标签:
一个多月前水了一篇移动web屏幕适配方案,当时噼里啪啦的写了一通,自我感觉甚是良好。不过最近又有一些新的想法,和之前的有一些不同。
先说一下淘宝的方案,感觉现在好多的适配方案都是受了它的影响,上周六看了winter在一个会议的分享,讲到了这个方案。现在你谷歌一下移动 web适配,绝对可以看到很多类似的,切活动页的童鞋都忍不住试一把。这些方案和我的博客写的其实还是相似的,就是抛弃了那种viewport直接缩放, 然后给定html的初始font-size值,使用rem这个单位。
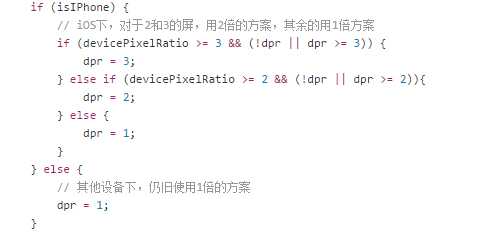
在屏幕的设备像素比上,也只是判断了IOS设备的,Android的设备统一以1倍屏幕来处理:

虽然Android机型中也有很多高清甚至超高清屏幕,但是碎片化也严重,这样处理其实是降低了适配成本:

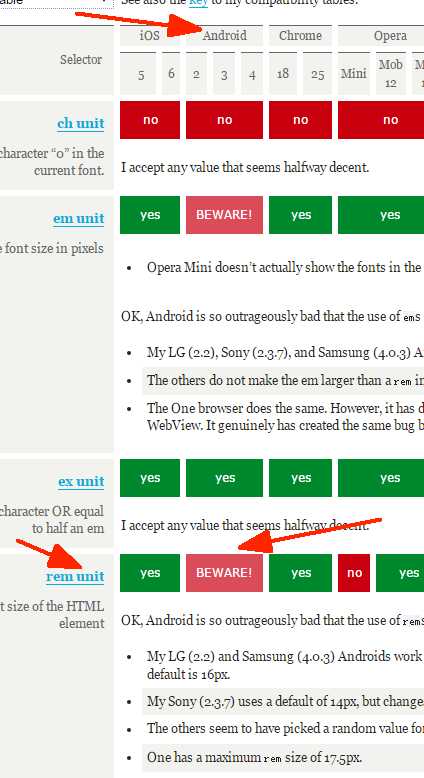
上图来自http://www.quirksmode.org/,对于rem这个单位给出的是beware。
这个方案,写起来挺爽,但如果自身能力不足或者团队没有有力的支撑,效果不会很好,比如字体是不是要用rem,用了rem产生很多小数点浏览器的解 析各异,或者不用rem,对于每种屏幕应该设置多大的字体,一些间距什么的会导致有那么1px的误差,视觉妹妹分分钟看透;对于Android的某些机型 甚至是2.x的适配。这种方案一般人看来,就是“嗯,看起来是这样,好像用起来不错的样子”这种感觉,不一定能hold住。之前自己的方案现在看来依然有 巨多的问题。
然后是media query,想必我们最早对响应式的概念就是他了,个人感觉如果需要做到PC移动端都能有好的表现效果,这种方式是最好的,如果项目只是针对移动端,就有些力不从心。还不如JS计算来的爽快。
然后是这个:
<meta name="viewport" content="target-densitydpi=device-dpi,width=640,user-scalable=no" />
将宽度设置为640px,和设计稿一样的尺寸,让浏览器自己去缩放以适应屏幕,这样你就直接按照视觉稿切就行了,特别适合推广页活动页神马的。而且 border 1px的问题也是妥妥的解决了,这看起来有点像第一种方案的动态设置viewport缩放。不过有些手机字体会有一些模糊,不过应该在容忍范围内。
最后呢是经典的320px:
<meta name="viewport" content="width=320,initial-scale=1,user-scalable=no" />
或者
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no" />
视觉给的640px的图,除以2,也就是移动web屏幕适配方案这 里一开头提到的前辈的方案,确实足够简单而且基本没有什么问题,唯一的问题就是高清屏幕上字也是那么小,但是好像也不会有什么太大的问题。或许你也在别的 地方看到initial-scale设置为1.3的介绍,也就是viewport缩放了。而且如果你的项目要支持到android2.x的坑爹系统,或许 这个方案是最好的,经测试,rem表现坑爹。
又说了这么多废话,其实想说的是,各种方案其实都有viewport缩放的影子,而淘宝的方案是一个集大成的产品,对几乎每一种屏幕做了适应,对字 体图片都做了处理。winter在分享中说道(大概意思):其实大家一直都在320,做的也不错,而且很舒适,但是我们想打破这种舒适,引导大家去使用 rem。
对于要使用哪种方案,还是要落实到自己的项目中。
完。睡觉去。。。
标签:
原文地址:http://www.cnblogs.com/py941213com/p/4929047.html