php-xmlrpc php-domservice php-fpm start安装mysql
wget http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpmrpm -ivh mysql-community-release-el7-5.noarch.rpmyum install mysql-community-serverservice mysqld restart设置mysql支持外部连接(可以通过navicat等连接数据库):
mysql进入控制台GRANT ALL PRIVILEGES ON *.* TO ‘root‘@‘%‘ IDENTIFIED BY ‘xxxxxx‘ WITH GRANT OPTION;这里设置密码为xxxxxx,授权的用户为rootflush privileges;安装nginx
yum list nginxyum install nginx.x86_64service nginx start安装tomcat
wget http://apache.fayea.com/tomcat/tomcat-7/v7.0.64/bin/apache-tomcat-7.0.64.tar.gz。/由于这里,目标文件不在了,实际上我是直接下载到本地再上传到远程服务器上。scp -r Downloads/apache-tomcat-7.0.65.tar.gz root@139.196.42.253:/home/admin/tar -xvzf apache-tomcat-7.0.65.tar.gz配置nginx
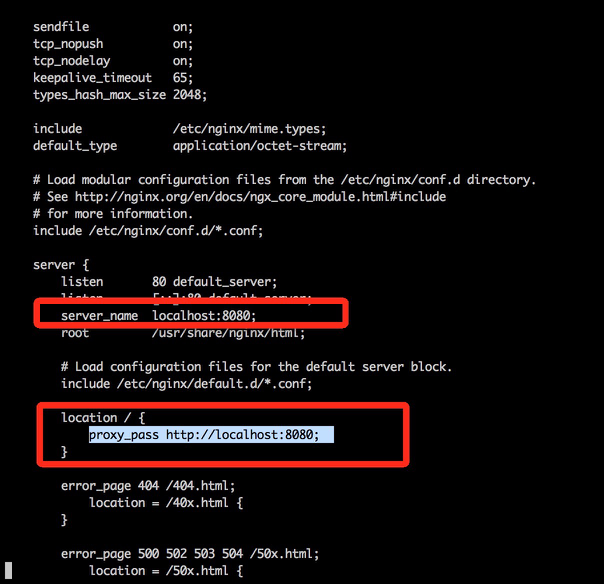
cd /etc/nginxvi nginx.conf,将server_name设置为localhost:8080,在location中新增值proxy_pass http://localhost:8080;,如图所示:
nginx -tnginx -s reload启动nginx和tomcat
service nginx start/home/admin/tomcat/bin/startup.sh,此时输入ip地址(服务器地址),如下图所示:
修改tomcat安装目录下conf文件夹里的web.xml文件,在web-app标签里增加以下的代码:
<listener>
<listener-class>php.java.servlet.ContextLoaderListener</listener-class>
</listener>
<servlet>
<servlet-name>PhpJavaServlet</servlet-name>
<servlet-class>php.java.servlet.PhpJavaServlet</servlet-class>
</servlet>
<servlet>
<servlet-name>PhpCGIServlet</servlet-name>
<servlet-class>php.java.servlet.fastcgi.FastCGIServlet</servlet-class>
<init-param>
<param-name>prefer_system_php_exec</param-name>
<param-value>On</param-value>
</init-param>
<init-param>
<param-name>php_include_java</param-name>
<param-value>Off</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>PhpJavaServlet</servlet-name>
<url-pattern>*.phpjavabridge</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>PhpCGIServlet</servlet-name>
<url-pattern>*.php</url-pattern>
</servlet-mapping>接着在welcome-file-list标签里增加下面这一行代码, <welcome-file>index.php</welcome-file>如图所示

http://www.cnblogs.com/editice/p/4925300.html
标签:
原文地址:http://www.cnblogs.com/softidea/p/4925587.html