标签:
以前一直对于jquery感到很畏惧,最近做点击图表变色,将其他元素图片复位的小需求,总结了一下一点小心得。
主要两点是:1、将所有兄弟元素的样式设置为一样,对于子元素的遍历;
2、对于特殊不需要变化的兄弟元素的排除;
如下,对所有兄弟元素的样式设置为一样用过有两种方法:

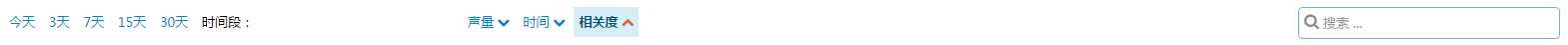
1 <div class="paneltime"> 2 <ul > 3 <li><a>今天</a></li> 4 <li><a>3天</a></li> 5 <li class="active"><a>7天</a></li> 6 <li><a>15天</a></li> 7 <li><a>30天</a></li> 8 <li>时间段:</li> 9 <li style="margin-left:200px;" ordertype="desc"><a>声量 <i class="icon-chevron-down"></i></a></li> 10 <li ordertype="desc"><a>时间 <i class="icon-chevron-down"></i></a></li> 11 <li ordertype="desc"><a>相关度 <i class="icon-chevron-down"></i></a></li> 12 <li class="pull-right"> 13 <div class="panel-search bgwhite" id="panel-search"> 14 <form class="form-search"> 15 <span class="input-icon"> 16 <input type="text" placeholder="搜索 ..." class="panel-search-input" id="panel-search-input" autocomplete="off" /> 17 <i class="icon-search nav-search-icon"></i> 18 </span> 19 </form> 20 </div> 21 </li> 22 </ul> 23 24 </div> 25
1.1、遍历子元素:
$(".paneltime li").click(function(){
var liParent = $(this).parent();
var brother = liParent.children();
var orderType = $(this).attr(‘orderType‘);
brother.each(function(index){
$(this).removeClass(‘active‘);
})
$(this).addClass(‘active‘);
});
1.2、后来发现不需要遍历的:
brother.removeClass(‘active‘);
$(this).addClass(‘active‘);
2.排除最后的那个搜索图标<i class="icon-search nav-search-icon"></i>,不需要变化,不排除就会变为箭头
brother.find(‘i:not([class="icon-search nav-search-icon"])‘).attr(‘class‘,‘icon-chevron-down‘)
$(this).find(‘i:not([class="icon-search nav-search-icon"])‘).attr(‘class‘,‘icon-chevron-up red‘);

1 <script type="text/javascript"> 2 //更改当前标签的背景色 3 4 $(".paneltime li").click(function(){ 5 6 var liParent = $(this).parent(); 7 var brother = liParent.children(); 8 9 var orderType = $(this).attr(‘orderType‘); 10 if(orderType=="desc") 11 { 12 brother.each(function(index){ 13 $(this).removeClass(‘active‘); 14 }) 15 $(this).addClass(‘active‘); 16 $(this).attr(‘orderType‘,‘asc‘); 17 brother.find(‘i:not([class="icon-search nav-search-icon"])‘).attr(‘class‘,‘icon-chevron-down‘) 18 $(this).find(‘i:not([class="icon-search nav-search-icon"])‘).attr(‘class‘,‘icon-chevron-up red‘); 19 } 20 else if(orderType=="asc") 21 { 22 brother.each(function(index){ 23 $(this).removeClass(‘active‘); 24 }) 25 $(this).addClass(‘active‘); 26 $(this).attr(‘orderType‘,‘desc‘); 27 brother.find(‘i:not([class="icon-search nav-search-icon"])‘).attr(‘class‘,‘icon-chevron-down‘); 28 $(this).find(‘i:not([class="icon-search nav-search-icon"])‘).attr(‘class‘,‘icon-chevron-down red‘); 29 } 30 else 31 { 32 brother.removeClass(‘active‘); 33 $(this).addClass(‘active‘); 34 } 35 }); 36 </script>
不排除导致的错误:

排除后搜索按钮不会变化:

-----------------------------------------------------------------------------------------------------------------------------------151102---
jQuery改变兄弟元素样式,及:not([class="allclassname"])筛选小结
标签:
原文地址:http://www.cnblogs.com/mxh1099/p/4931041.html