标签:
前面我们简单的了解了盒子模型,这里我们就不复习了哈。有什么不清楚的去看我的上一篇博文。其实说定位之前大家一定要先理解一个东西:文档流,那什么是文档流?和文档有关系吗?是dom树吗?
这一对的问题我们应该怎么解决。还没有开始定位啊......应该怎么办了?
文档流:其实文档大家知道吗?如果是

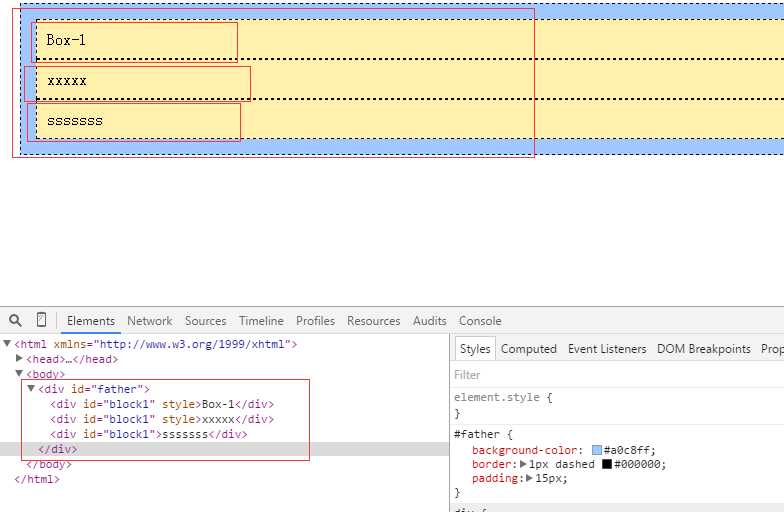
大家看看这个东西其他他就是一个普通流。HTML里面的写法就是从上到下,从左到右的排版布局。每个非浮动块级元素都独占一行,从上到下排列, 内联元素则从左到右排列。如果当前行不能排列下来,则另一起一行然后浮动排列。大家知道文档流后对于后面的定位可能理解起来就更容易。
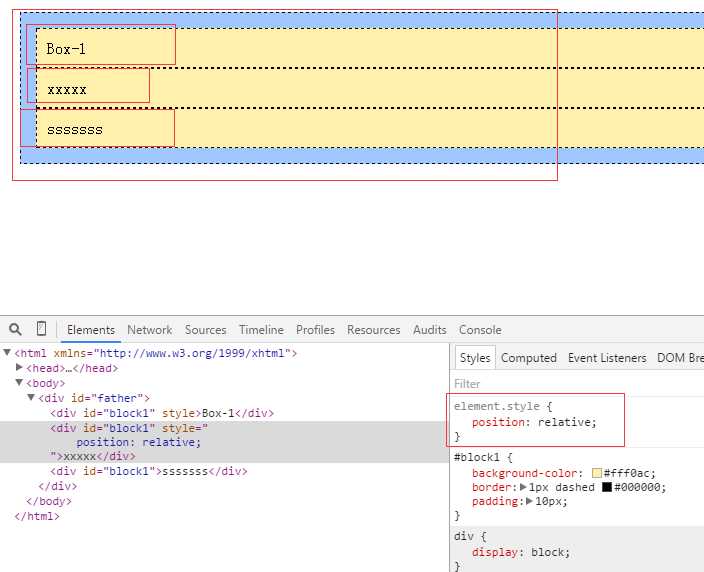
相对定位:相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。

其实我们发现任何的变化?你说这个有什么意思啊?如果我们设置了left
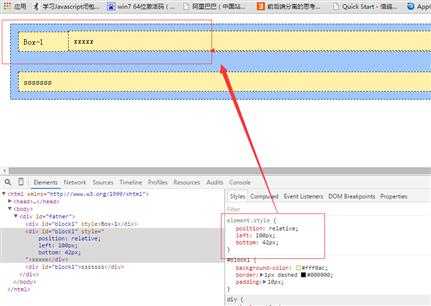
我去发生变化了啊。好开心?我们完成可以使用这个来进行tab菜单的居中。好开心。他脱离了文档流?你们看出来他脱出文档流了吗?回答肯定是没有,完全不知这个是什么东西啊。这个是什么东西。还有相对定位是怎么相对的,这个对象是什么?(相对定位就是相对于他原来的位置)还有就是为什么第三个div没有发生变化。按照道理来说他应该替换原来的东西。怎么没有?现在就到我们重点要相对定位的特点:relative会导致自身位置的相对变化,而不会影响其他元素的位置、大小的变化。这是relative的要点之一。还有第二个要点,就是relative产生一个新的定位上下文。
定位上下文?
其实就是总结为一句话:relative元素的定位永远是相对于元素自身位置的,和其他元素没关系,也不会影响其他元素。
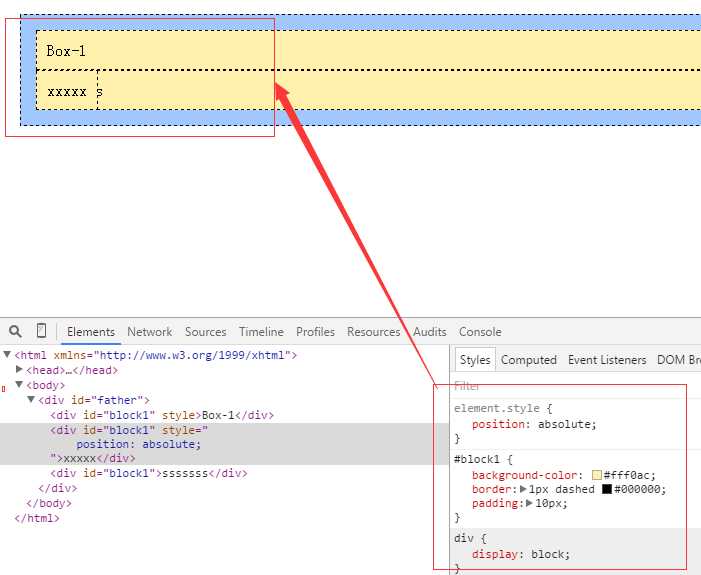
绝对定位:绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。

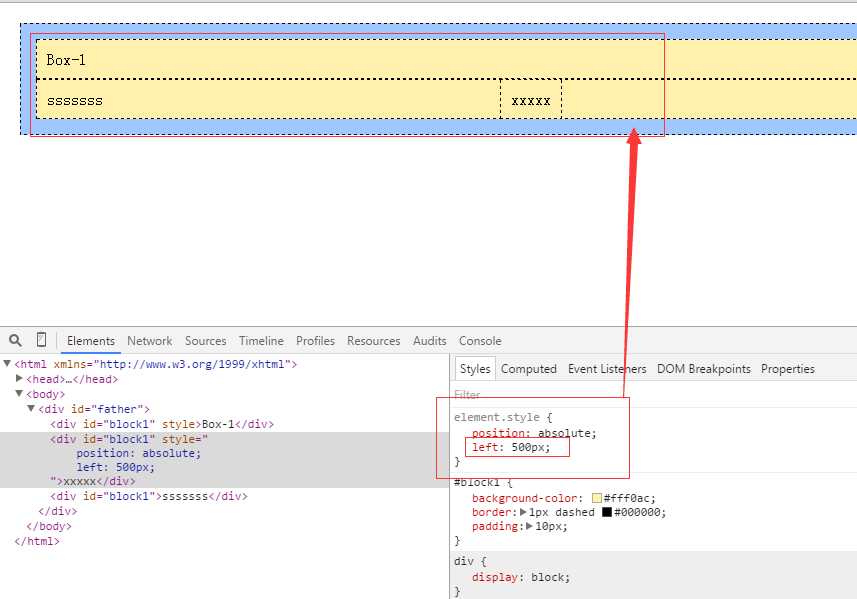
特点:absolute元素脱离了文档结构。和relative不同,其他三个元素的位置重新排列了。只要元素会脱离文档结构,它就会产生破坏性,导致父元素坍塌。(此时你应该能立刻想起来,float元素也会脱离文档结构)虽然absolute元素脱离了文档结构,但是它的位置并没有发生变化,还是老老实实的呆在它原本的位置,因为我们此时没有设置top、left的值。absolute元素会悬浮在页面上方,会遮挡住下方的页面内容。最后,通过给absolute元素设置top、left值,可自定义其内容,这个都是平时比较常用的了。这里需要注意的是,设置了top、left值时,元素是相对于最近的定位上下文来定位的,而不是相对于浏览器定位。

这个里面需要注意一点的就是 :absolute的定位相对于前两者要复杂许多。如果为absolute设置了top、left,浏览器会根据什么去确定它的纵向和横向的偏移量,答案是浏览器会递归查找该元素的所有父元素,如果找到一个设置了position:relative/absolute/fixed的元素,就以该元素为基准定位,如果没找到,就以浏览器边界定位。一句话就是找他爸是有(position:relative/absolute/fixed)的元素
参看:http://www.w3school.com.cn/css/css_positioning_absolute.asp
http://www.cnblogs.com/wangfupeng1988/p/4322680.html
标签:
原文地址:http://www.cnblogs.com/linfangshuhellowored/p/4931710.html