标签:
有时候,我们需要设计这样一个界面,外面有一个列表,当我们点击其中列表中的某个条目时,就会展开这个条目,出现一个新的列表。比如下图:(程序运行的效果图,在这里贴出来)

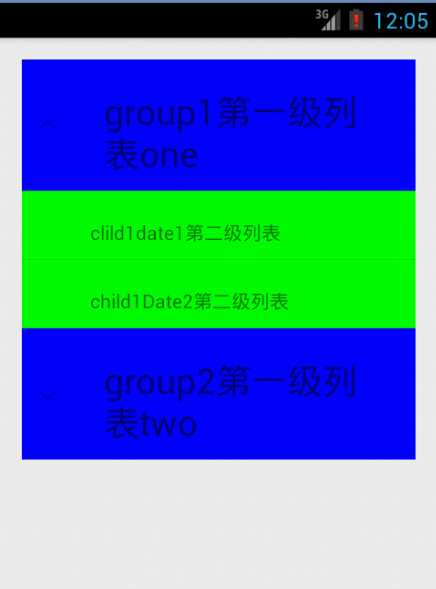
当我们点击第一项时,视图变为:

------------------------------------------------------------------------------------------------------------------------------
为了实现这样的效果,需要定义三个布局,包括显示的main_activity(主布局),group(第一级列表布局),child(第二级列表布局),下面贴代码,解释都在注释里面:
main_activity:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.expandlistaacitvity.MainActivity" > <!-- android文档中要求ExpandableListView的id必须为list,否则会抛出错误,有兴趣的可以试试 #ff0000 为红色 drawSelectorOntop=false是设置当你选中某一项时,任能清楚显示当前项(我试了试好像没有什么改变。。。。)--> <ExpandableListView android:id="@android:id/list" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:drawSelectorOnTop="false"/> <!-- 当上面没有数据可以显示时,就会显示这个TextView。这个id也规定必须用empty,否者前面的话就没作用了 --> <TextView android:id="@android:id/empty" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ff0000" android:text="no data" /> </LinearLayout>
group.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <!-- 这个是定义的第一级列表的布局 #0000ff是深青色 --> <TextView android:id="@+id/groupTo" android:layout_height="match_parent" android:layout_width="match_parent" android:background="#0000ff" android:paddingTop="20dp" android:paddingLeft="60dp" android:paddingBottom="10dp" android:textSize="26sp" android:text="no data"/> </LinearLayout>
child.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="5dp" android:orientation="vertical" > <!-- 这里定义的是列表中的第二级列表 ,当没有数据时,显示no data--> <TextView android:id="@+id/childTo" android:layout_height="match_parent" android:layout_width="match_parent" android:paddingTop="20dp" android:paddingLeft="50dp" android:paddingBottom="10dp" android:background="#00ff00" android:text="no data"/> </LinearLayout>
接下来是主活动了,同样解释在代码里:
package com.example.expandlistaacitvity; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import android.app.ExpandableListActivity; import android.os.Bundle; import android.widget.SimpleExpandableListAdapter; public class MainActivity extends ExpandableListActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //定义两个一级条目 List<Map<String, String>> groups = new ArrayList<Map<String,String>>(); Map<String, String> group1 = new HashMap<String, String>(); group1.put("group", "group1第一级列表one"); groups.add(group1); Map<String,String> group2 = new HashMap<String, String>(); group2.put("group", "group2第一级列表two"); groups.add(group2); //定义一个list,里面存放的是第一个一级条目中的二级条目 List<Map<String, String>> child1 = new ArrayList<Map<String,String>>(); Map<String, String> child1Date1 = new HashMap<String, String>(); child1Date1.put("child", "clild1date1第二级列表"); child1.add(child1Date1); Map<String, String> child1Date2 = new HashMap<String, String>(); child1Date2.put("child", "child1Date2第二级列表"); child1.add(child1Date2); //定义一个List,为第二个一级条目的二级条目 List<Map<String, String>> child2 = new ArrayList<Map<String,String>>(); Map<String, String> child2Date1 = new HashMap<String, String>(); child2Date1.put("child", "child222Date1第二级列表"); child2.add(child2Date1); //将两个二级条目放入到list中 List<List<Map<String, String>>> childs = new ArrayList<List<Map<String,String>>>(); childs.add(child1); childs.add(child2); /* * 1.上下文 * 2.一级列表的数据,包含各个group * 3.指定一级列表的布局 * 4.指定一级列表的key * 5.指定一级条目的控件显示的id * 下面同上 */ SimpleExpandableListAdapter simpleExpandableListAdapter = new SimpleExpandableListAdapter (this, groups, R.layout.group,new String[]{"group"}, new int[]{R.id.groupTo}, childs,R.layout.child,new String[]{"child"},new int[]{R.id.childTo} ); setListAdapter(simpleExpandableListAdapter); } }
android 之 ExpandableListView列表中的列表
标签:
原文地址:http://www.cnblogs.com/mercuryli/p/4931267.html