标签:
如果移动方向有任何问题请参考===> 异常处理汇总-移动系列(点)
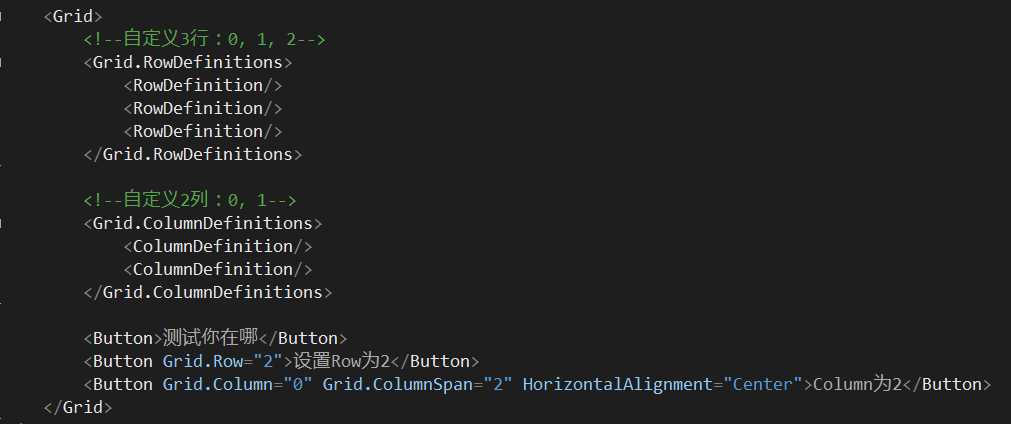
Grid、StackPanel、Canvas、 VariableSizedWrapGrid






<!--输出框-->
<TextBox x:Name="RLog" Grid.Row="0" Grid.RowSpan="2" VerticalAlignment="Stretch" Grid.ColumnSpan="5" Margin="0,0,0,20"></TextBox>
<!--第1行按键-->
<Button Grid.Row="2" Click="Button_Click">MC</Button>
<Button Grid.Row="2" Grid.Column="1" Click="Button_Click">MR</Button>
<Button Grid.Row="2" Grid.Column="2" Click="Button_Click">MS</Button>
<Button Grid.Row="2" Grid.Column="3" Click="Button_Click">M+</Button>
<Button Grid.Row="2" Grid.Column="4" Click="Button_Click">M-</Button>
<!--第2行按键-->
<Button Grid.Row="3" Click="Button_Click">←</Button>
<Button Grid.Row="3" Grid.Column="1" Click="Button_Click">CE</Button>
<Button Grid.Row="3" Grid.Column="2" Click="Button_Click">C</Button>
<Button Grid.Row="3" Grid.Column="3" Click="Button_Click">?</Button>
<Button Grid.Row="3" Grid.Column="4" Click="Button_Click">√</Button>
<!--第3行按键-->
<Button Grid.Row="4" Click="Button_Click">7</Button>
<Button Grid.Row="4" Grid.Column="1" Click="Button_Click">8</Button>
<Button Grid.Row="4" Grid.Column="2" Click="Button_Click">9</Button>
<Button Grid.Row="4" Grid.Column="3" Click="Button_Click">/</Button>
<Button Grid.Row="4" Grid.Column="4" Click="Button_Click">%</Button>
<!--第4行按键-->
<Button Grid.Row="5" Click="Button_Click">4</Button>
<Button Grid.Row="5" Grid.Column="1" Click="Button_Click">5</Button>
<Button Grid.Row="5" Grid.Column="2" Click="Button_Click">6</Button>
<Button Grid.Row="5" Grid.Column="3" Click="Button_Click">*</Button>
<Button Grid.Row="5" Grid.Column="4" Click="Button_Click">1/x</Button>
<!--第5行按键-->
<Button Grid.Row="6" Click="Button_Click">1</Button>
<Button Grid.Row="6" Grid.Column="1" Click="Button_Click">2</Button>
<Button Grid.Row="6" Grid.Column="2" Click="Button_Click">3</Button>
<Button Grid.Row="6" Grid.Column="3" Click="Button_Click">-</Button>
<Button Grid.Row="6" Grid.Column="4" Grid.RowSpan="2" VerticalAlignment="Stretch" Click="Button_Click">=</Button>
<!--第6行按键-->
<Button Grid.Row="7" Grid.ColumnSpan="2" VerticalAlignment="Stretch" Click="Button_Click"></Button>
<Button Grid.Row="7" Grid.Column="2" Click="Button_Click">.</Button>
<Button Grid.Row="7" Grid.Column="3" Click="Button_Click">+</Button>

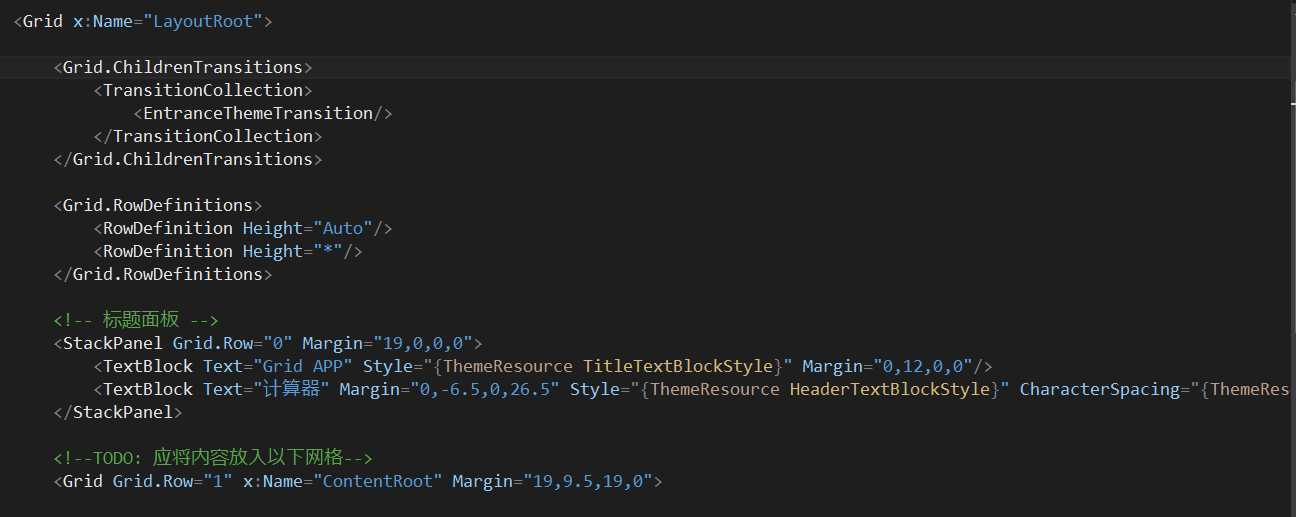
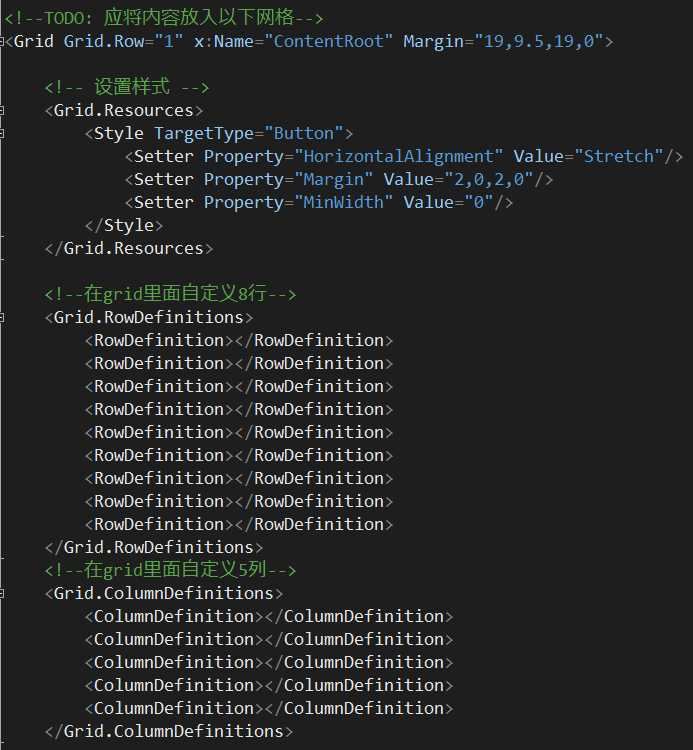
<!--TODO: 应将内容放入以下网格-->
<Grid Grid.Row="1" x:Name="ContentRoot" Margin="19,9.5,19,0">
<!-- 设置样式 -->
<Grid.Resources>
<Style TargetType="Button">
<Setter Property="HorizontalAlignment" Value="Stretch"/>
<Setter Property="Margin" Value="2,0,2,0"/>
<Setter Property="MinWidth" Value="0"/>
</Style>
</Grid.Resources>
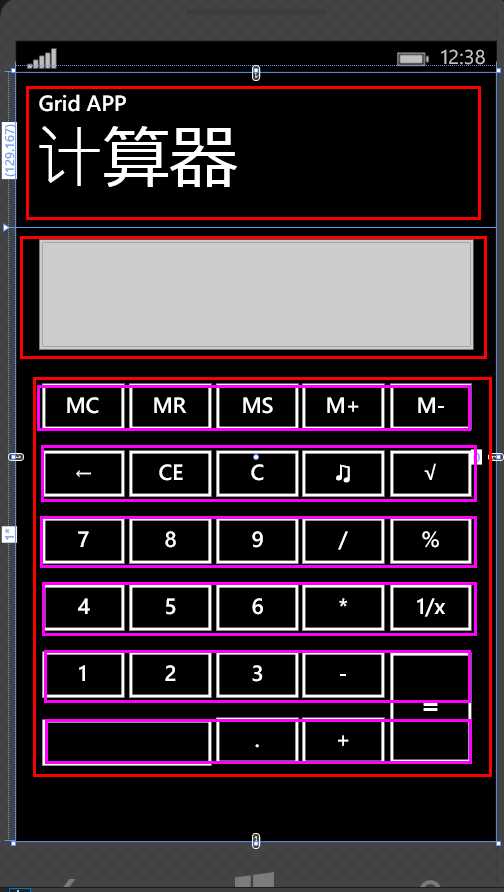
<!--在grid里面自定义8行-->
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<!--在grid里面自定义5列-->
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<!--输出框-->
<TextBox x:Name="RLog" Grid.Row="0" Grid.RowSpan="2" VerticalAlignment="Stretch" Grid.ColumnSpan="5" Margin="0,0,0,20"></TextBox>
<!--第1行按键-->
<Button Grid.Row="2" Click="Button_Click">MC</Button>
<Button Grid.Row="2" Grid.Column="1" Click="Button_Click">MR</Button>
<Button Grid.Row="2" Grid.Column="2" Click="Button_Click">MS</Button>
<Button Grid.Row="2" Grid.Column="3" Click="Button_Click">M+</Button>
<Button Grid.Row="2" Grid.Column="4" Click="Button_Click">M-</Button>
<!--第2行按键-->
<Button Grid.Row="3" Click="Button_Click">←</Button>
<Button Grid.Row="3" Grid.Column="1" Click="Button_Click">CE</Button>
<Button Grid.Row="3" Grid.Column="2" Click="Button_Click">C</Button>
<Button Grid.Row="3" Grid.Column="3" Click="Button_Click">?</Button>
<Button Grid.Row="3" Grid.Column="4" Click="Button_Click">√</Button>
<!--第3行按键-->
<Button Grid.Row="4" Click="Button_Click">7</Button>
<Button Grid.Row="4" Grid.Column="1" Click="Button_Click">8</Button>
<Button Grid.Row="4" Grid.Column="2" Click="Button_Click">9</Button>
<Button Grid.Row="4" Grid.Column="3" Click="Button_Click">/</Button>
<Button Grid.Row="4" Grid.Column="4" Click="Button_Click">%</Button>
<!--第4行按键-->
<Button Grid.Row="5" Click="Button_Click">4</Button>
<Button Grid.Row="5" Grid.Column="1" Click="Button_Click">5</Button>
<Button Grid.Row="5" Grid.Column="2" Click="Button_Click">6</Button>
<Button Grid.Row="5" Grid.Column="3" Click="Button_Click">*</Button>
<Button Grid.Row="5" Grid.Column="4" Click="Button_Click">1/x</Button>
<!--第5行按键-->
<Button Grid.Row="6" Click="Button_Click">1</Button>
<Button Grid.Row="6" Grid.Column="1" Click="Button_Click">2</Button>
<Button Grid.Row="6" Grid.Column="2" Click="Button_Click">3</Button>
<Button Grid.Row="6" Grid.Column="3" Click="Button_Click">-</Button>
<Button Grid.Row="6" Grid.Column="4" Grid.RowSpan="2" VerticalAlignment="Stretch" Click="Button_Click">=</Button>
<!--第6行按键-->
<Button Grid.Row="7" Grid.ColumnSpan="2" VerticalAlignment="Stretch" Click="Button_Click"></Button>
<Button Grid.Row="7" Grid.Column="2" Click="Button_Click">.</Button>
<Button Grid.Row="7" Grid.Column="3" Click="Button_Click">+</Button>
</Grid>







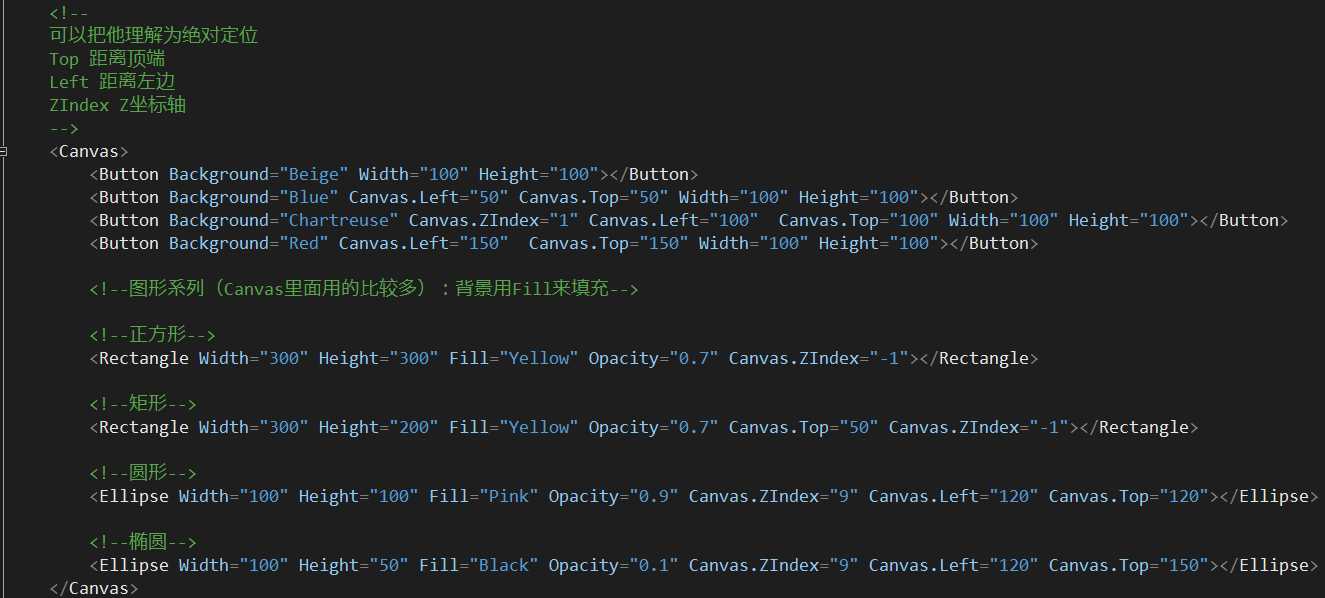
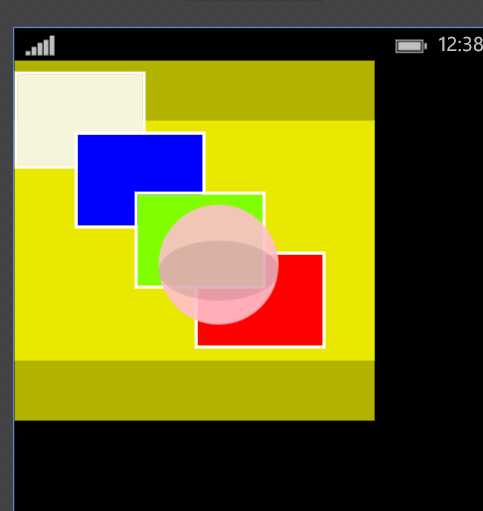
<!-- 可以把他理解为绝对定位 Top 距离顶端 Left 距离左边 ZIndex Z坐标轴 --> <Canvas> <Button Background="Beige" Width="100" Height="100"></Button> <Button Background="Blue" Canvas.Left="50" Canvas.Top="50" Width="100" Height="100"></Button> <Button Background="Chartreuse" Canvas.ZIndex="1" Canvas.Left="100" Canvas.Top="100" Width="100" Height="100"></Button> <Button Background="Red" Canvas.Left="150" Canvas.Top="150" Width="100" Height="100"></Button> <!--图形系列(Canvas里面用的比较多):背景用Fill来填充--> <!--正方形--> <Rectangle Width="300" Height="300" Fill="Yellow" Opacity="0.7" Canvas.ZIndex="-1"></Rectangle> <!--矩形--> <Rectangle Width="300" Height="200" Fill="Yellow" Opacity="0.7" Canvas.Top="50" Canvas.ZIndex="-1"></Rectangle> <!--圆形--> <Ellipse Width="100" Height="100" Fill="Pink" Opacity="0.9" Canvas.ZIndex="9" Canvas.Left="120" Canvas.Top="120"></Ellipse> <!--椭圆--> <Ellipse Width="100" Height="50" Fill="Black" Opacity="0.1" Canvas.ZIndex="9" Canvas.Left="120" Canvas.Top="150"></Ellipse> </Canvas>
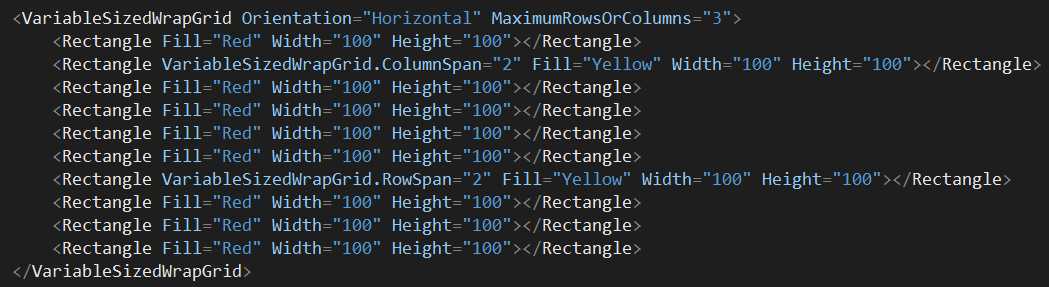
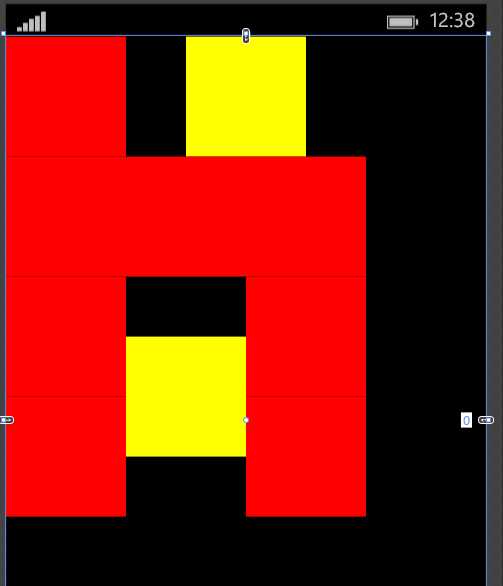
4.布局控件 - VariableSizedWrapGrid



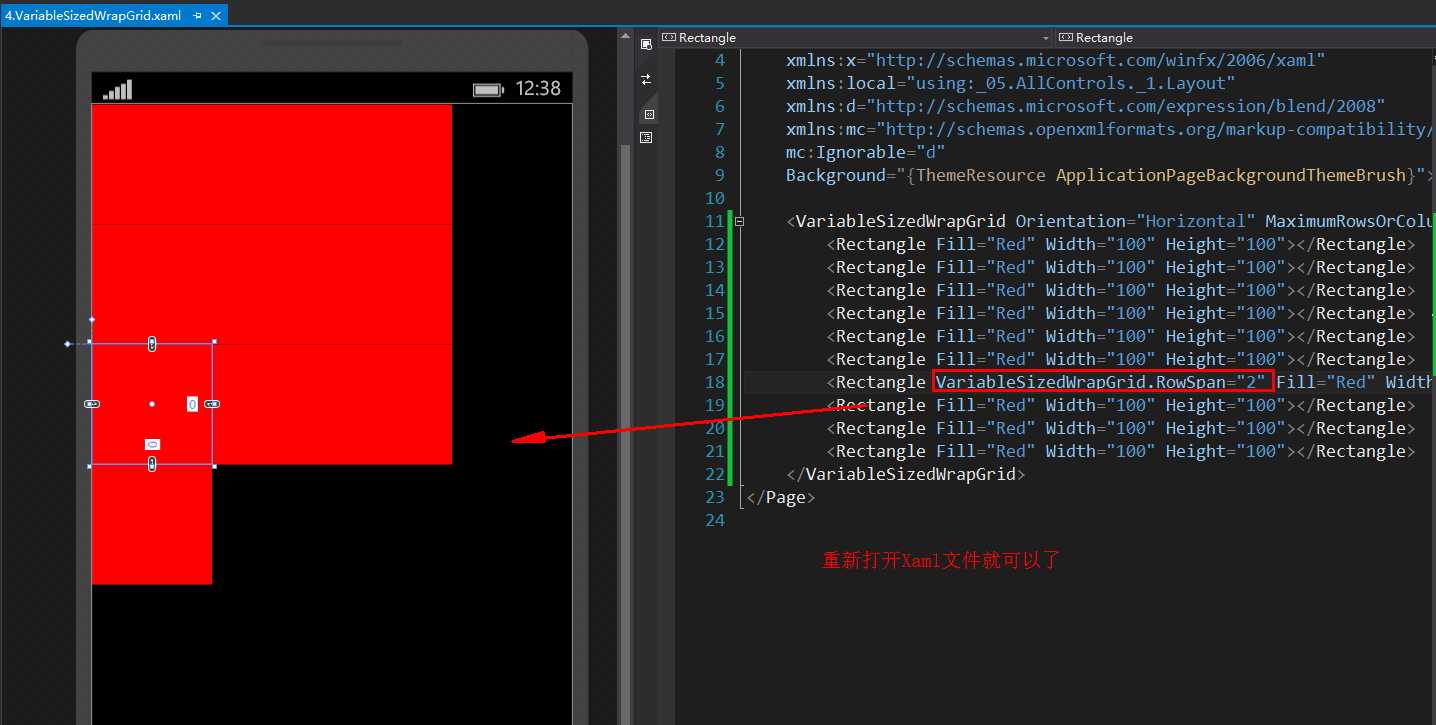
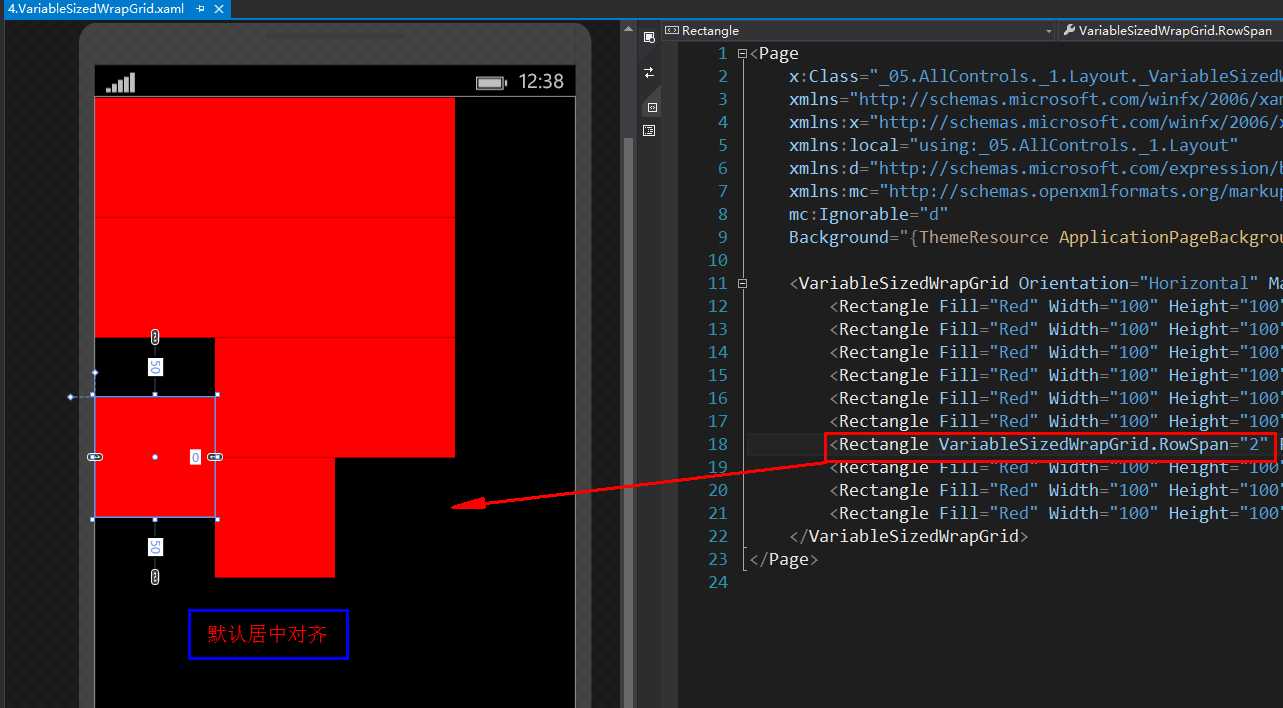
<Page x:Class="_05.AllControls._1.Layout._VariableSizedWrapGrid" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:_05.AllControls._1.Layout" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <VariableSizedWrapGrid Orientation="Horizontal" MaximumRowsOrColumns="3"> <Rectangle Fill="Red" Width="100" Height="100"></Rectangle> <Rectangle VariableSizedWrapGrid.ColumnSpan="2" Fill="Yellow" Width="100" Height="100"></Rectangle> <Rectangle Fill="Red" Width="100" Height="100"></Rectangle> <Rectangle Fill="Red" Width="100" Height="100"></Rectangle> <Rectangle Fill="Red" Width="100" Height="100"></Rectangle> <Rectangle Fill="Red" Width="100" Height="100"></Rectangle> <Rectangle VariableSizedWrapGrid.RowSpan="2" Fill="Yellow" Width="100" Height="100"></Rectangle> <Rectangle Fill="Red" Width="100" Height="100"></Rectangle> <Rectangle Fill="Red" Width="100" Height="100"></Rectangle> <Rectangle Fill="Red" Width="100" Height="100"></Rectangle> </VariableSizedWrapGrid> </Page>
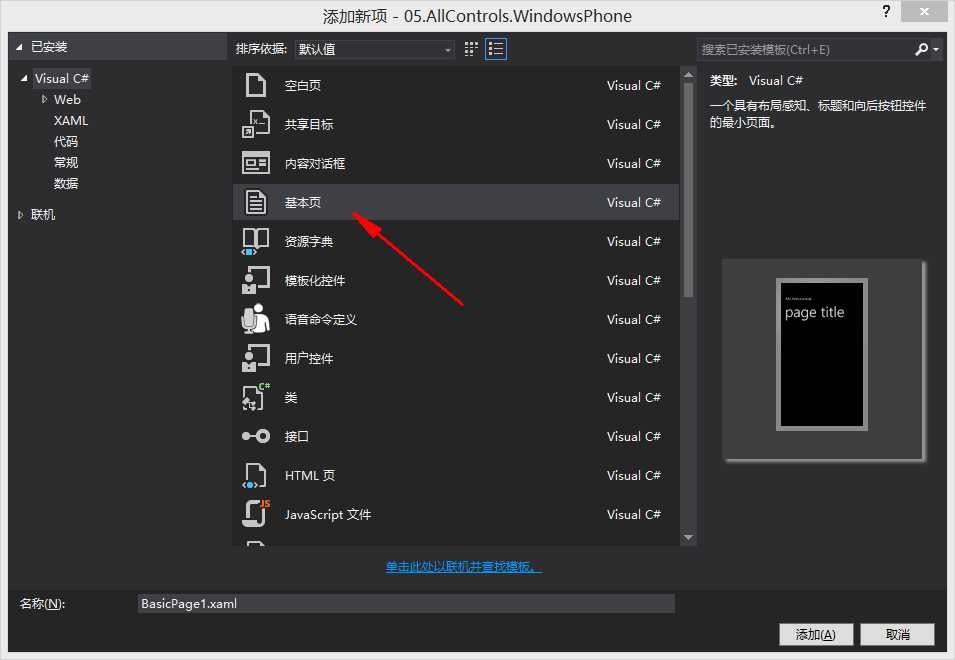
注意:如果发现打完代码没反应==>按图示操作:


07.移动先行之谁主沉浮----控件之轮流轰炸——布局类控件
标签:
原文地址:http://www.cnblogs.com/dunitian/p/4877244.html