在以前的文章中,我和大家讨论如何用SingalR和数据库通知来完成一个消息监控应用。
在上一篇文章中,我介绍了如何在MVC中对MongoDB进行CRUD操作。
今天,我将继续介绍一些在开发中非常有用的MVC特性,如下:
BindAttributeRemoteHandleErrorHiddenInput
BindAttribute
使用BindAttribute的目的是限制用户在提交form表单时使用合适且正确的值。当我们提交一个表单时,就会检查每一个实体上绑定的特性。
假设我们已经有下面一个Employee实体类:
-
public class Employee { public string Name { get; set; } public string Email { get; set; } public string Address { get; set; } public string PhoneNo { get; set; } }建立一个EmployeeController,里面添加两个Action:
-
[HttpGet] public ActionResult EmployeeRegister() { return View(); } [HttpPost] public ActionResult EmployeeRegister(Employee emp) { return View(); }
给第一个Action建立视图:

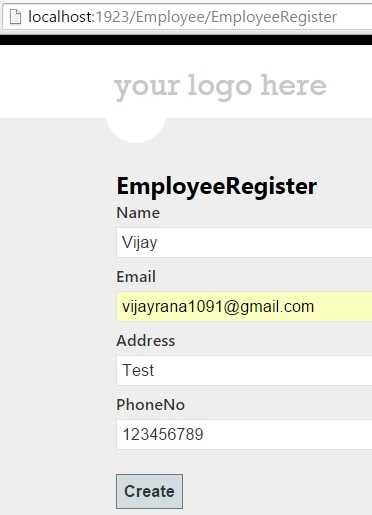
运行这个应用,填写注册表单:

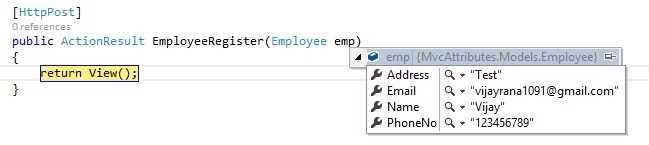
如果我们提交表单,在第二个Action中,我们会得到下面的值:

现在如果我们只想提交Email,Name和PhoneNo,而我们不想提交地址,这时我们可以在实体类上添加如下特性:
[Bind(Exclude="Address")]
public class Employee
{
public string Name { get; set; }
public string Email { get; set; }
public string Address { get; set; }
public string PhoneNo { get; set; }
}
-
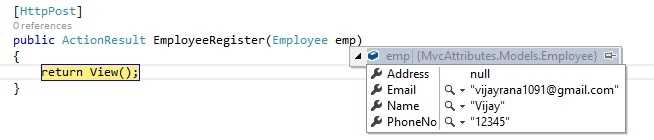
BindAttribute要在System.Web.Mvc命名空间下使用,使用BindAttribute,我们可以在提交表单时对字段进行一些控制。在下面的图中,我们已经在提交的form数据中得不到Address的值了。

我们也可以将BindAttribute直接用在Action的参数中,像下面这样:
Remote Attribute
假设我们有一个注册表单,里面有邮箱文本框,当输入邮箱后,我们想检查输入的邮箱是否在数据库中已经存在,如果存在,则不提交表单,这时我们可以使用RemoteAttribute,通过RemoteAttribute,我们可以在不用提交表单就可以先进行一些服务端验证。
我们可以在下面的例子中使用RemoteAttribute:
-
public class Employee { public string Name { get; set; } [Remote("CheckEmail","Employee",ErrorMessage="Email is already exist")] public string Email { get; set; } public string Address { get; set; } public string PhoneNo { get; set; } }
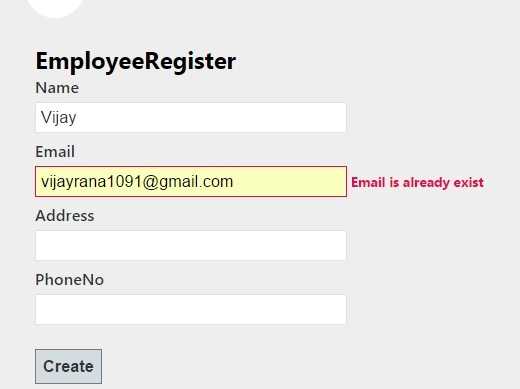
RemoteAttribute的第一个参数是一个Action名字,第二个是Controller名字,第三个是如果邮箱已存在后显示给用户看的提示信息。当我们输入完邮箱后,CheckEmail方法将被执行并检查邮箱是否存在。
-
public JsonResult CheckEmail(string Email) { //Check here in database if it exist in database return true else false. return Json(false, JsonRequestBehavior.AllowGet); }
下面是执行效果:

HandleError Attribute
我们已经有很多方法在MVC中处理异常,比如用try catch,或者使用Filter,或者通过第三方库比如elmah。但是MVC也提供了一个HandleErrorAttribute去处理异常,如下:
-
[HandleError()] public ActionResult CheckError() { int a = 10; int b = 0; int k = a / b; return View(); }
在web.config文件中,我们添加如下两行:
-
<customErrors mode ="On" defaultRedirect ="Error.cshtml"> </customErrors>
在shared文件夹下创建一个视图Error.cshtml,然后运行程序,如果运行上面的CheckError()方法,你刚创建的Error.cshtml将会显示出来。
我们也可以使用HandleErrorAttribute给不同类型的异常显示不同的视图页面。
-
[HandleError(ExceptionType=typeof(DivideByZeroException),View="DivideByZeroErrorView")] [HandleError(ExceptionType = typeof(NullReferenceException), View = "NullRefrenceErrorView")] public ActionResult CheckError() { int a = 10; int b = 0; int k = a / b; return View(); }
HiddenInput Attribute
如果我们想对用户隐藏一些实体字段,我们可以使用HiddenInput特性。
-
public class Employee { [HiddenInput(DisplayValue=false)] public string Name { get; set; } [Remote("CheckEmail","Employee",ErrorMessage="Email is already exist")] public string Email { get; set; } public string Address { get; set; } public string PhoneNo { get; set; } }
在以上的实体中,我用HiddenInput特性去描述Name字段。这样程序运行后在浏览器中Name字段将不在显示。因此HiddenInput给我们d 在实体字段上多了一些额外的控制。
总结
本人英语四级考了五次都未通过(重在参与),目前还是三级水准,这篇文章是我第一次翻译,也没有借助翻译工具,仅凭自己的理解,只想将更多国外的新鲜知识和大家分享。如果翻译的不好还请各位看官多多包含,如果翻译的还行,请给小弟弟我一个推荐吧,以给小弟弟我继续翻译的动力。


