标签:
做个功能需要打印的时候添加分页,哪怕是内容不够也需要分页。
浏览器上显示

打印预览是这样的:

模拟打印出来是这样的

都是显示的是5页,方法很简单。
在需要分页的位置加上一行代码:
<div class="PageNext"></div>
css样式是这样的:
.PageNext{page-break-after: always;}
以上就是实现的打印分页的功能。
另外有几个打印的常用方法记录一下。
1、调用打印的方法:
wb.execwb(6,6)
2、调用打印预览的方法:
wb.execwb(7,1);
3、调用打印设置的方法:
wb.execwb(8,1);

注意:调用以上的方法时,需要在head部分加入一行代码:
<object id="WebBrowser" classid="CLSID:8856F961-340A-11D0-A96B-00C04FD705A2" style="display: none">
</object>
否则不能使用该方法。
4、其他的实现打印的方法:
// 调用打印
function callPrint() {
var srcBody = ‘‘, startPrintMark = ‘‘, endPrintMark = ‘‘, printContent = ‘‘;
srcBody = window.document.body.innerHTML;
startPrintMark = "<!--startprint-->";
endPrintMark = "<!--endprint-->";
printContent = srcBody.substring(srcBody.indexOf(startPrintMark) + startPrintMark.length);
printContent = printContent.substring(0, printContent.indexOf(endPrintMark));
window.document.body.innerHTML = printContent;
window.print();
window.document.body.innerHTML = srcBody;
window.location.reload();
}
<!--startprint-->加在需打印的部分的前面
<!--endprint-->加在需打印部分的后面
但是这样的打印需要引入相同的css文件,否则样式就会发生变化。这样做的好处是,可以自定义打印页面中的部分内容。
下面是一个简单的demo,仅供参考。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<script type="text/javascript">
// 调用打印
function callPrint() {
var srcBody = ‘‘, startPrintMark = ‘‘, endPrintMark = ‘‘, printContent = ‘‘;
srcBody = window.document.body.innerHTML;
startPrintMark = "<!--startprint-->";
endPrintMark = "<!--endprint-->";
printContent = srcBody.substring(srcBody.indexOf(startPrintMark) + startPrintMark.length);
printContent = printContent.substring(0, printContent.indexOf(endPrintMark));
window.document.body.innerHTML = printContent;
window.print();
window.document.body.innerHTML = srcBody;
window.location.reload();
}
</script>
</head>
<body>
<div>
<input type="button" id="printButton" onclick="callPrint()" value="打印">
<hr>
<pre>
这里有很多内容,但是我不想打印出来。
现在的我总是心好烦
每天都是寂寞陪我作伴
心中的梦想更是难以实现
苏州这座城市已没有我的期盼
现在的钞票比以前更是难赚
想讨个老婆更是难上加难
买套公寓似乎说的那么简单
实现起来更是比登天还难
谁能告诉我该怎么办
工作的压力,生活的难
谁愿意把生活来消遣
若不是难过,谁愿意抽烟
我的泪水谁为我擦干
我的爱情何时能出现
什么时候才能更有钱
什么时候才能做老板
我看到帅哥美女踏青游玩
心里觉得总是有点孤单
我站在路边傻傻的期盼
幻想美丽的公主拥入我的心田
树上的鸟儿歌唱爱很简单
湖里的鸳鸯在戏水游玩
小朋友在挥手露出可爱笑脸
身边的妈妈更是美丽的典范
谁能告诉我该怎么办
工作的压力,生活的难
谁愿意把生活来消遣
若不是难过,谁愿意抽烟
我的泪水谁为我擦干
我的爱情何时能出现
什么时候才能更有钱
什么时候才能做老板
谁能告诉我该怎么办
工作的压力,生活的难
谁愿意把生活来消遣
若不是难过,谁愿意抽烟
我的泪水谁为我擦干
我的爱情何时能出现
什么时候才能更有钱
什么时候才能做老板
</pre>
</div>
<hr>
<!--startprint-->
<div>
这里是我想要打印的部分。<br>
<br>
<br>
<pre>
去大理
词:郝云
曲:郝云
演唱:黄渤
是不是对生活不太满意
很久没有笑过又不知为何
既然不快乐又不喜欢这里
不如一路向西去大理
路程有点波折空气有点稀薄
景色越辽阔 心里越寂寞
不知道谁在何处等待
不知道后来的后来
谁的头顶上没有灰尘
谁的肩上没有过齿痕
也许爱情就在洱海边等着
也许故事正在发生着
谁的头顶上没有灰尘
谁的肩上没有过齿痕
也许爱情就在洱海边等着
也许故事正在发生着
</pre>
</div>
<!--endprint-->
</body>
</html>
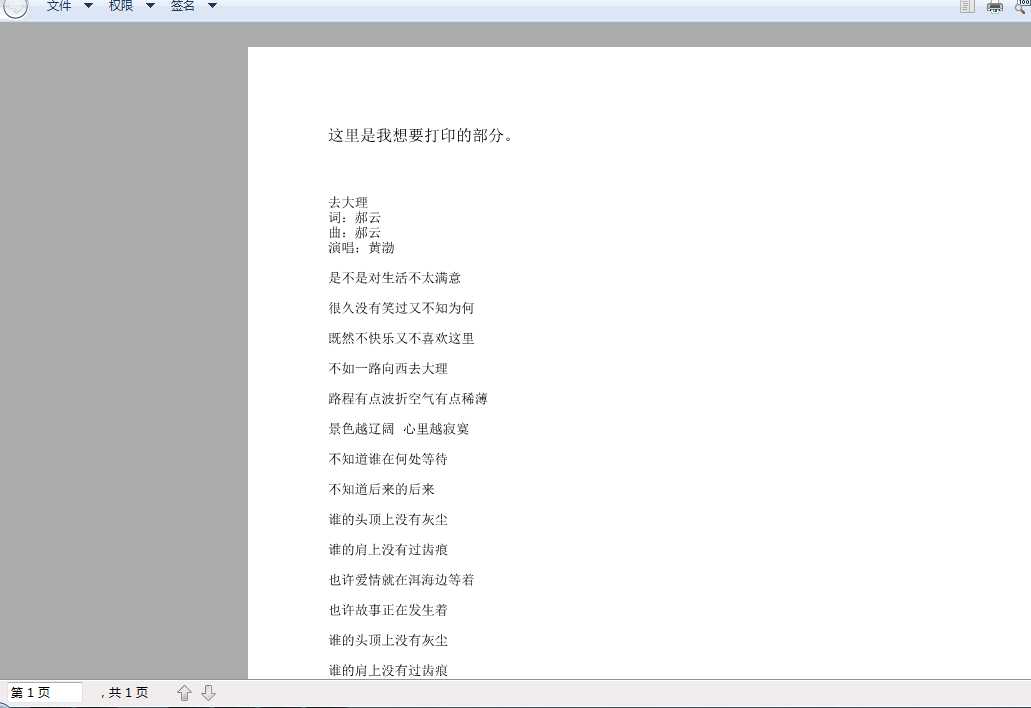
打印出的结果如下图:

标签:
原文地址:http://www.cnblogs.com/mini-firework/p/4934415.html