标签:
1.bower
(注:本章实践是在ASP.NET5 Empty Web项目中)
添加bower.json后,更改一下载安装包的保存路径,通过.bowerrc这个文件修改为:
{ "directory": "bower_components" }
然后再修改project.json中:
"exclude": [ //...... "bower_components" ],
假如想下载jquery安装包,只需要在bower.json配置:
"dependencies": { "jquery": "^2.1.4" }
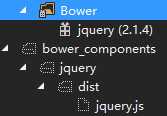
此时项目结构:

是不是下载安装包很Easy?呵呵!可是MVC6要求静态文件使用需要放在wwwroot目录下的。
复制过去,当然可以。我们还是通过任务管理器来安排任务,不是更好吗?
2.gulp复制文件
gulp属于npm插件。添加package.json后,配置gulp安装:
"devDependencies": { "gulp": "^3.9.0" }
再添加gulpfile.js,其代码:
var gulp = require(‘gulp‘), project = require("./project.json"); var paths = { webroot: "./" + project.webroot + "/", bower: "./bower_components/", lib: "./" + project.webroot + "/lib/" }; gulp.task(‘copy‘, function () { var bower = { //复制需要的文件到wwwroot/lib下 "jquery": "jquery/dist/jquery*.{js,map}" } for (var destinationDir in bower) { gulp.src(paths.bower + bower[destinationDir]) .pipe(gulp.dest(paths.lib + destinationDir)); } });
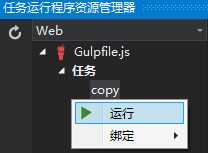
打开任务管理器,执行运行或绑定任务执行:

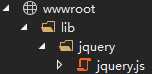
这时wwwroot目录:

3.gulp压缩css
在生产环境中,部署css,通常去掉空格,换行,注释来缩小文件尺寸。该如何压缩css文件?
打开package.json,配置安装:
"devDependencies": { "gulp": "^3.9.0", "gulp-cssmin": "^0.1.7", "gulp-rename": "^1.2.2" }
gulpfile.js修改:
var gulp = require(‘gulp‘), cssmin = require("gulp-cssmin"),/*压缩css*/ rename = require(‘gulp-rename‘);/*重命名*/ project = require("./project.json"); var paths = { webroot: "./" + project.webroot + "/", bower: "./bower_components/", lib: "./" + project.webroot + "/lib/" }; paths.css = paths.webroot + "css/*.css"; paths.minCss = paths.webroot + "css"; // #region 压缩css,并命名 gulp.task("min:css", function () { gulp.src(paths.css).pipe(cssmin()) .pipe(rename({ suffix: ‘.min‘ })) .pipe(gulp.dest(paths.minCss)); }); // #endregion // #region 复制文件 gulp.task(‘copy‘, function () { var bower = { //复制需要的文件到wwwroot/lib下 "jquery": "jquery/dist/jquery*.{js,map}" } for (var destinationDir in bower) { gulp.src(paths.bower + bower[destinationDir]) .pipe(gulp.dest(paths.lib + destinationDir)); } }); // #endregion
演示结果,就不截图啦!
3.小结
通过以上举例安装和配置gulp插件,希望你能举一反三啦!
其实并不难的,参看插件官方说明即可。
ASP.NET5+EntityFramework7(二):前端工具
标签:
原文地址:http://www.cnblogs.com/givecase/p/4930213.html