标签:

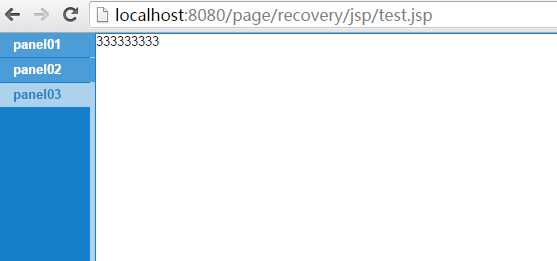
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>測試</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <script type="text/javascript" src="/app/ext-4.2.1/ext-all.js"></script> <script type="text/javascript" src="/app/ext-4.2.1/ext-lang-zh_CN.js"></script> <link rel="stylesheet" type="text/css" href="/app/ext-4.2.1/resources/ext-theme-neptune/ext-theme-neptune-all-debug.css" /> <style type="text/css"> .verticaltab .x-tab-wrap { position: absolute; display: block; padding-left: 20px; transform: rotate(90deg); } .verticaltab .x-tab-button { position: absolute; display: block; padding-left: 0px; padding-top: 2px; } </style> <script type="text/javascript"> Ext.onReady(function(){ Ext.define(‘VerticalPanel‘, { extend : ‘Ext.tab.Panel‘, cls : ‘verticaltab‘, // 添加tabbar,修改 背景的宽度 tabBar : { width : 100, minTabWidth : 100, maxTabWidth : 100, height : 15, orientation : ‘vertical‘ }, tabPosition : ‘left‘,// 竖形排列 width : ‘100%‘, height : 300, enableTabScroll : true, activeTab : 0, items : [ { title : ‘panel01‘, html : ‘11111‘ }, { title : ‘panel02‘, html : ‘2222222‘ }, { title : ‘panel03‘, html : ‘333333333‘ } ] }); var p = Ext.create(‘VerticalPanel‘); p.render(‘content‘); }); </script> </head> <body> <div id="content"></div> </body> </html>

标签:
原文地址:http://www.cnblogs.com/shinubi/p/4934363.html