标签:
Cascading Style Sheets
层叠样式表是一种用来表示HTML或者XML等文件样式的计算机语言。
HTML用于结构化内容;css用于格式化结构化的内容。
css是用来装饰HTML的
让网页表现与内容分离的一种样式设计语言。CSS能够对网页中的对象的位置排版进行像素集的精确控制。
详细:1.一个样式表可以控制多个文档布局,精确。
2.可以灵活的更换,比较方便。
外联式:网页链接到外部样式表中--作用域:好多个html的样式控制
<html>
<head>
<title>外部样式表(将css单独放到一个文件中)</title>
<link rel="stylesheet" style="text/css" href="test_css.css"/>
</head>
<body >
这是一个红色的页面。
</body>
</html>
嵌入式:在网页上创建嵌入的样式表--作用域:同一个页面的多个元素的控制
<html>
<head>
<title>内部样式表(html中的style标签)</title>
<style type="text/css">
body{
background:red;
}
</style>
</head>
<body >
这是一个红色的页面。
</body>
</html>
内联式:应用内嵌样式到各个网页元素--作用域:个别的控制
<html>
<head>
<title>行内样式表</title>
</head>
<body style="background:red;">
</body>
</html>
这是一个从普通到特殊的过程,也是一个从宏观到个性化的过程,CSS涵盖了很多知识。所以优先级是ID选择器>类选择器>标签选择器
三种:选择器、属性、值
标签选择器:例如p{}
类选择器:.student{}
ID选择器:#student{}
颜色与背景
color:颜色
background-color:背景色
background-image:背景图片
background-repeat:是否重复
background:背景
<html>
<head>
<title>css示例-颜色与背景</title>
<style type="text/css">
/*
CSS写的复杂的样子
body{
background-image:url(https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=3580210867,3098509580&fm=116&gp=0.jpg);
background-repeat: repeat-y;
}
*/
body{
background:url(https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=3580210867,3098509580&fm=116&gp=0.jpg) repeat-y;
}
</style>
</head>
<body>
背景是一个图片
</body>
</html>

<html>
<head>
<title>css示例-颜色与背景</title>
<style type="text/css">
h1{
color:#FF0099
}
h2{
color:#FF0000
}
</style>
</head>
<body>
<h1>color测试</h1>
<h2>color测试</h2>
</body>
</html>

链接
伪类:pseudo-class,令你可以再为HTML元素定义CSS属性的时候将条件和事件考虑在内。
<html>
<head>
<title>css示例-链接-伪类</title>
<style type="text/css">
/*
link:将从未访问过的连接设置为红色
visited:已经访问过的连接设置为绿色
active:将得到焦点的链接设置为黄色
hover:鼠标悬停在链接上,设置为蓝色
*/
a:link{
color:red;
}
a:visited{
color:green;
}
a:active{
color:yellow;
}
a:hover{
color:blue;
}
</style>
</head>
<body>
<a href="#">helloworld<br></a>
</body>
</html>


字体
font-family:字体
font-style:文本样式
font-size:字号
font:字体
<html>
<head>
<title>css示例-颜色与背景</title>
<style type="text/css">
table{
font-family:黑体;
font-size:large;
font-style:italic;
}
</style>
</head>
<body>
<table border="1">
<tr>
<td>用户代码</td>
<td>用户名称</td>
</tr>
<tr>
<td>001</td>
<td>akk</td>
</tr>
<tr>
<td>002</td>
<td>wm</td>
</tr>
</table>
</body>
</html>

文本
text-decoration:是否有下划线,加粗,倾斜等
text-transform:转换大小写
text-align:居中
<html>
<head>
<title>css示例-文本</title>
<style type="text/css">
p{
text-decoration:underline;
letter-spacing:20px;
text-transform:uppercase;
}
</style>
</head>
<body>
<p>
abc
</p>
</body>
</html>

表格
border:宽度
border-collapse:边框是否合并为一条
<html>
<head>
<title>css示例-边框</title>
<style type="text/css">
/*表格宽度为1px,实线,黑色*/
table{
border:1px solid black;
border-collapse;
}
td{
border:1px solid black;
border-collapse:collapse;
}
tr{
text-align:center;
font-family:黑体;
}
</style>
</head>
<body>
<table border="1" width="70%">
<tr id="mytitle">
<td>用户代码</td>
<td>用户名称</td>
</tr>
<tr>
<td>001</td>
<td>张三</td>
</tr>
</table>
</body>
</html>

ID选择器和类选择器的区别
1. id只能用来定义单一的元素,class可以定义多个。
2.单一的元素,或需要程序,js控制的东西,需要id定义;重复使用的元素,类别,用class定义。
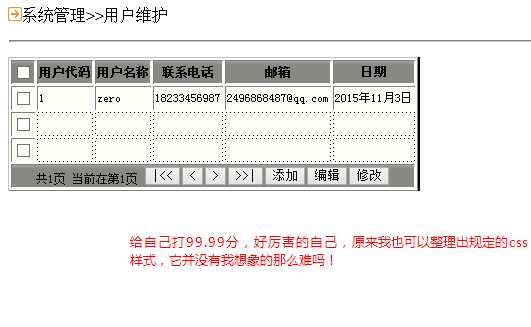
上传一张自己这两天做成的效果图,虽然看上去还是很古老的,但是自己满满的诚意,很开心!美好的一天!

标签:
原文地址:http://www.cnblogs.com/wangmei/p/4934159.html