标签:
jQuery内容过滤器
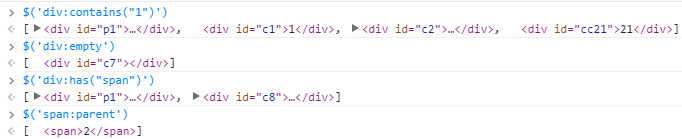
<h1>this is h1</h1> <div id="p1"> <h2>this is h2</h2> <input type="text" > <div id="c1">1</div> <div id="c2">2 <div id="cc21">21</div> <div id="cc22">22</div> <div id="cc23">23</div> </div> <div id="c3">3</div> <div id="c4">d4</div> <div id="c5">d5</div> <div id="c6"> </div><!-- 有一个空格:empty就找不到了 --> <div id="c7"></div> <div id="c71"><!-- 这种情况:empty也找不到 --></div> <div id="c8"><span></span><span>2</span></div> </div>

标签:
原文地址:http://www.cnblogs.com/stono/p/4933171.html