标签:
注:本文是基于手机端 Hybrid APP 讨论,而不是普通的PC端网页 >>
之前的页面跳转方式:
比如有这两个页面:A.html B.html, A B 是纯HTML实现,没有采用其他UI框架
A-->B 的跳转方式为 location.href="B.html";
效果:闪屏刷新,用户体验太差
目前的实现方式:
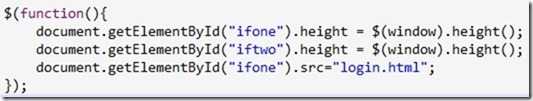
定义一个母页面里面包含两个iframe用来加载A、B等html页面: _ghost.html:
html:
js:
 母页面初始化的时候获取手机屏幕宽高度给iframe,并且给第一个iframe设置内容
母页面初始化的时候获取手机屏幕宽高度给iframe,并且给第一个iframe设置内容
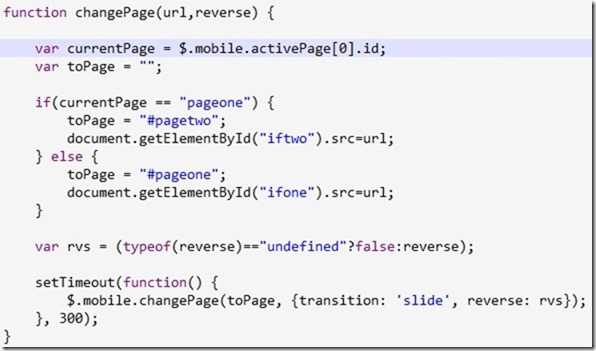
页面切换方法:
 页面切换即显示或隐藏两个iframe,这里引用jqm里面的changPage方法来实现页面平滑切换,当然是用其他方式也可以实现,比如用jquery的animation动画效果,下述问题与这里是否采用jqm无关,已验证
页面切换即显示或隐藏两个iframe,这里引用jqm里面的changPage方法来实现页面平滑切换,当然是用其他方式也可以实现,比如用jquery的animation动画效果,下述问题与这里是否采用jqm无关,已验证
至此,页面的平滑切换效果实现好了!
细节问题(未解决):
A.html页面有绑定一个系统返回键的事件,在A.js里面定义
document.addEventListener("backbutton", eventBackButton, false); // backbutton事件是cordova.js框架提供的
function eventBackButton() {
MyApp.showFloatMsg(‘再按一次退出程序.‘);
。。。
}
所以在A.html第一次加载到iframe里面之后点击返回键会提示“再按一次退出程序”,到这一步是正常的
-----------------------------分割,下面问题出现-------------------------------
从A.html --> B.html (通过上述changePage方法),到了B.html点击返回键,没有效果,返回事件失效
当然如果在A-->B 的时候 把backbutton事件移除,则到了B.html点击返回键,可以正常返回到A.html,但是A.js未执行,而且在A.html上继续点返回键又回到B.html,接着如果继续按返回键,则:-->A-->退出
-----------------------------分割,说明----------------------------------------
以上的修改都是尽最大可能不修改A.html A.js B.html B.js的内容为前提,因为类似AB 大概有1百多个页面
标签:
原文地址:http://www.cnblogs.com/jager/p/4930414.html