标签:
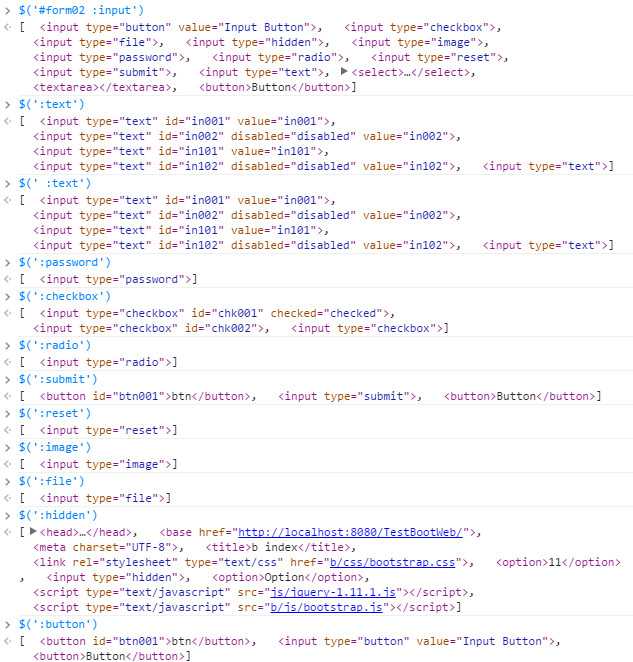
jQuery表单选择器
<div id="p1" attr="p1"> <input type="text" id="in001" value="in001"> <input type="text" id="in002" disabled="disabled" value="in002"> <input type="checkbox" id="chk001" checked="checked" > <input type="checkbox" id="chk002" > <select id="slt001"> <option>11</option> </select> <select id="slt002" multiple="multiple" size="5" > <option>21</option> <option selected="selected">22</option> <option>23</option> <option selected="selected">24</option> <option>25</option> </select> <textarea rows="2" cols="2" id="in003"></textarea> <button id="btn001">btn</button> </div> <div id="p2"> <form action="post" id="form01"> <input type="text" id="in101" value="in101"> <input type="text" id="in102" disabled="disabled" value="in102"> </form> </div> <form id="form02"> <input type="button" value="Input Button"/> <input type="checkbox" /> <input type="file" /> <input type="hidden" /> <input type="image" /> <input type="password" /> <input type="radio" /> <input type="reset" /> <input type="submit" /> <input type="text" /> <select><option>Option</option></select> <textarea></textarea> <button>Button</button> </form>
对于不在form中的,甚至对于在form中的,也需要使用层级选择器进行筛选;

标签:
原文地址:http://www.cnblogs.com/stono/p/4933762.html