标签:
Html介绍:
1.计算机,高手----黑客
2.最好的学习html的方法就是参考别人的网页,源代码
3.查看网页源代码---打开网页,右击鼠标,查看源文件 html非常重要
4.制作一个html网页 html文件是通过浏览器查看
5.html标记语法,书写规则
6.如何制作一个html网页文件
**** 裸奔(只有内容没有样式)
1) 新建一个记事本的文件,将他重命名 *.html
2) 在里面输入网页的信息内容。
3) 再要修饰的内容两侧加上html标记
7.html标记的语法,标记分为两种:单标记、双标记
<标记符>没有结束的标记-----单标记
<开始标记符></结束标记符>
**** 源代码中的效果并不是网页最后的效果
<br />换行
Html所写的全都是给浏览器看的不是给用户看的。用户看的只是内容。
一、基础:
在xhtml中,规定所有html标记都要小写,所有的标记都要有关闭。
html-----------xhtml
<br>-----------<br />
二、html标记的类型
(一)单标记语法
1.<标记名称> ---------单一型,无属性值 eg:<br />
2.<标记名称 属性=”属性值“> ---------单一型,有属性值 eg:<hr width="80%" />
(二)双标记语法
1.<标记名称>...</标记名称> ---------没有属性值 eg:<title></title>
2.<标记名称 属性=“属性值”>...</标记名称> --------有属性值 eg:<body bgcolor="red">...</body>
(三)html标记语法总结
1.单标记:<标记>
2.双标记:<开始标记>内容</结束标记>
3.标记的属性:<标记 属性1=“参数1” 属性2=“属性2”.。。>内容</标记>
说明:
a、标记与属性、属性之间以空格分隔。
b、属性不区分先后顺序:且属性是不必要的
重点强调:虽然在html中标记不区分大小写,但是在xhtml中只能用小写,所以建议从现在开始所有标记都使用小写。
三、html文档结构
1.做网页的------html文件------用浏览器打开
2.所有html文件都有一个基本结构------框架
<html>
<head>
<title>
</title>
</head>
<body>
正文
</body>
</html>
<html>.......</html>标识网页文件的开始与结束,所有的html元素都要放在这对标记中。
<head>......</head>标识网页文件的头部信息,如:标题,搜索引擎,关键字等。
<title>......</title>标识网页文件的标题。
<body>......</body>标识网页文件的主体部分。
文件都有文件名,我们网页的文件名 html文件,可不可以使用中文呢?
如果是在本地电脑,没什么问题将来网页文件都是保存服务器上的,建议都是用中文。
Html有什么作用?
控制网页内容(让浏览者看到的信息)
****如何调出文件的扩展名
工具菜单------文件夹选项-----查看------去掉 隐藏已知文件类型的扩展名(找不到文件夹选项)
meta:
1. meta标记用于定义文件信息,对网页文件进行说明便于搜索引擎查找。放置于<head></head>之间。
2.设置关键字:<meta name="keywords" content="value">多个关键字内容之间可以用“,”分隔。
3.设置描述:<meta name="description" content="value">
4.设置作者:<meta name="author" content="作者名">
5.设置字符集:<meta http-equiv="content-type" content="text/html;charset=gb2312">
6.设置页面定时跳转:<meta http-equiv="refresh" content="2;URL=http://ww.baidu.com" />
四、标记元素的特点 *某些html标记是有默认值的。可以直接输入标记,查看标记的默认状态
(一)网页主体标记body
1.注释:<!--注释内容-->
2.body属性:
<body bgcolor="背景颜色" background=“背景图像” text=“文本颜色” link=“链接文本颜色” vlink=“访问过的文本颜色” alink=“激活的链接文本颜色” leftmargin="左边界" rightmargin=“右边界” topmargin=“上边界” bottommargin=“下边界”>
(二)editplus
****在editplus中复制一行的快捷键 Ctrl+j
在编辑器中,html代码是有颜色区别的:
html标记==蓝色的
标记属性==红色
标记属性的值==紫色
Html注释==绿色
Html标签 html元素 html标记 都是一个东西。
(三)Html语义说明
1.字体修饰:
(1)<font>标记
语法: <font color="文本颜色" size=“字号” face=“字体“>文本</font>
注:网页中的文本字体、字号一般通过css来修饰
(2)字符格式
功能 标记
加粗 <b>文本</b>
倾斜 <i>文本</i>
加强语气(加粗) <strong>文本</strong>
加强语气(倾斜) <em>文本</em>
下划线 <u>文本</u>
删除线 <s>文本</s>
上标 <sup>文本</sup>
下标 <sub>文本</sub>
我们再写代码的时候,流程是这样的, 先写我们的控制内容的标记,例如这内容比较重要可以在语义上加权
<strong>关键字</strong>
一个文章网页的主题-----推荐使用 <h1>文章标题</h1>
网页段落文字内容---<p>段落内容</p>段落内容</p>
(3)段落控制标记
a、段落标记;
格式: <p align="对齐方式">····</p>
属性名称 属性值 说明
align left 左对齐
right 右对齐
center 居中
b、段落控制标记;
段落标题:<hx align="对齐方式">····</hx> 段落标题 说明
x取值[1-6]hx内的文本会自动显示加粗 H1—h6标记默认文字加粗显示
hx针对的对象是段落,而font针对的对象是任意文本
(4)换行:<br /> 换行不换段
(5)修饰标记:
水平直线:<hr />
属性名称 属性值 说明
size 像素,绝对设置 以数字表示,属性值越大,线越粗
百分比,相对设置 以%表示,属性值越大,线越粗
width 像素,绝对设置 长度不会应视窗的改变而改变
百分比,相对设置 长度会随着视窗的改变而改变
nohsade=”noshade“ 实体线
绝对值大于屏幕时不会折行,会形成滚动条 不加%表示像素
在xhtml中,所有的标签都必须要用属性值,如果没有,使用属性名。
例如 <hr noshade=”noshade” />------xhtml
<hr noshade>-------html
(6)特殊标记
a、定义一个块引用:使文本缩进
格式:
属性名称 属性值
<blockquote>....</blopckquote>
b、居中标记
<center>内容</center> (被废弃的标签)
c、予格式化:
<pre></pre>
显示已经格式化好的文字,不加此标记的话,HTML浏览器会忽略所有空格和制表符。
(7)特殊字符的使用:
特殊字符 转义码
空格
版权号© ©
注册商标® ®
" "
& &
< <
> >
*在第一个文字前桥空格是不起作用的,在两个文字中间不管敲多少空格都显示一个空格
转义码后面的;要记得加上,想要空格明显就多几个 效果就会明显好多
(8)列表的标记:
A、列表标记用途:
列表标记可以创建一般的无序列表,编号列表以及定义列表3种方式。还可以在一种列表中镶嵌另一种列表。便于概括显示一系列相关的内容。
a、无序列表<ul>...</ul>
b、有序列表<ol>...</ol>
c、定义列表<dl>...</dl>
B、列表的标记:
无序列表:
语法:<ul type="项目符号类型">
<li type="项目符号类型">内容1</li>
<li>内容2</li>
·····
</ul>
<li></li>表示一个项目
有序列表:
语法:<ol start="列表起点"type=”项目符号类型“>
<li>内容1</li>
<li>内容2</li>
....
</ol>
定义列表:
语法:<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容2</dd>
<dt>标题3</dt>
<dd>内容3</dd>
</dl>
*<dl></dl>定义列表
*<dt></dt>表示一个项目
*<dd></dd>表示一个项目下的更详细的内容解释
(9)图片
web上支持的格式:
*GIF(图形交换格式):GIF格式文件最多只能保存256种颜色。该格式支持透明色,支持动画效果。
*JPEG(联合图像专家组):该格式不支持透明色及动画,颜色可达1670万种
*PNG(网络可移植格式):该格式支持透明色,不支持动画效果,颜色从几种至1670万种。
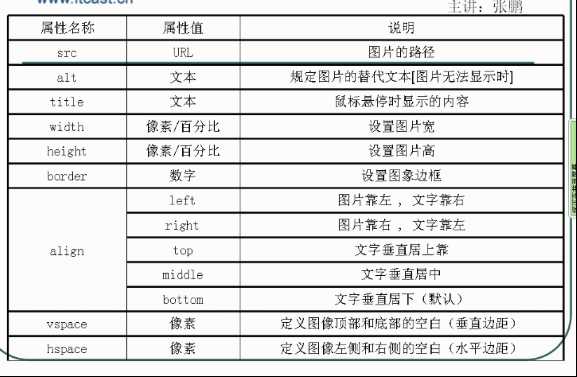
* 图片标记
路径:
a、绝对路径:提供目标文档的完整主机名称、路径信息、及文档全称
b、相对路径:从当前文档开始的路径
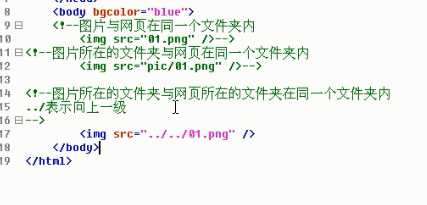
*如果当前文档和目标文档位置平行,则直接书写当前目标文档全称
*如果当前文档和目标文档所在文件夹位置平行,则书写为文件夹名称/目标文档全称
*如果当前文档文件夹和目标文档所在文件夹位置平行,则书写为../目标文档全称
c、根相对路径:从站点根目录开始的路径,以”/“开头
*<img src="图片的路径" />


五、表格
传统的网页布局方式-------使用table表格
Table表格原来是用于保存数据的,保存这种有个事清晰的数据
排版的时候要按照人眼的视觉习惯排版
(一)
1.因为表格中可以包含任何内容,所以在使用DIV+CSS之前网页设计师是使用表格对网页内容进行排版与布局的
2.表格基本结构:
<table>...</table> 定义表格
<tr>...</tr> 定义表行
<td>...</td> 定义表列(单元格)
<th>...</th> 定义标题栏(文字加粗)

3.行的属性:
属性 用途
<tr width=""> 设置行的宽度
<tr height=""> 设置行的高度
<tr bgcolor=""> 设置行的背景颜色
<tr align=""> 设置水平对齐方式
<tr valign=""> 设置垂直对齐方式[top middle bottom]
4.列(单元格)的属性
属性 用途
<td width=""> 设置单元格的宽度
<td height=""> 设置单元格的高度
<td bgcolor=""> 设置单元格的背景颜色
<td background=""> 设置单元格的背景图片
<td align=""> 设置单元格的水平对其方式
<td valign=""> 设置单元格的垂直对其方式
<td rowspan=""> 设置行合并的数目
<td colspan=""> 设置列合并的数目
<td nowarp="nowarp"> 设置在单元格中不换行
(1)合并的思想:当合并多个内容的时候合并时就会有多余的东西。
例如: 有3列 3个td,当合并时就需要删除。合并两个单元格时就是要删除多余的td。
(2)推出一个合并删除td的公式:删除的个数=合并的个数-1.
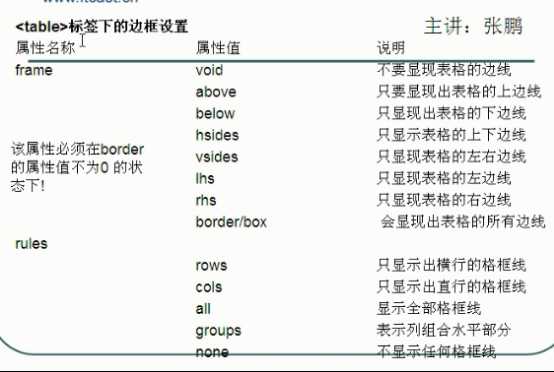
(3)立体表格效果,其实就是将表格的亮边框与暗边框颜色进行对比。
*表格自身有边框。单元格自身也有边框。
(4)细线表格效果公式
a、将表格自身的border=0
b、给表哥设置背景颜色==细线颜色
c、单元格之间的距离==细线的粗细

当<td></td>之间没有内容时默认是不显示边框的,如果想看到边框就加 。
5.表格的标题:
<table>
<caption>...</caption>
</table>
*<caption>下的属性值有:
属性名称 属性值 说明
align top 标题在表格上方
bottom 标题在表格下方
6.表格的结构化
标签:
原文地址:http://www.cnblogs.com/netlqj/p/4928648.html