标签:
注意:以下是在Windwo环境下
运行:
npm install jade
然后你的目录node_modules下将增加jade文件夹
app.js
var express=require("express"); var app=express(); //指定模板引擎 app.set("view engin",‘jade‘); app.use(express.static(__dirname+"/views")); //利用模板文件home.jade渲染为html app.get("/",function(req,res){ res.render(‘home.jade‘,{name:‘tinyphp‘}); }); var server = app.listen(3000,function(){ console.log("请在浏览器访问:http://localhost:3000/"); });
home.jade,模板写法可参考官方:http://naltatis.github.io/jade-syntax-docs/
doctype html
html
head
title my jade template
body
p Hi #{name}
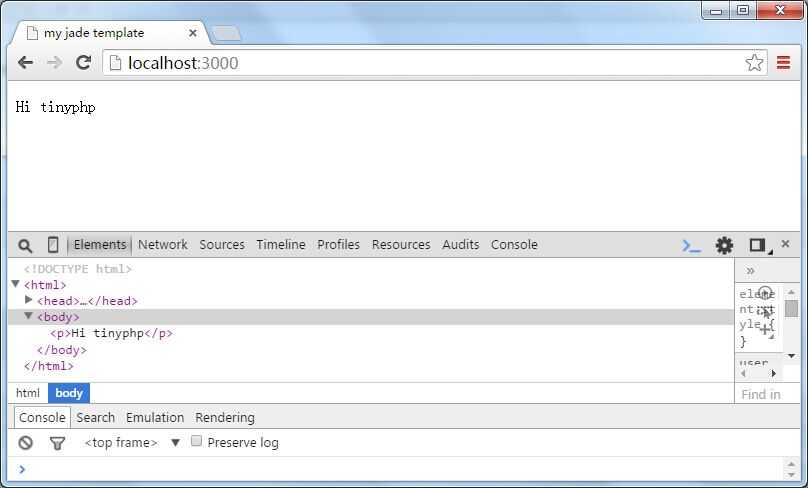
node下app.js后,访问:http://localhost:3000/

上面不想手动创建文件夹和文件的,可以参考以下命令:
新建文件夹
mkdir views
新建文件
cd.>home.ejs
想必聪明的你会发现jade和ejs上调用过程是一样的,只是模板的写法不同。
标签:
原文地址:http://www.cnblogs.com/tinyphp/p/4927572.html