标签:
本文记录 prototype constructor 实现javascript继承。
//1:object 对象
//2:function 对象
//2:function Prototype 模式
//拷贝,深拷贝和浅拷贝
//prototype constructor 方式 ,改变原型,定向构造函数
直接上代码,
<html> <head> <meta charset="utf-8" /> <title>JS OO</title> <meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta content="telephone=no" name="format-detection" /> <meta name="apple-mobile-web-app-capable" content="yes" /> </head> <body> <script> //1:object 对象 //2:function 对象 //2:function Prototype 模式 //拷贝,深拷贝和浅拷贝 //prototype constructor 方式 ,改变原型,定向构造函数 function person(name,sex){ this.name=name; this.sex= sex; } person.constructor={}; person.prototype={ getName:function(){ return this.name; }, getSex:function(){ return this.sex; }, age:19 } //哪国人对象 function nationer(name,sex,nation){ this.name=name; this.sex=sex; this.nation=nation; } nationer.prototype=new person(); nationer.prototype.constructor=nationer; nationer.prototype.getNation=function(){ return this.nation; } //哪国哪省人 function proviceor(name,sex,nation,provice){ this.name=name; this.sex=sex; this.nation=nation; this.provice=provice; } proviceor.prototype=new nationer(); proviceor.prototype.constructor=proviceor; proviceor.prototype.getProvice=function(){ return this.provice; } var hb = new proviceor(‘zc‘,‘male‘,‘china‘,‘hb‘); </script> </body> </html>
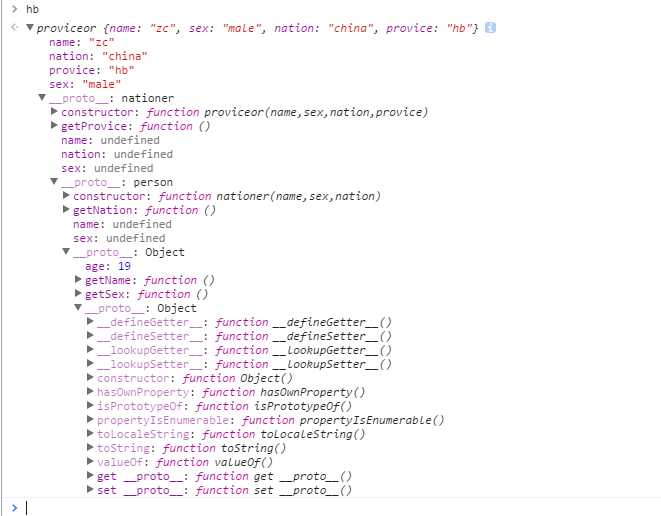
结构:

标签:
原文地址:http://www.cnblogs.com/jmzs/p/4932413.html