标签:
ES5中数组的方法
1、forEach()
从头到尾遍历数组,为每个元素调用指定函数
第一个参数:传递的函数
该函数调用的参数:数组元素、元素索引、数组本身
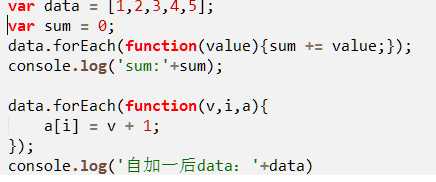
例子:

2、map()
调用数组的每个元素传递给指定的函数,并返回一个包含返回值的新数组;传递给map()的函数有返回值,map()返回新数组,不会修改调用的数组;如果是稀疏数组,返回的也是相同方式的稀疏数组。
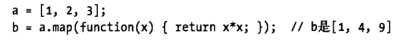
例子:

3、filter()
返回数组的一个子集,回调函数用于逻辑判断是否返回,返回true则把当前元素加入到返回数组中,false则不加;
新数组只包含返回true的值,索引缺失的不包括,原数组保持不变。
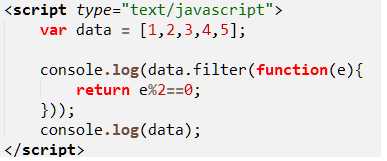
例子:

4、indexOf()lastIndexOf()
用于查找数组内指定元素位置,查找到第一个后返回其索引,没有查找到返回-1;
indexOf()从头至尾搜索;lastIndexOf()则反向搜索;
参数:1、第一个是需要搜索的值;2、第二个参数(可选)制定数组中的一个所索引,即从哪开始搜索,若省略,indexOf()从头开始搜索;lastIndexOf()则反向搜索
第二个参数可以是负数,-1表示数组最后一个元素
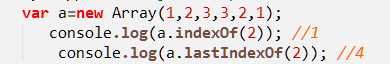
例子:

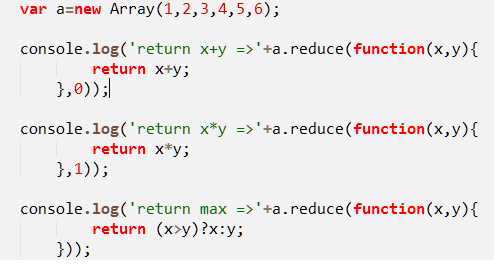
5、reduce()/reduceRight()
使用指定的函数将数组元素进行组合,生成单个值
参数:1、执行化简操作的函数;2、(可选)参数是传递给函数的初始值
reduce从索引最小值开始,reduceRight反向
例子:

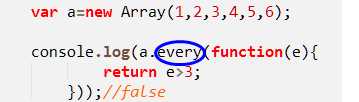
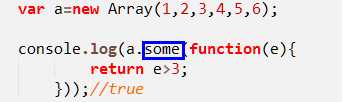
6、every()/some()
every是“所有”函数的每个回调函数都返回true的时候才会返回true,当遇到false的时候终止执行,返回false;
some函数是“存在”有一个回调函数返回true的时候终止执行并返回true,否则返回false;
在空数组上调用every返回true,some返回false。
例子:


标签:
原文地址:http://www.cnblogs.com/kenan9527/p/4926214.html