标签:
1.【弹性盒模型Flexbox】,最大的特性在于,能够动态修改子元素的宽度和高度,以满足在不同尺寸屏幕下的恰当布局。
flex-direction:row | row-reverse | column | column-reverse /*设置主轴方向,确定弹性子元素排列方式*/ flex-wrap: nowrap | wrap | warp-reverse /* 设置弹性子元素超出弹性容器范围时是否换行 */ flex-flow: [flex-direction]||[flex-wrap] /* 复合属性(flex-direction和flex-wrap),设置弹性子元素排列方式 */ justify-content: flex-start | flex-end | center | space-between | space-around /* 设置弹性子元素在主轴上的对齐方式 */ align-items: flex-start|flex-end|center|baseline|stretch /* 设置弹性子元素侧轴上的对齐方式 */ align-content:flex-start|flex-end|center|space-between|space-around /* 侧轴有空白且有多行时,设置弹性子元素侧轴上的对齐方式 */ order:<integer> /* 设置弹性子元素的顺序,数值小的排在前面,可以为负值。 */ flex-grow:<number> /* 设置弹性子元素的扩展比率,不允许为负值,默认值0 */ flex-shrink:<number> /* 设置弹性子元素的收缩比率,不允许为负值,默认值1 */ flex-basis:<length>|<percentage>|auto /* 设置弹性子元素的伸缩基准值,不允许为负值 */
代码示例:采用弹性盒模型实现菜单项目

<ul class="menu"> <li><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">JavaScript</a></li> <li><a href="#">Sass</a></li> <li><a href="#">Ruby</a></li> <li><a href="#">Mongo</a></li> </ul> …… /* * 移动优先原则,优先实现小屏幕下的布局 * 使用颜色,#39ADD1 #3079AB #982551 #E15258 #CC6699 #52AC43 * */ .menu { list-style-type: none; padding: 0; margin: 0; display: flex; /* 启用弹性盒 */ flex-flow: row wrap; } .menu li { height: 40px; text-align: center; line-height: 40px; flex: 1 1 100%; /*初始布局方式*/ } .menu li:nth-child(1) { background-color: #39ADD1; } .menu li:nth-child(2) { background-color: #3079AB; } .menu li:nth-child(3) { background-color: #982551; } .menu li:nth-child(4) { background-color: #E15258; } .menu li:nth-child(5) { background-color: #CC6699; } .menu li:nth-child(6) { background-color: #52AC43; } .menu li a { color: #fff; text-decoration: none; } @media (min-width:480px) { .menu li { flex: 1 1 50%; } } @media (min-width:768px) { .menu { flex-flow: row nowrap; } }
2.【多列属性详解】

代码示例:图片瀑布流的实现

/* 图片瀑布流的实现 */ <!-- emmet简写html h1{图片瀑布流}+ul.picC>li*18>img[src="img/$.jpg"] --> <h1> 图片瀑布流</h1> <ul class="picC"> <li> <img src="img/1.jpg" /></li> <li> <img src="img/2.jpg" /></li> <li> <img src="img/3.jpg" /></li> <li> <img src="img/4.jpg" /></li> <li> <img src="img/5.jpg" /></li> <li> <img src="img/6.jpg" /></li> <li> <img src="img/7.jpg" /></li> <li> <img src="img/8.jpg" /></li> <li> <img src="img/9.jpg" /></li> <li> <img src="img/10.jpg" /></li> <li> <img src="img/11.jpg" /></li> <li> <img src="img/12.jpg" /></li> <li> <img src="img/13.jpg" /></li> <li> <img src="img/14.jpg" /></li> <li> <img src="img/15.jpg" /></li> <li> <img src="img/16.jpg" /></li> <li> <img src="img/17.jpg" /></li> <li> <img src="img/18.jpg" /></li> </ul> …… /* 图片瀑布流的实现 */ h1 { width: 100%; height: 50px; margin: 0; text-align: center; line-height: 50px; background-color: #fff; box-shadow: 0 2px 6px 0 raba(0,0,0,.5); position: fixed; left: 0; top: 0; } .picC { width: 90%; margin: 50px auto; -webkit-column-count: 4; -moz-column-count: 4; column-count: 4; -webkit-column-gap: 20px; -moz-column-gap: 20px; column-gap: 20px; list-style-type: none; } .picC li { margin-top: 10px; }
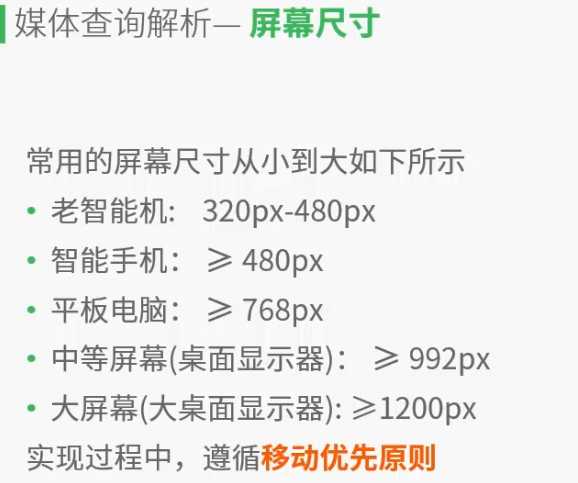
3.【媒体查询解析】
方式1:
<link rel="Stylesheet" media="(max-width:800px)" href="example.css" />
方式2:
@media (max-width:600px) { .facet_sidebar { display: none; } }





4.【响应式表格项目实战】
5.【响应式图片项目实战】
转自 极客学院。
标签:
原文地址:http://www.cnblogs.com/crayonchen/p/4932178.html